Button Item
Button item is used when an action is triggered by the list item.

Usage
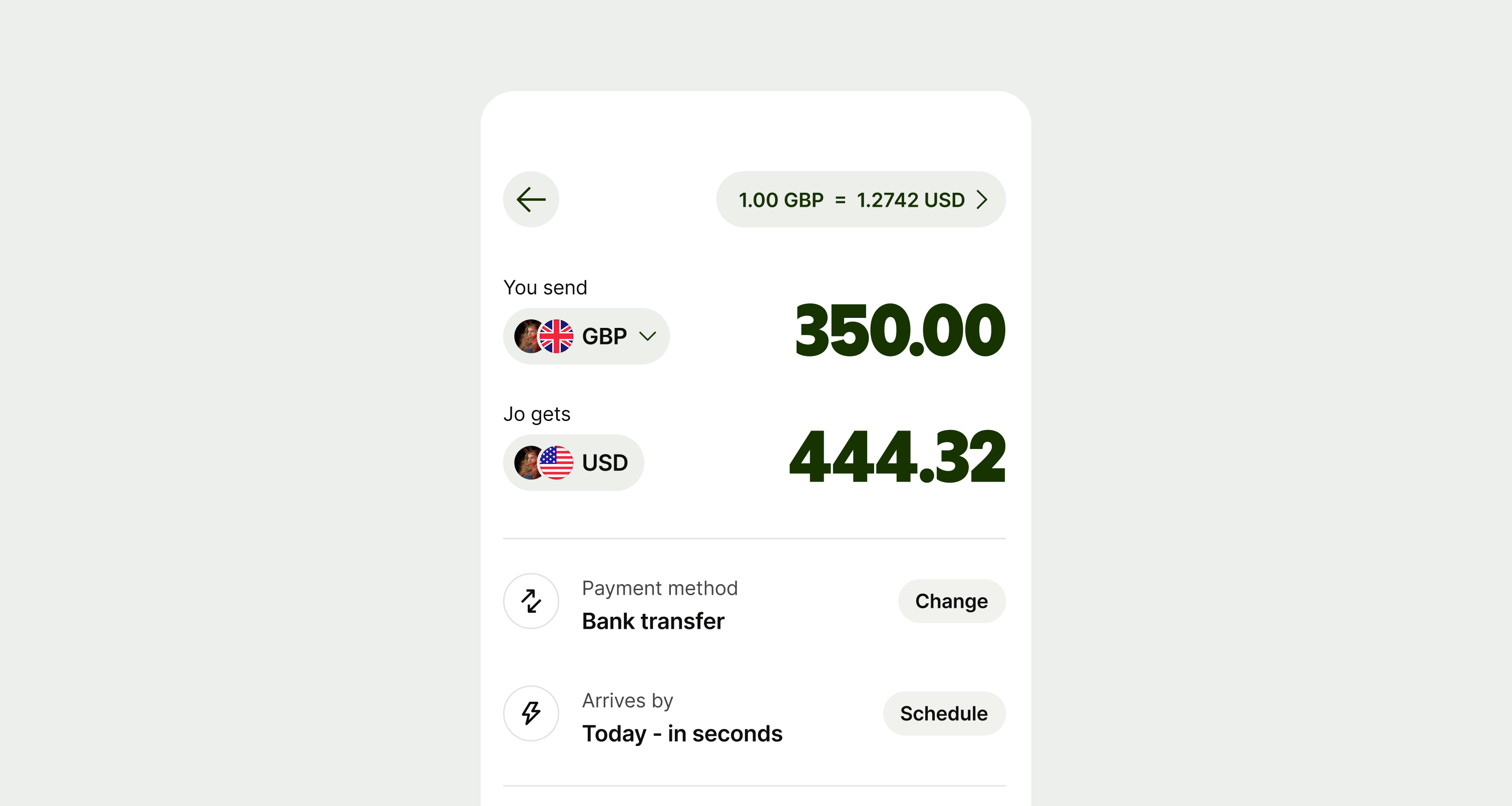
List items with buttons can be fully or partially interactive. Buttons should be used to trigger n action — for example ‘change/add’ being the action on a payment method list item.
The secondary priority is the default for list item but can be changed to tertiary or primary depending on your use case. Refer to button guidance.
Use:
- to trigger an action
- for supporting actions that unblock the user
Don't use:
- to navigate the user to the next step in a flow the user is already in, use a navigation accessory instead.


Availability
Platform | Availability | |
|---|---|---|
Figma | ||
Android | ||
iOS | ||
Web |