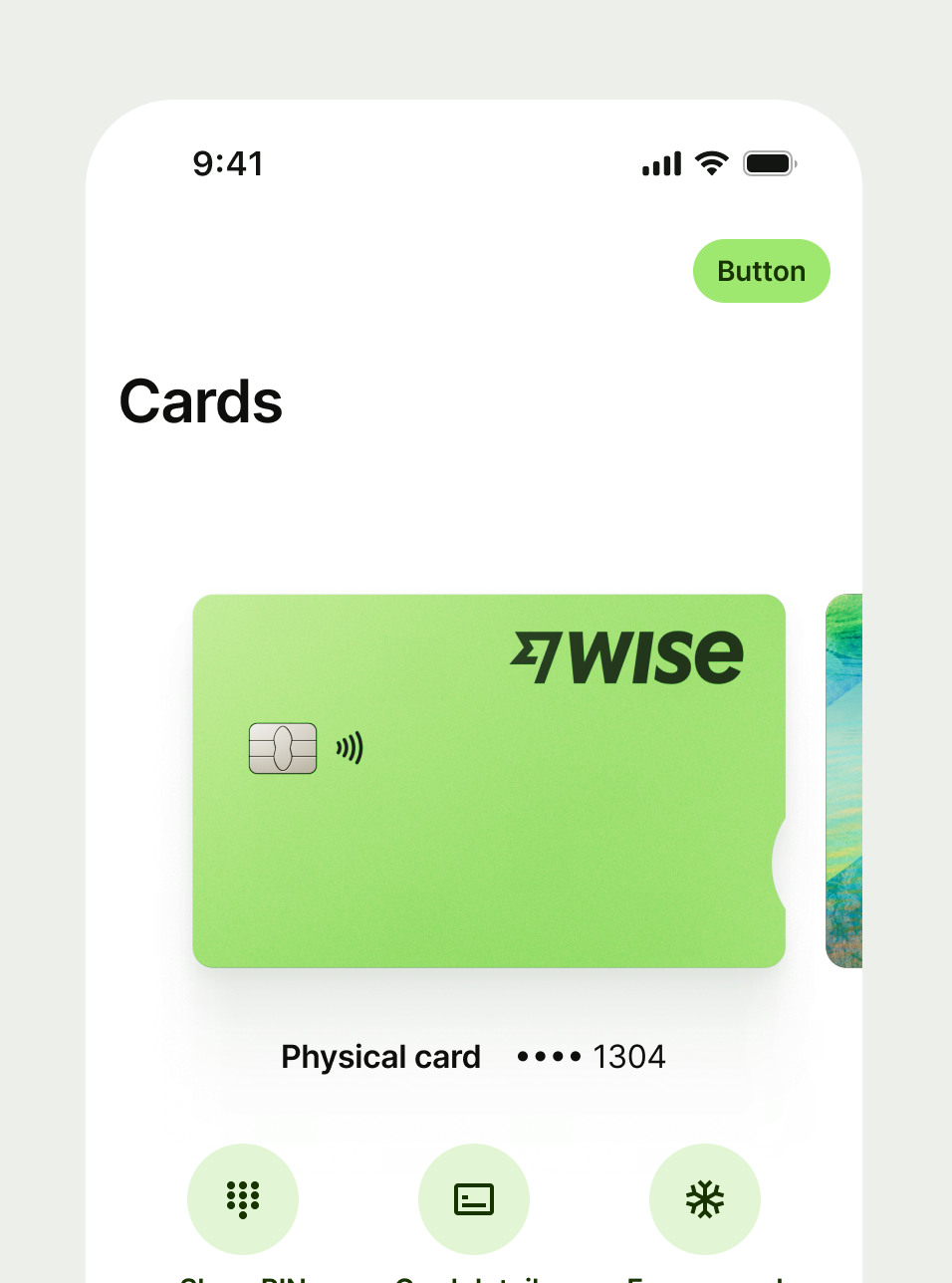
Button
Button copy should:
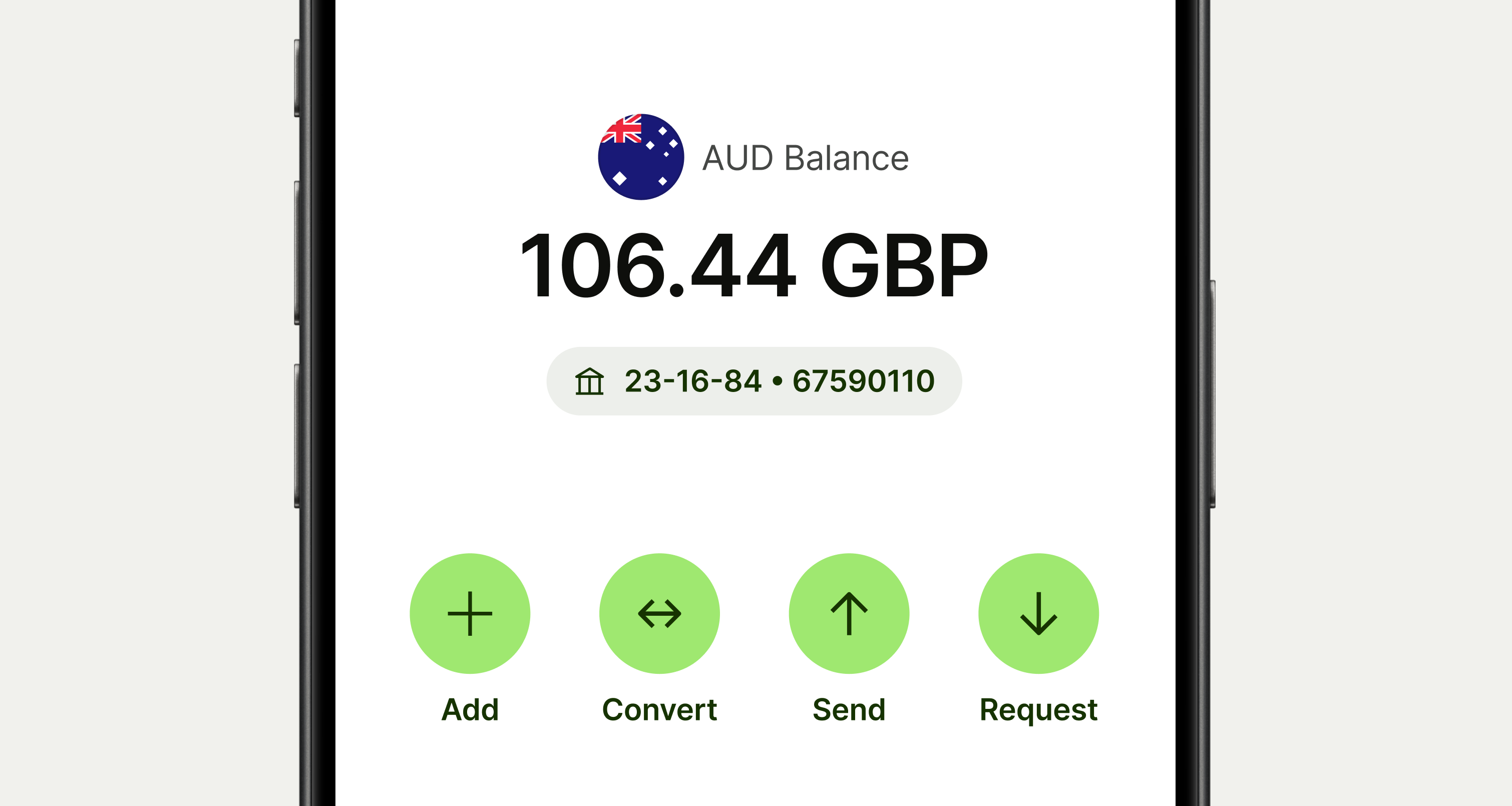
start with a verb, like ‘Pay’ or ‘Send’
be just a few words (ideally 1 or 2)
describe the action (if someone only reads the button, they should know what will happen next)
connect to the content around it — for example, it might use the same words as the title
avoid using first person pronouns like ‘me’, ‘my’ and ‘I’
be in sentence case (only capitalise the first letter of the first word)
have no full stop