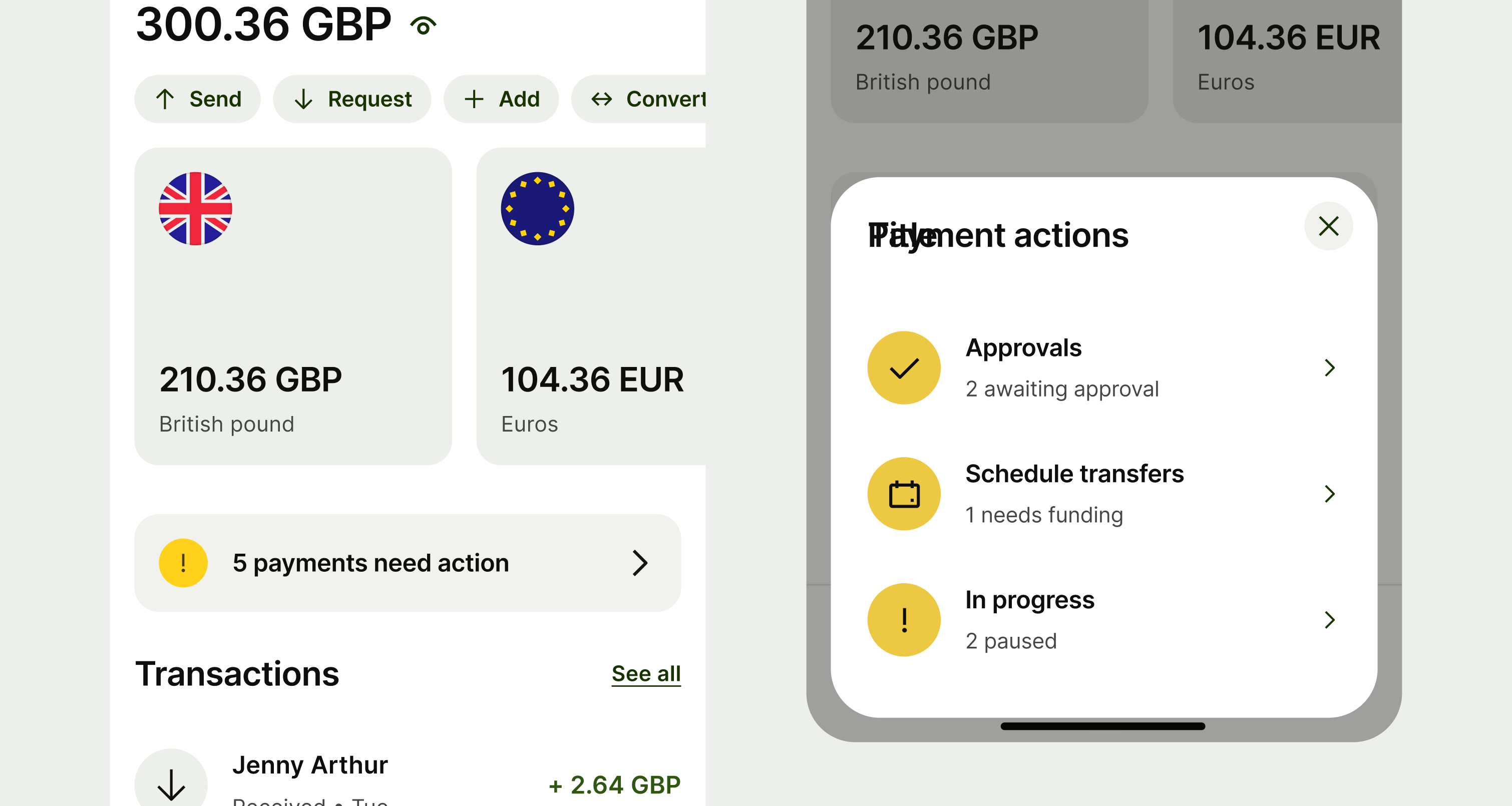
Writing for different alert types
Each alert type has a different use case — sometimes you might be giving the user good news, and sometimes it might be a warning, or bad news. Depending on the alert type, you'll need to adapt our tone of voice to suit the scenario and message.




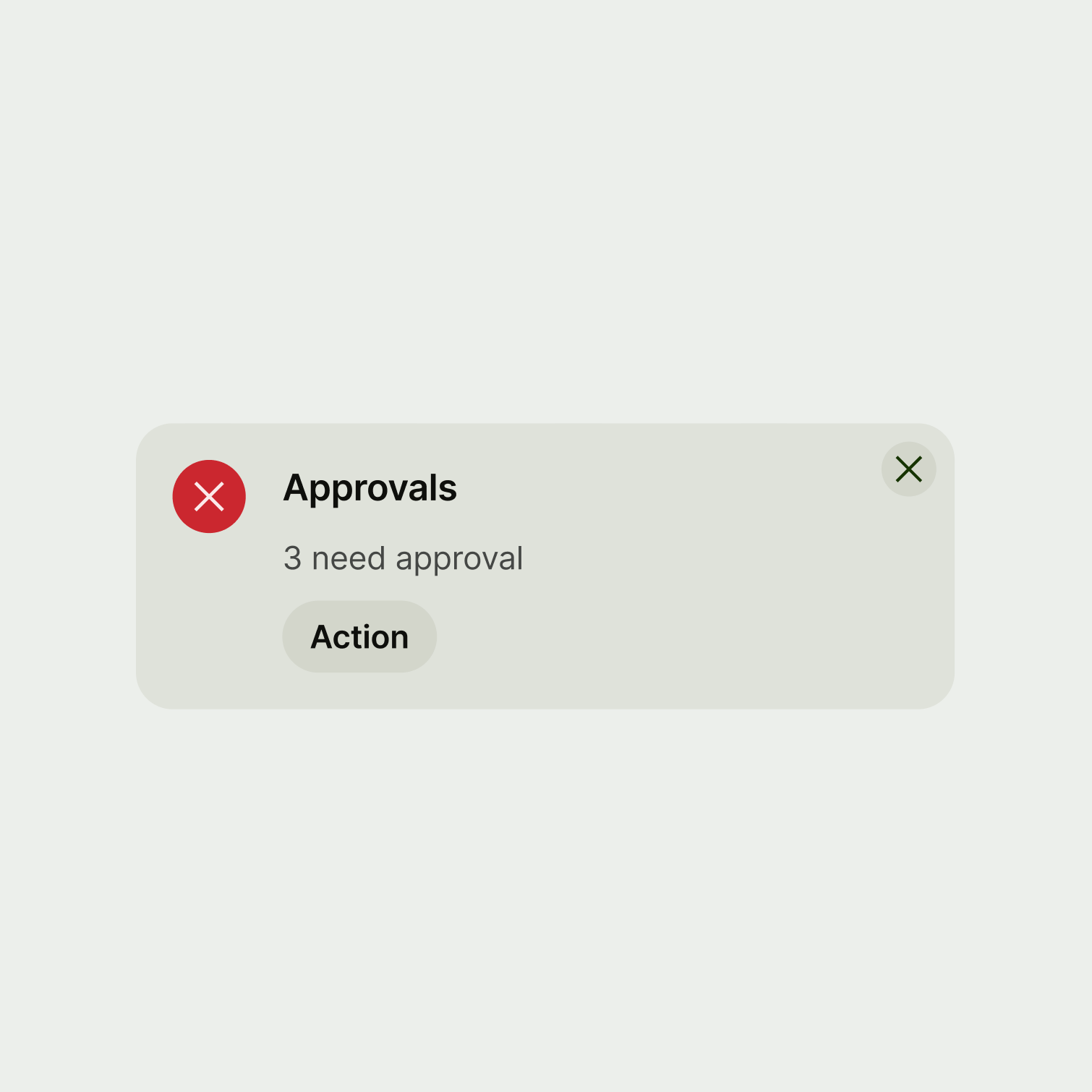
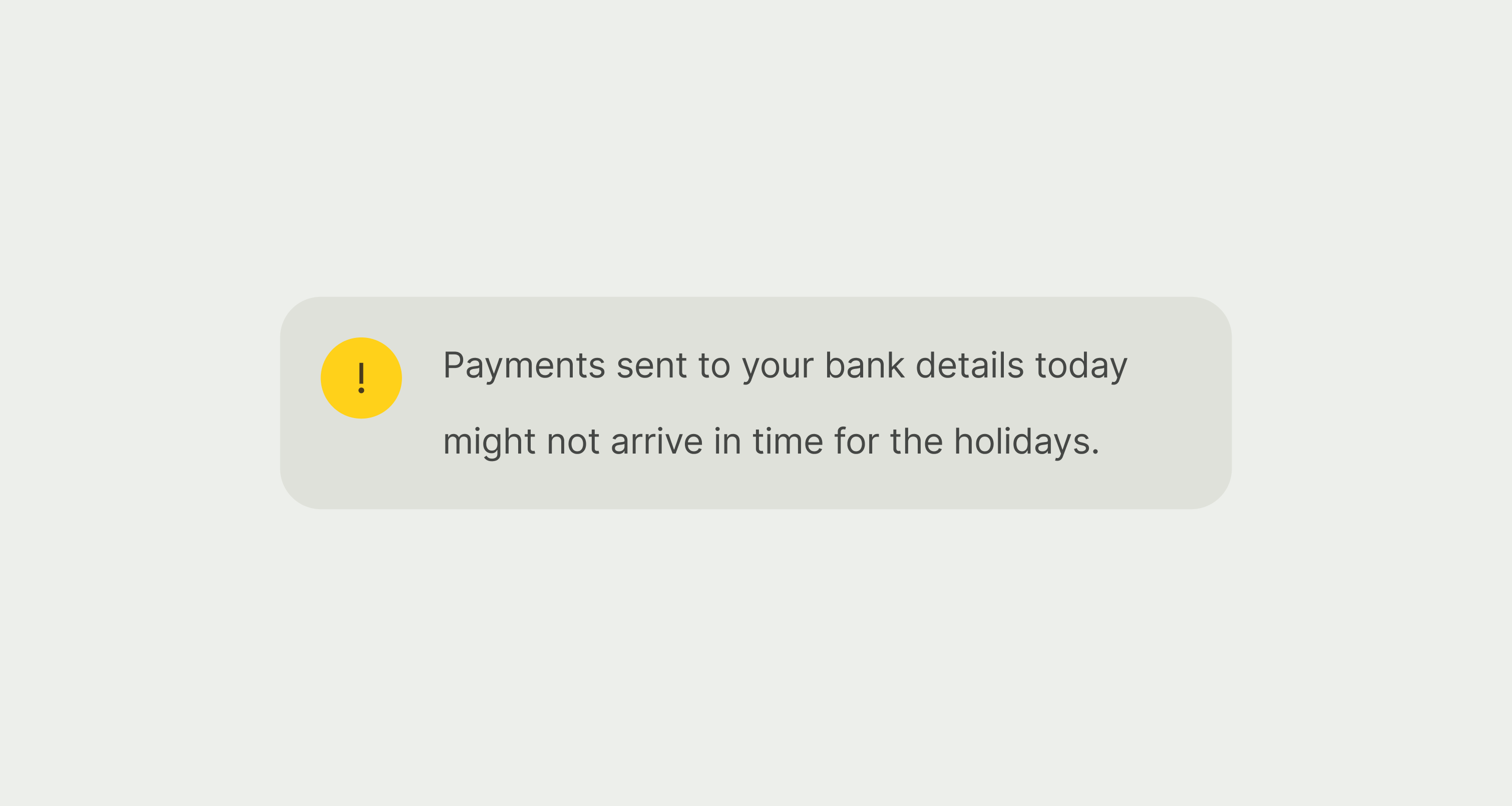
Message
Message copy should:
clearly explain what the user needs to know and do
be brief — 1 or 2 short sentences is ideal, but 3 is ok if it makes the message clearer
be plain text — that means no links or other formatting (but small bits of bold are ok for
highlighting important details like dates or names)
have no title or paragraph breaks
be written in full sentences
have a full stop at the end

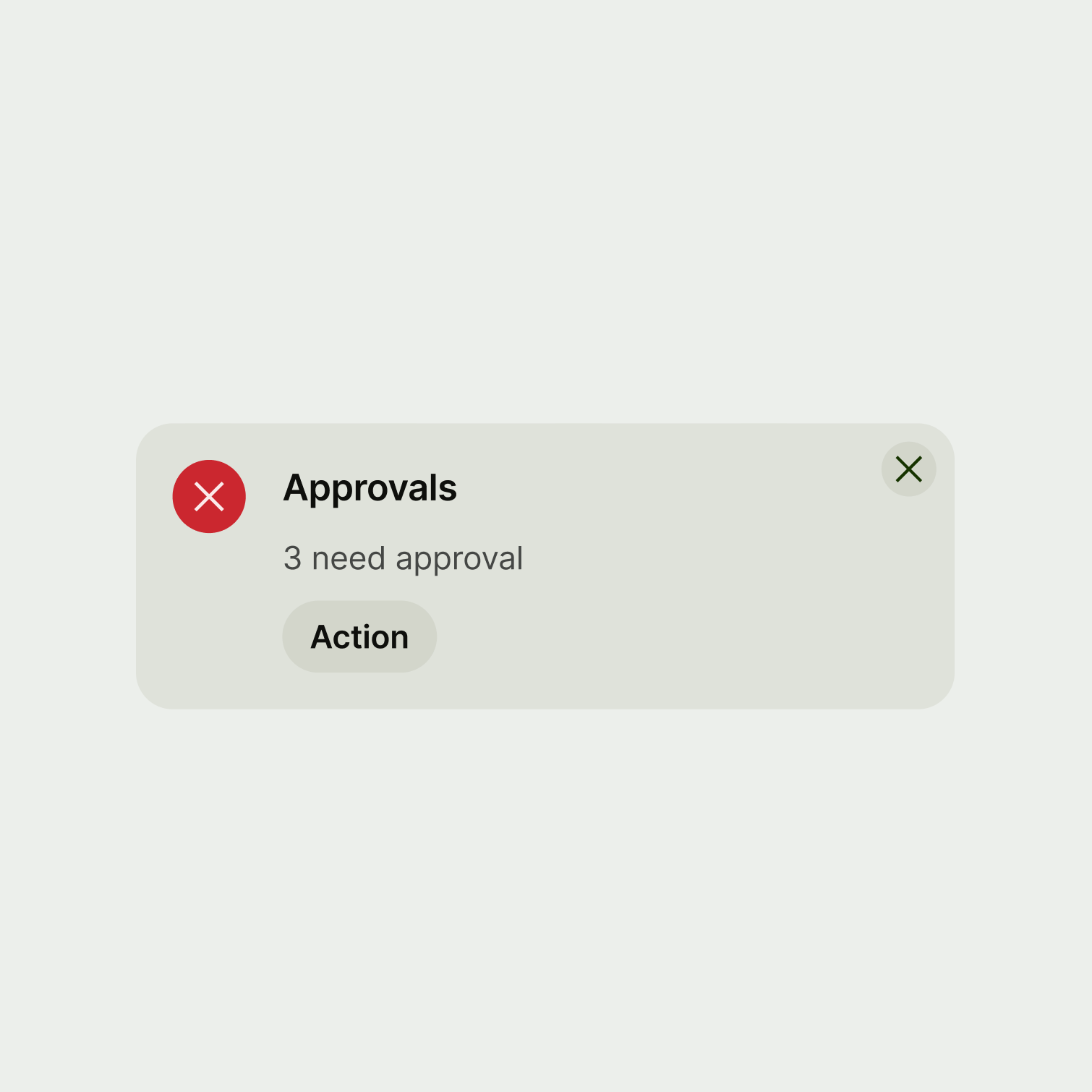
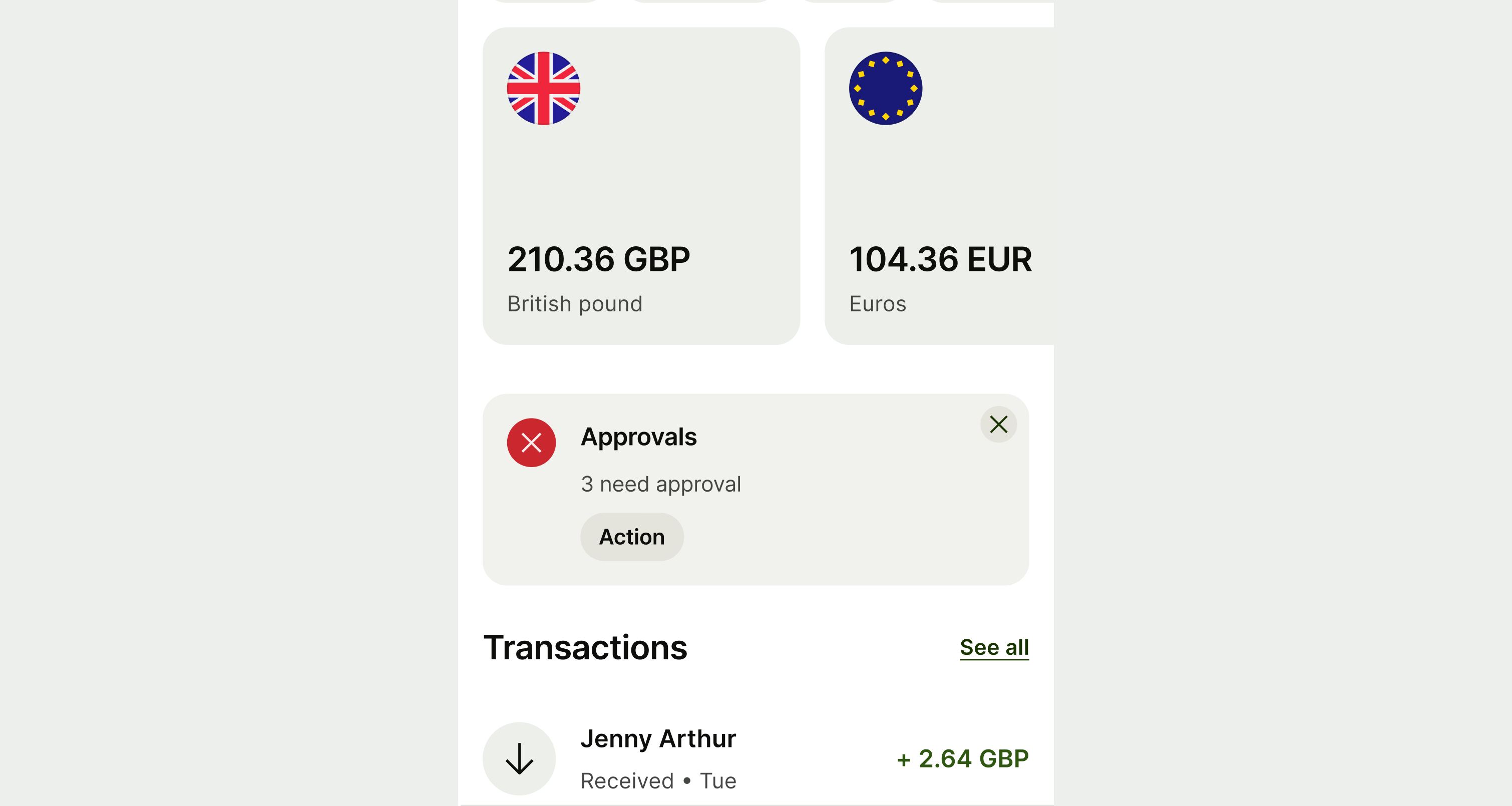
Action (optional)
Action copy should:
make it clear what will happen if the user taps or clicks
start with a verb — like ‘See’, ‘Add’, ‘Enable’
be around 1-3 words long
be in sentence case
have no full stop
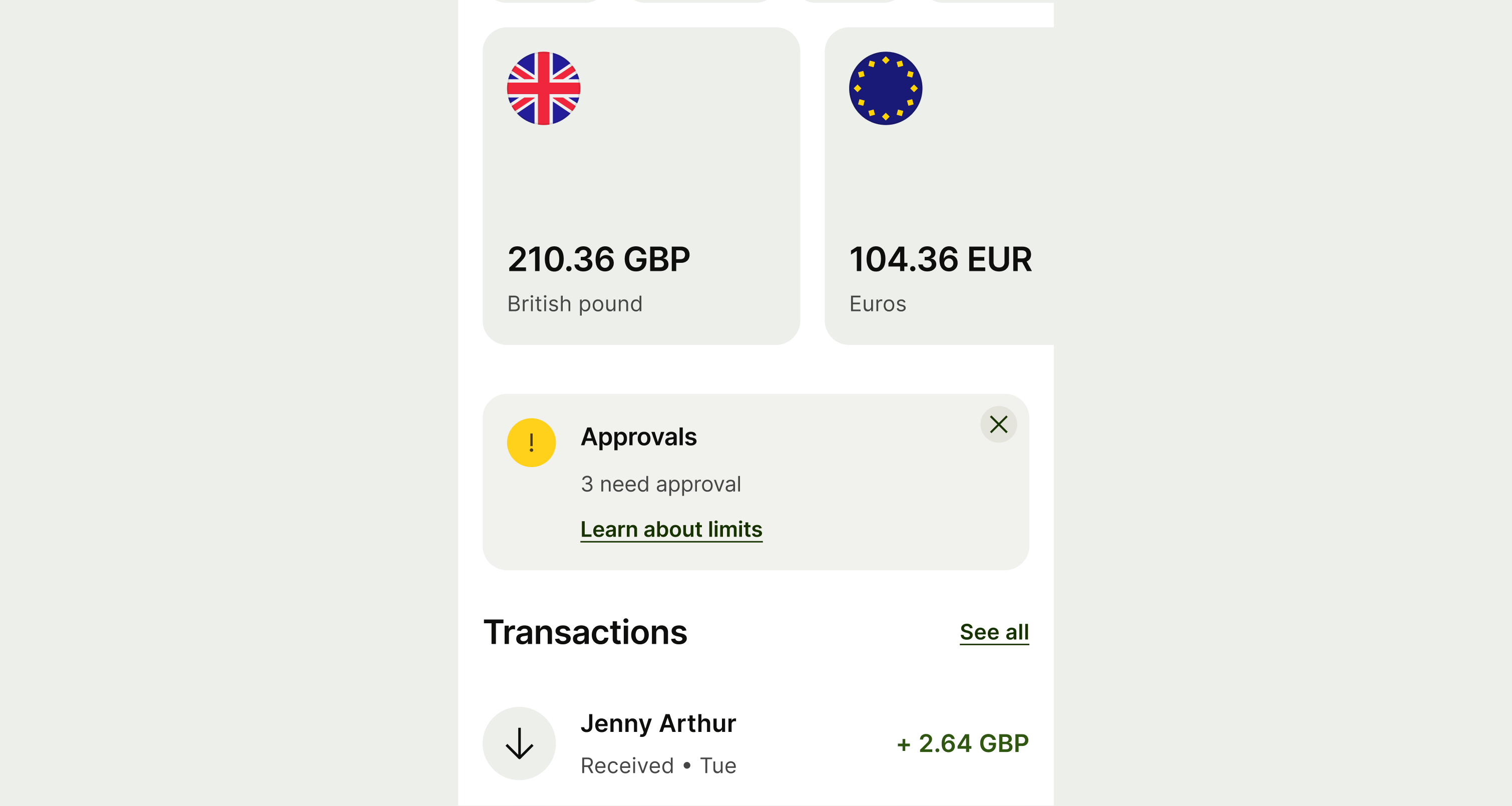
Avoid using the phrase ‘Learn more’. It’s vague and doesn’t tell the user anything about where they’ll go if.
If you need to say ‘Learn more’ — like when linking to a help article — provide an aria-label on web. This gives more context to people using screenreaders.