Promo card
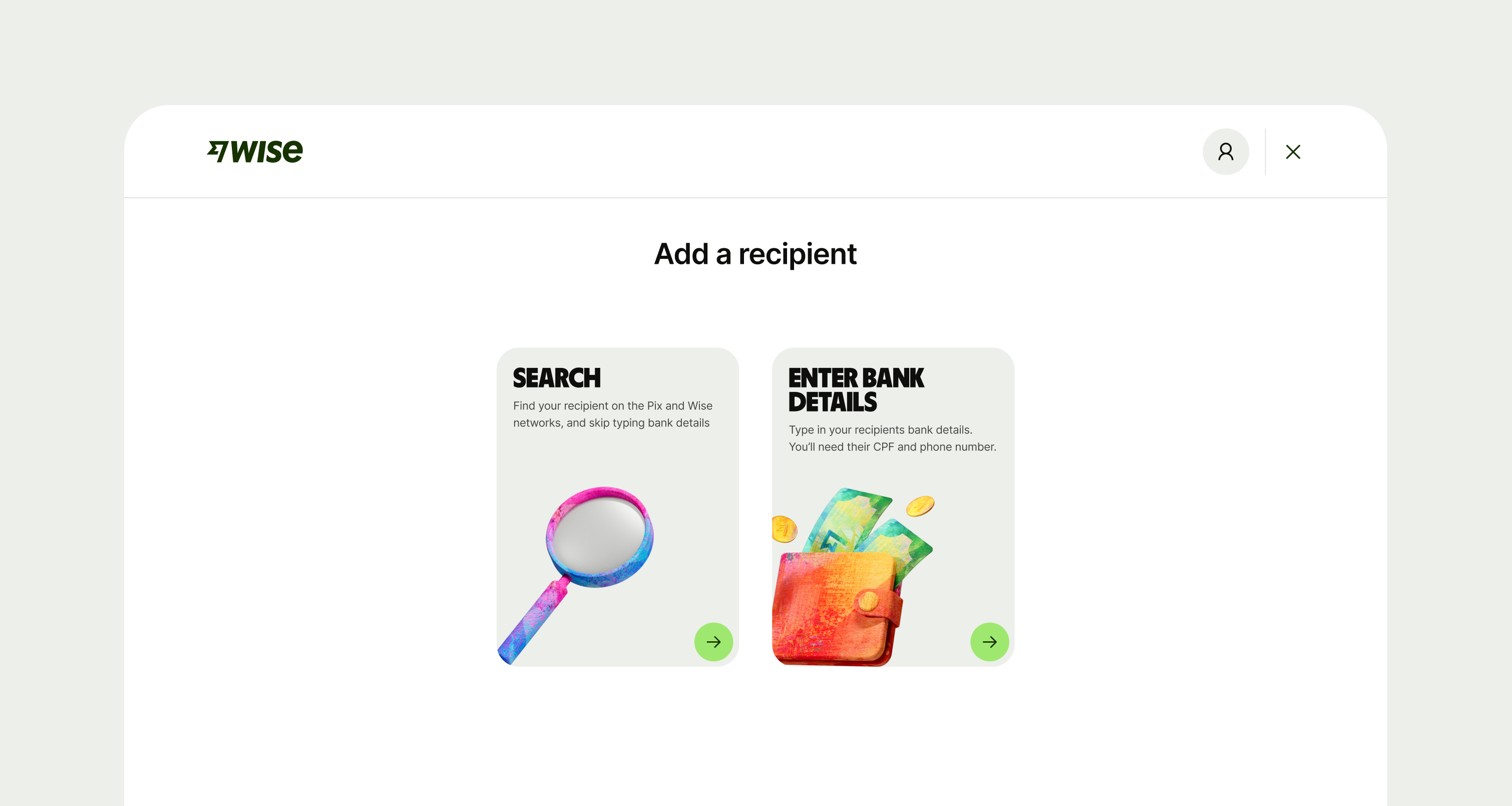
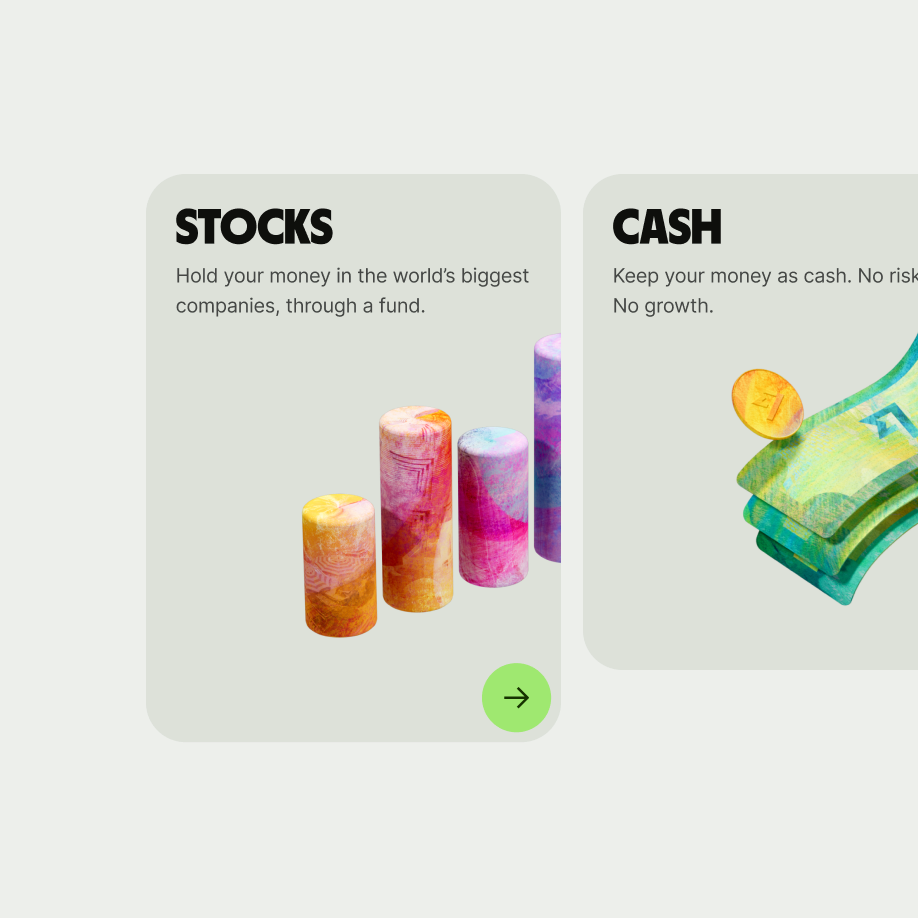
A promo card is used to promote products and features.

When to use
- Used for highlighting products and features, as well as giving high level information on them.
- Don’t use as a navigation option when choosing between items in a flow.
- Don’t use as replacement for a list of content.




Best practices
Content and actions should be related to a specific topic.
Content such as text and images on the cards should be used to communicate their hierarchy effectively.
Ensure content is scannable and non-obtrusive.


Placement
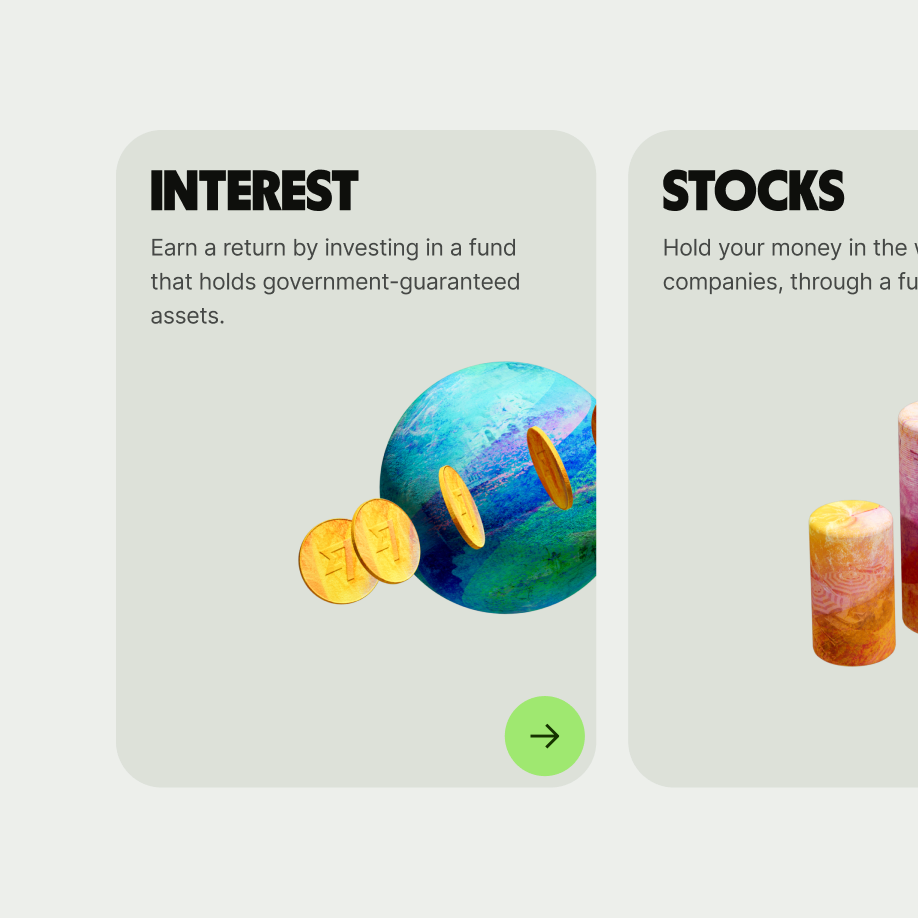
- Cards can be showcased collectively horizontally on a grid on desktop, vertically stacked on mobile or in a carousel.
- Don’t place in a carousel if the cards have different height values.


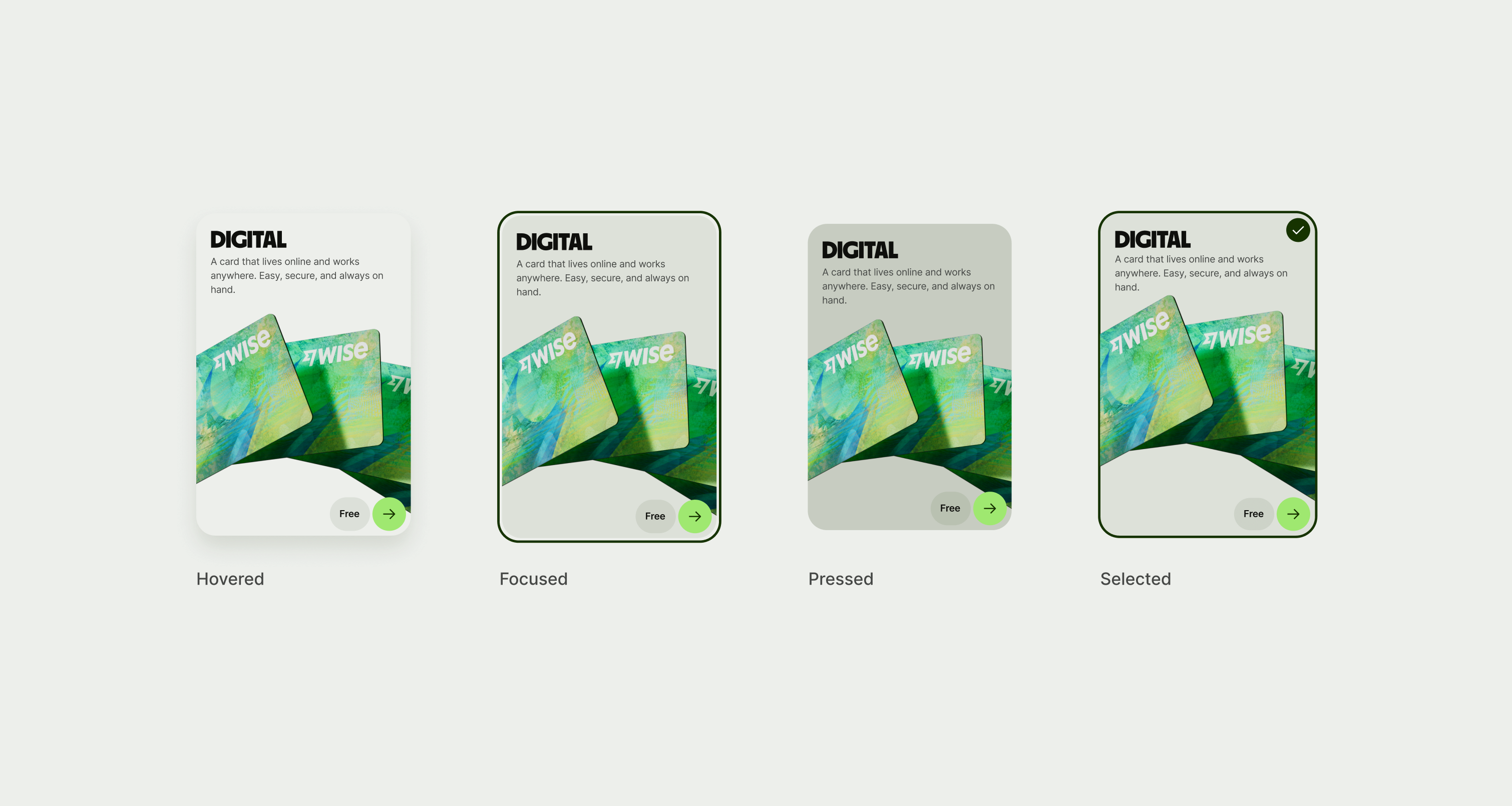
Interaction
The whole card can be clickable, as well as links and buttons.


Accessibility
The card component scales in height with dynamic text.


Availability
Platform | Available | Developer documentation |
|---|---|---|
Android | ||
iOS | ||
Web |