Progress bar
The Progress bar informs the user that the system needs time to load content. If you are on web please refer to screen loader guidance page.
Types
There are two types of progress bars, indeterminate and determinate.
When to use
Progress bars are used when the server cannot reliably predict what content will be loaded next.

Progress Spinner vs Bar
The progress spinner and bar are used to communicate different loading behaviours.
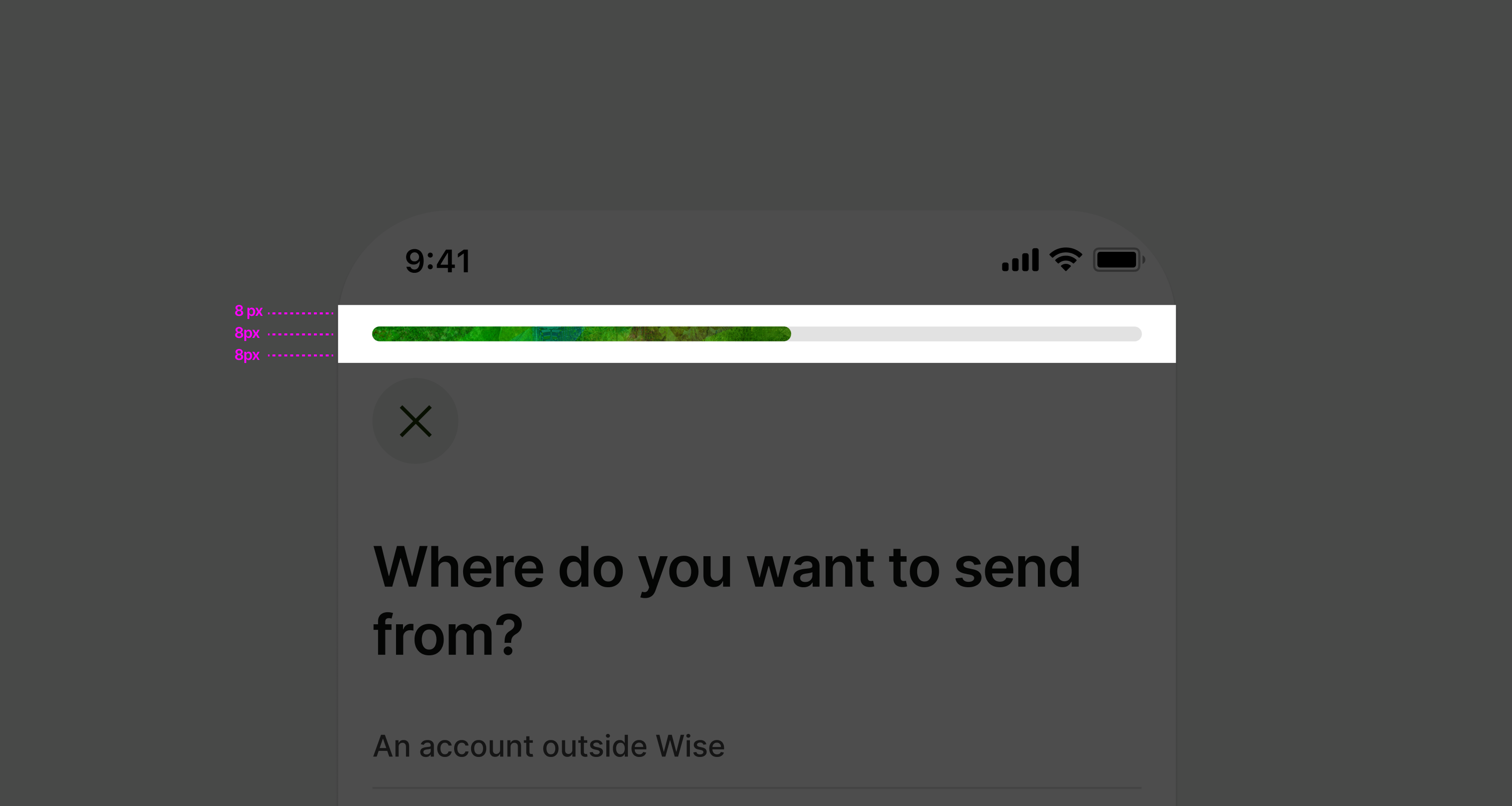
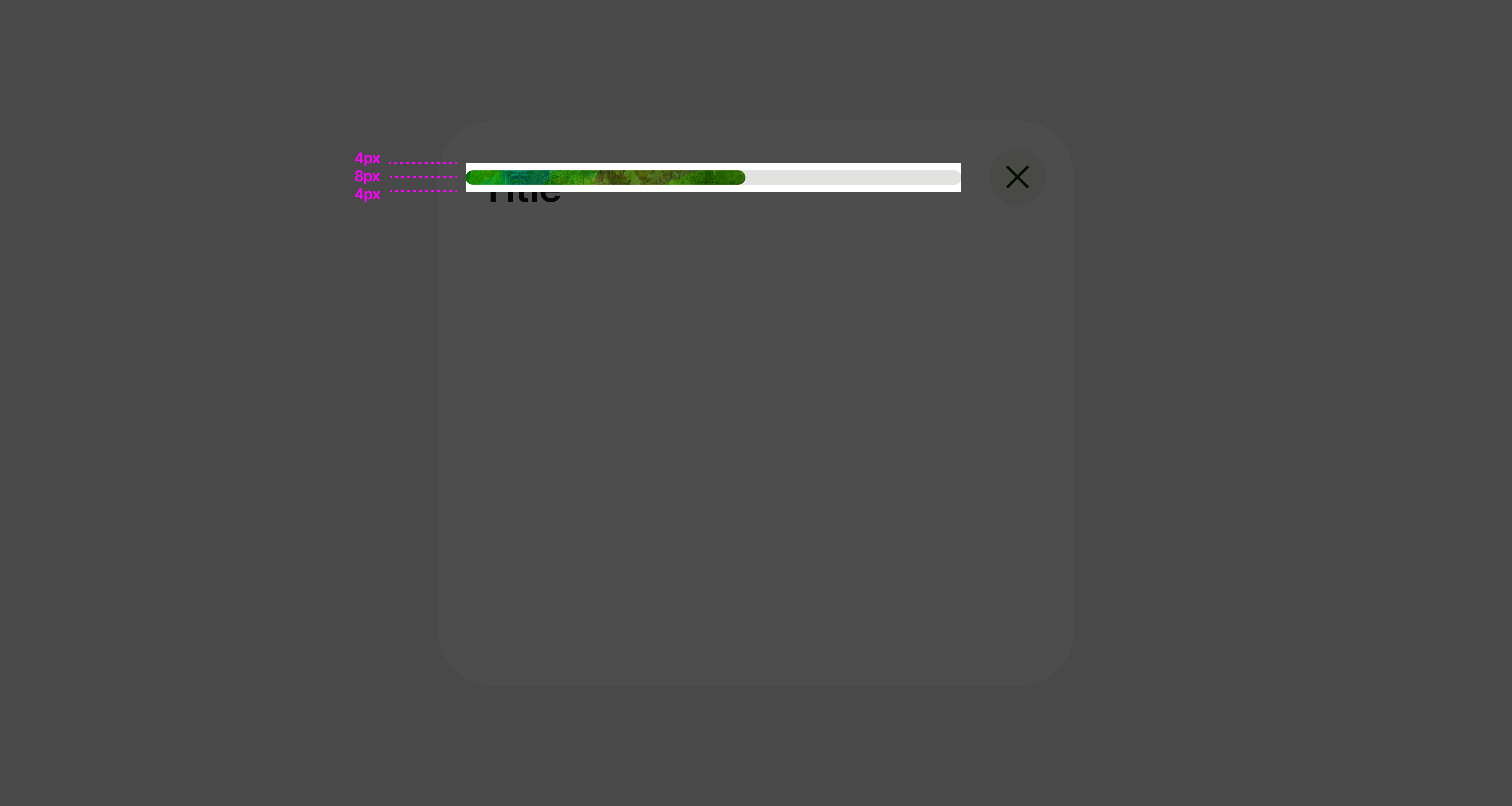
Placement and Specs
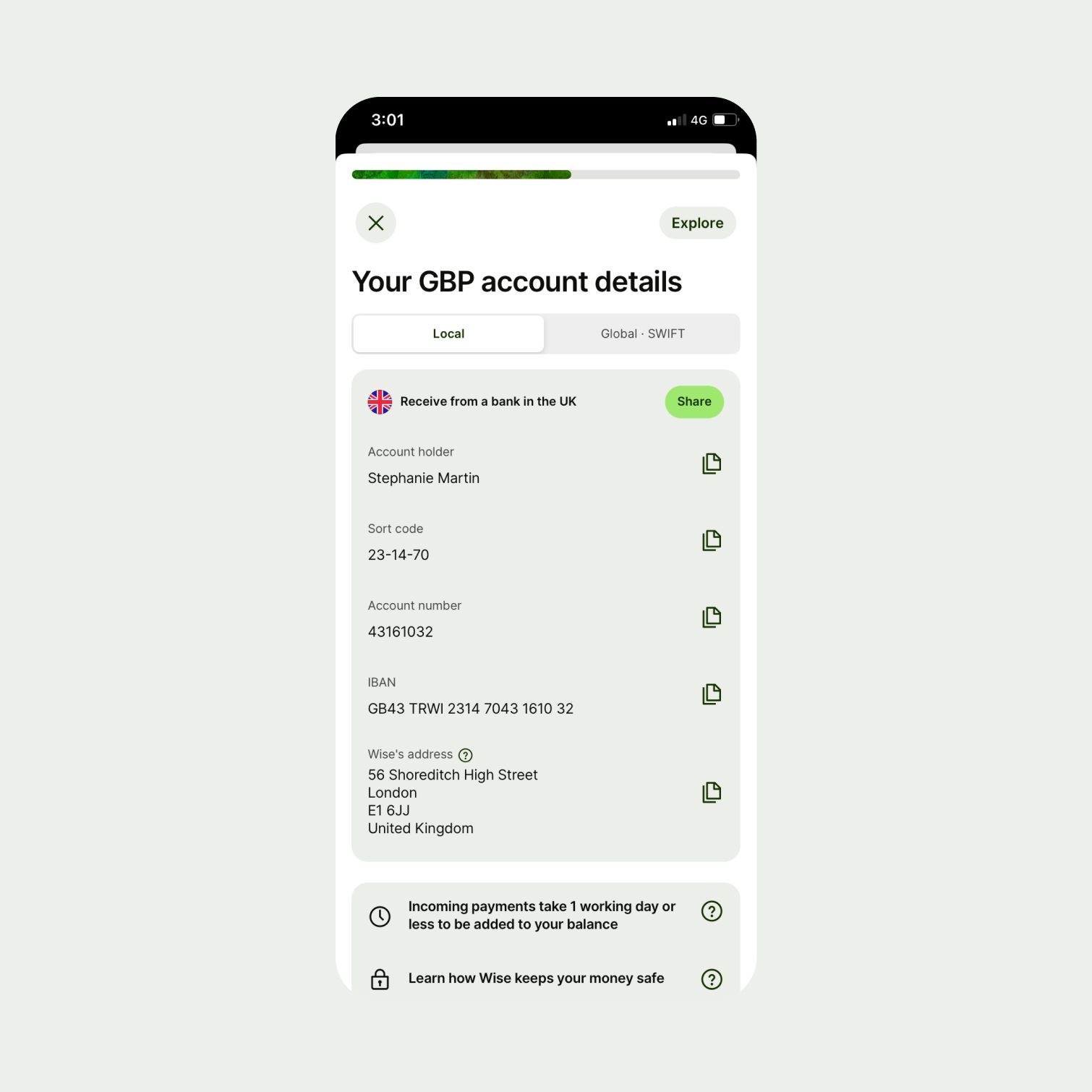
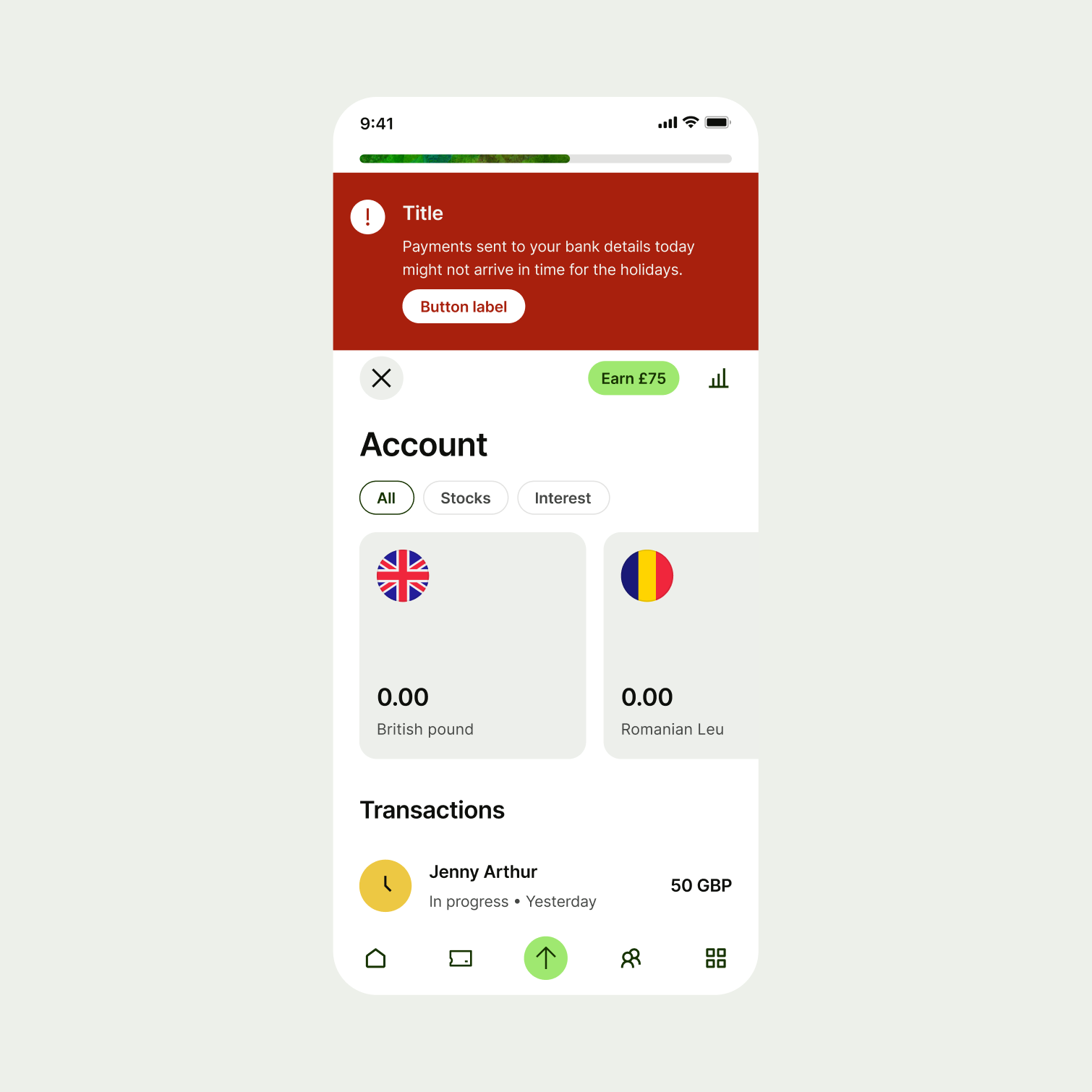
Place a progress bar within the container that's loading. If a group of items is loading, place a progress indicator at the top of the page, to show progress of the whole group.




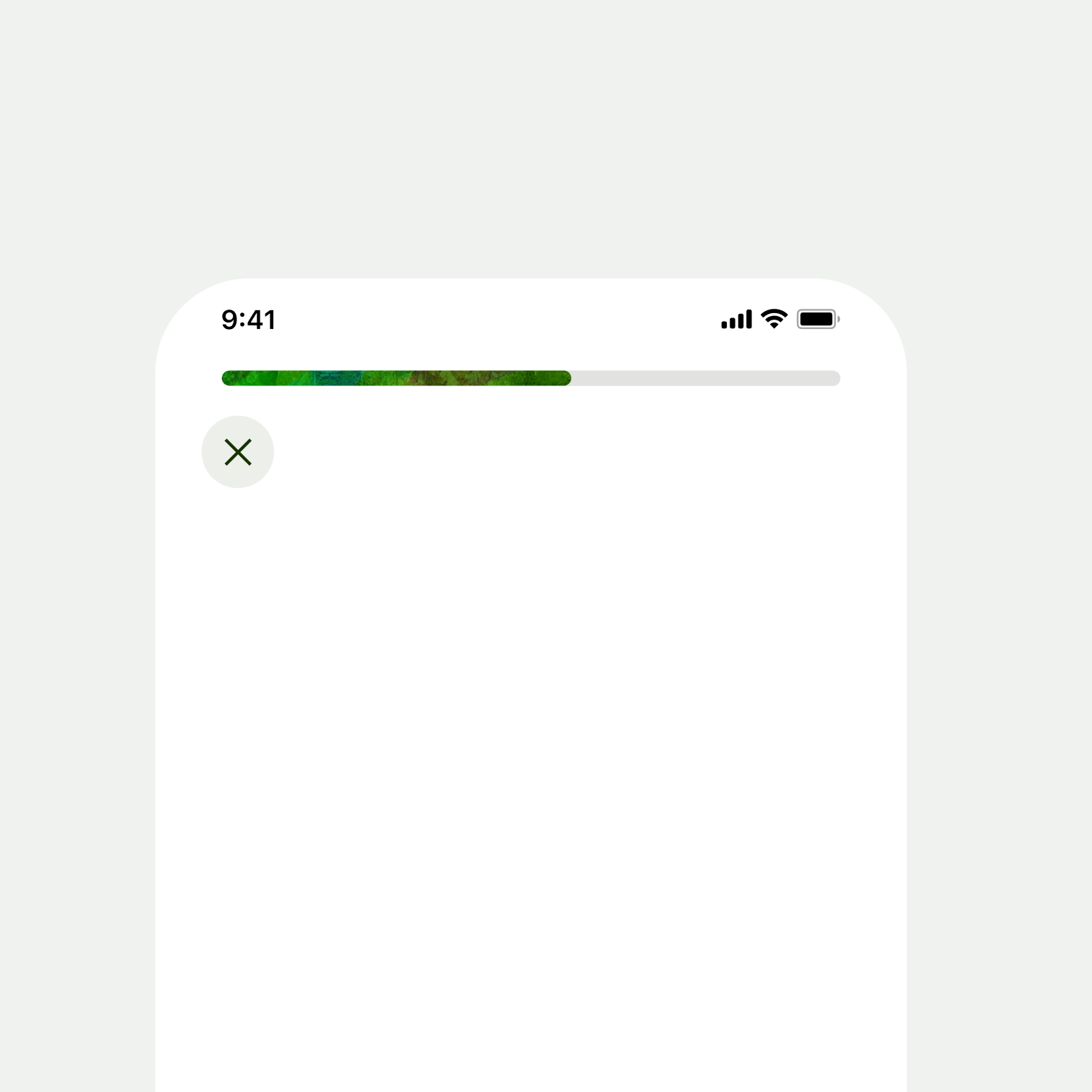
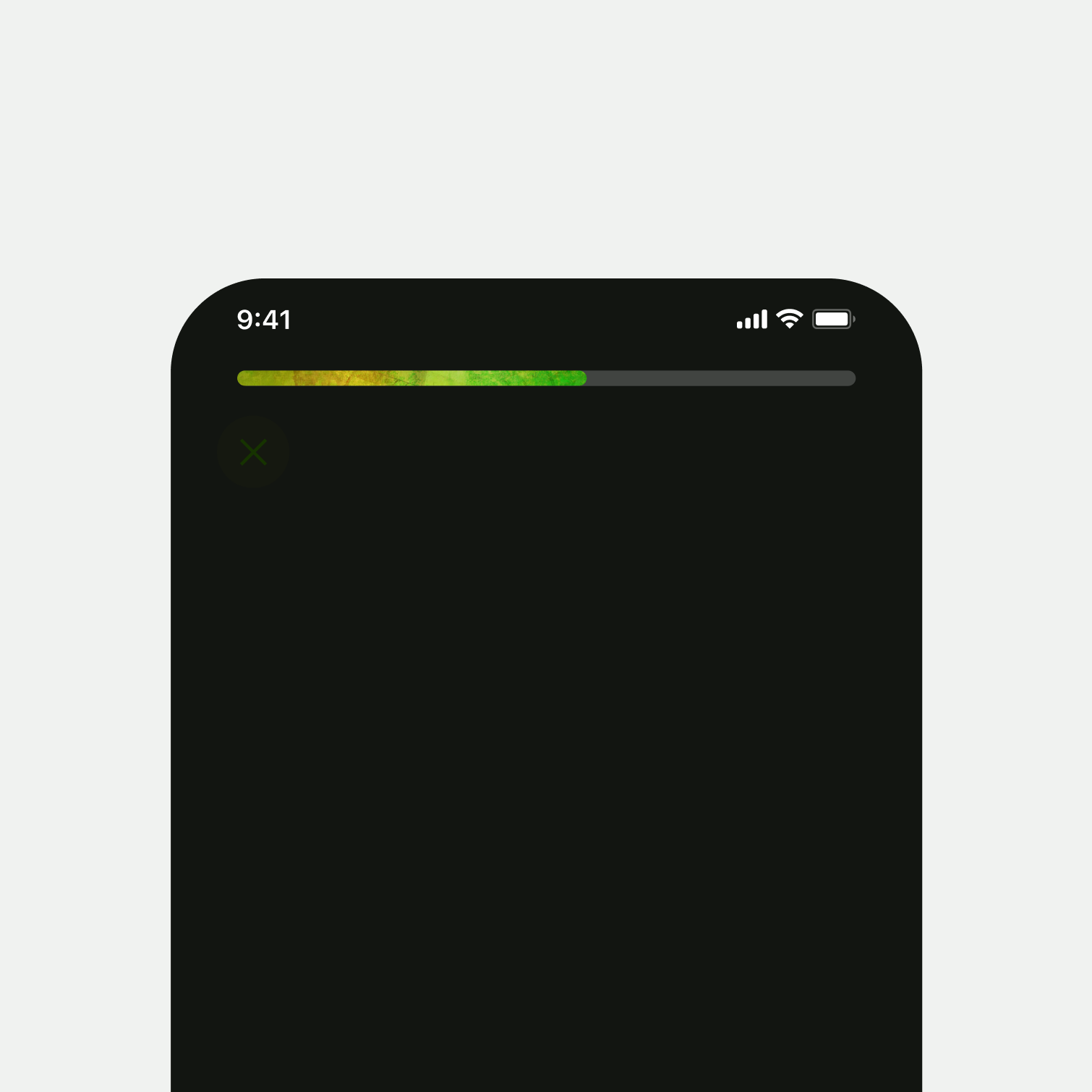
Light and dark mode
Light mode and dark mode use different tapestry fills.