Content
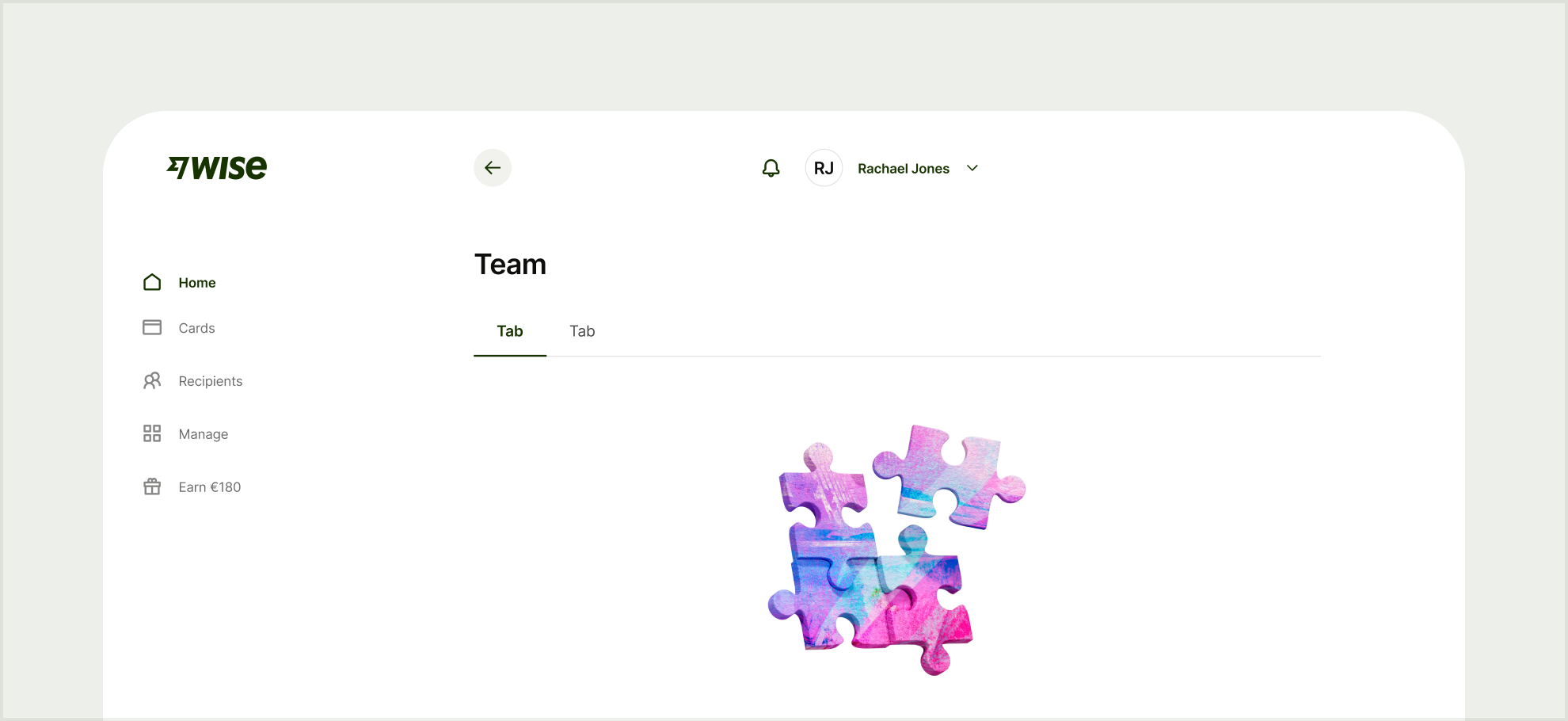
Tab labels should describe the content within. They appear in a single row, and are horizontally scrollable if the tab group overflows on the screen.
Options should:
Be at the top of the hierarchy for the section
Be short (1–3 words)
Capitalise the first letter of the first word
Not have any punctuation