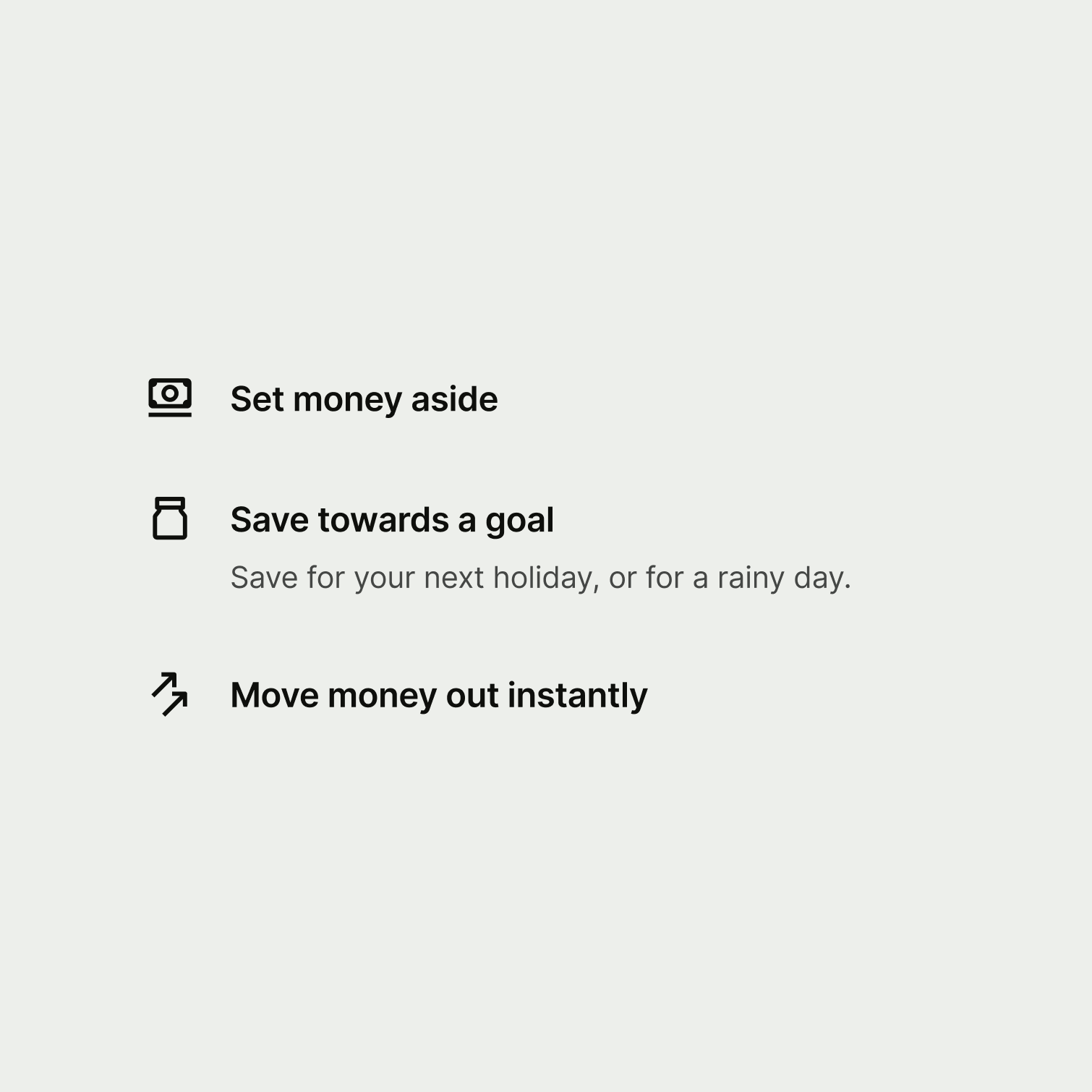
Title
Title copy should:
sum up a single piece of information the user needs to know
make the status obvious (if there is one)
be short — aim for 6 words or less
use sentence case
have no full stop




Description (optional)
Description copy should:
expand on the title by providing important, related information
be plain text — that means no bold, links, or other fancy formatting
be short — aim for 2 lines and remember content might expand when translated
use sentence case
include a full stop




Action (optional)
Action copy should:
direct users to an optional, but directly-related secondary task
start with a verb
be 1-3 words
use sentence case
have no full stop