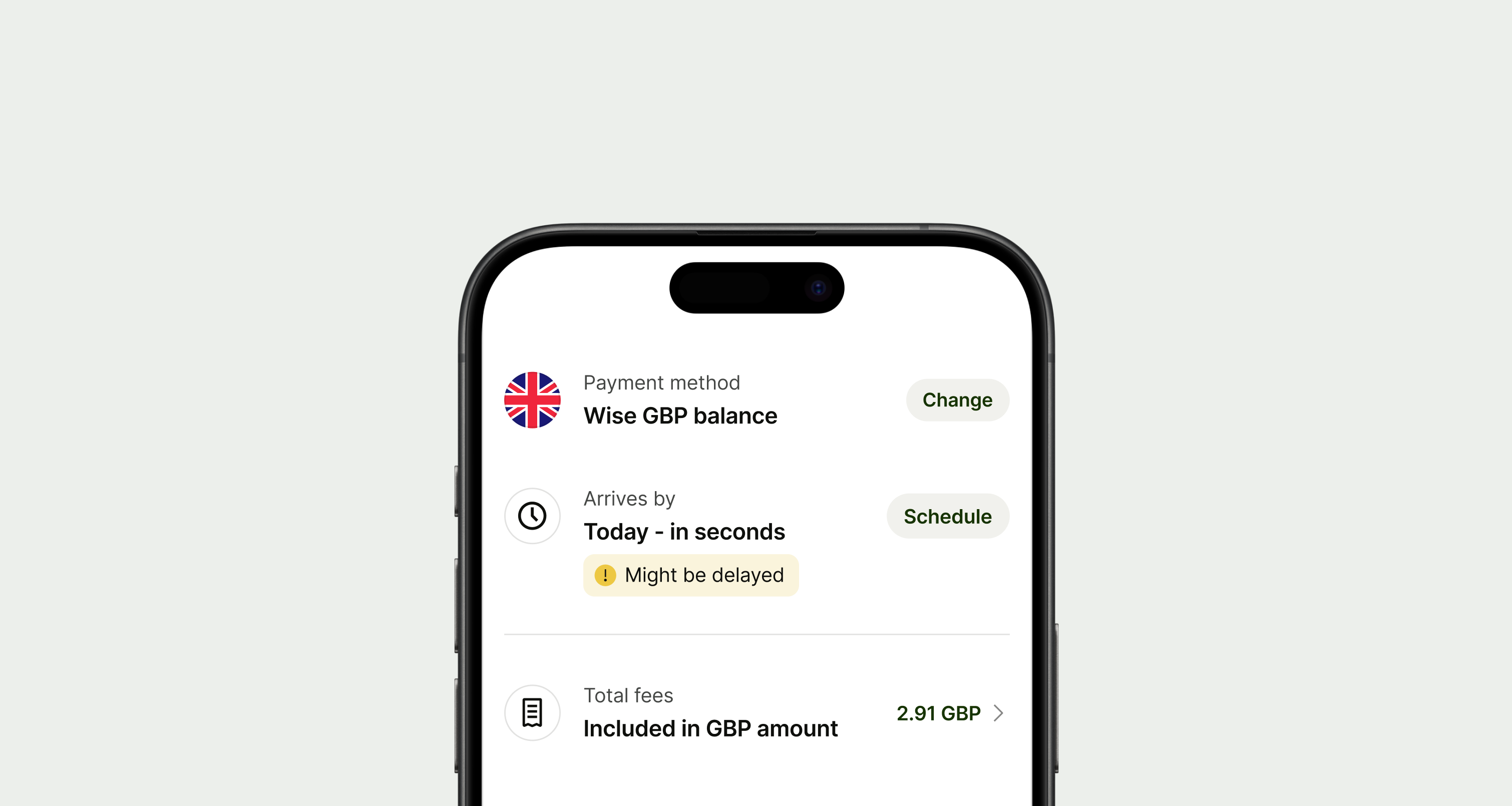
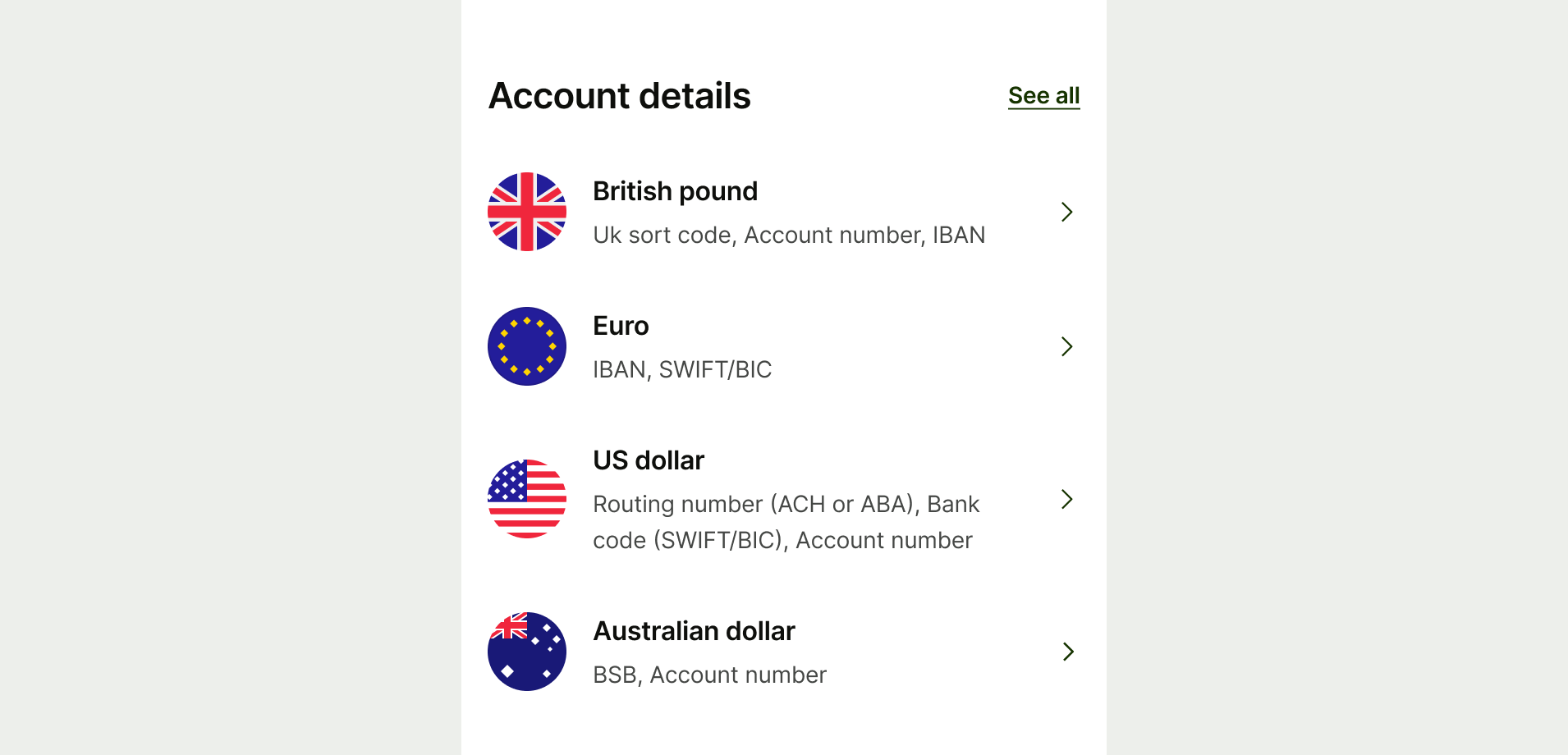
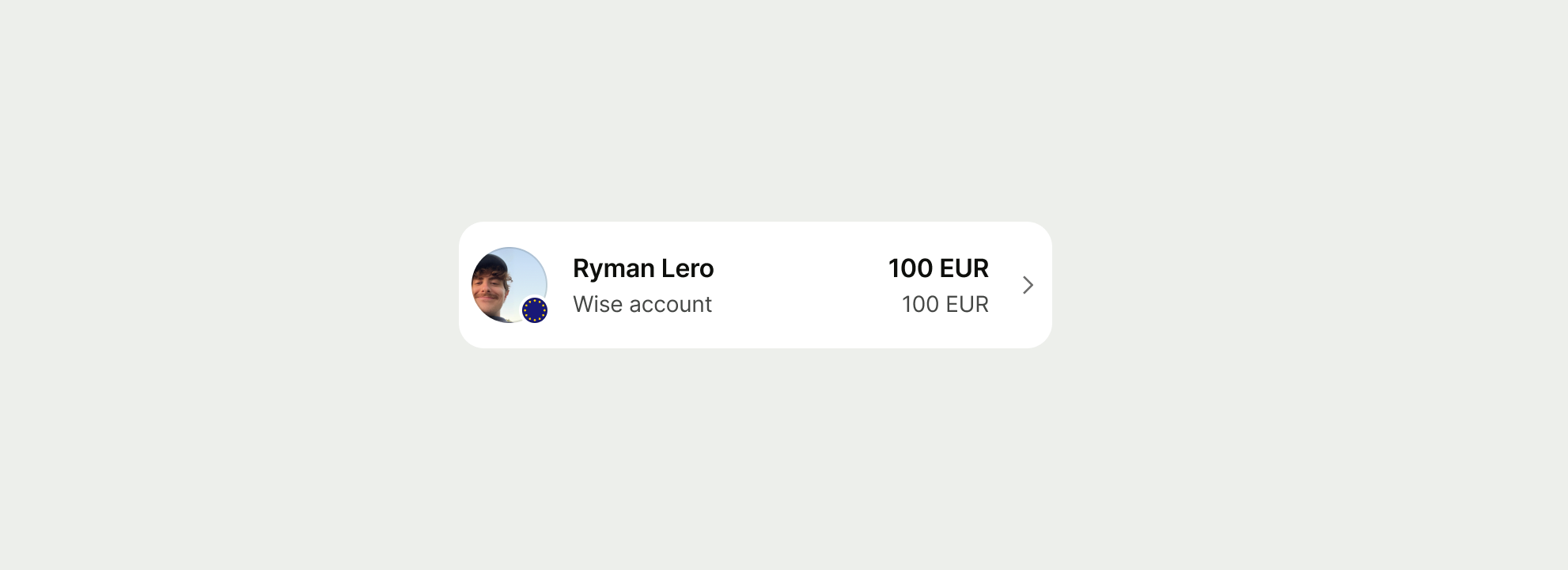
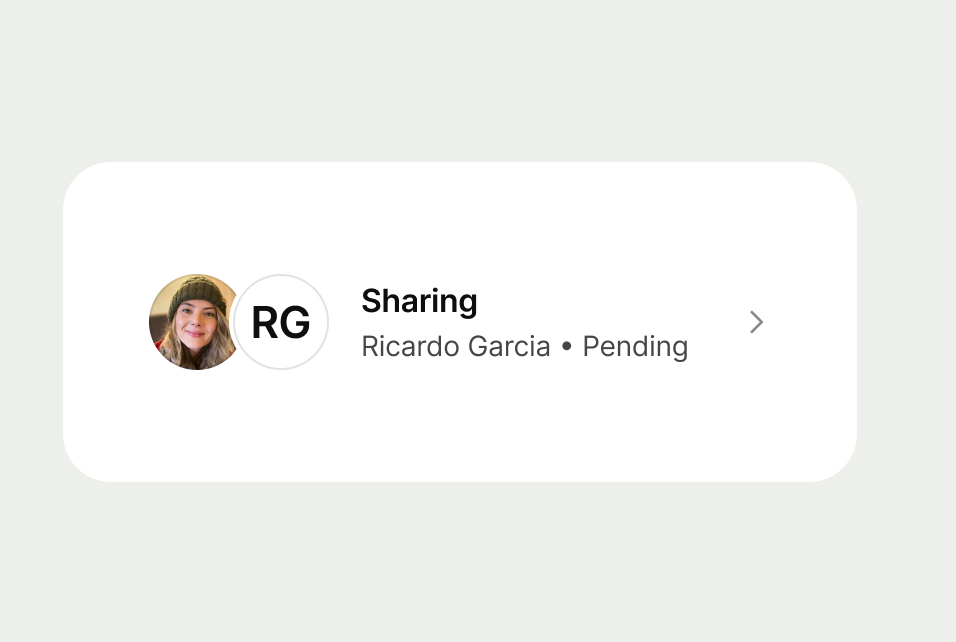
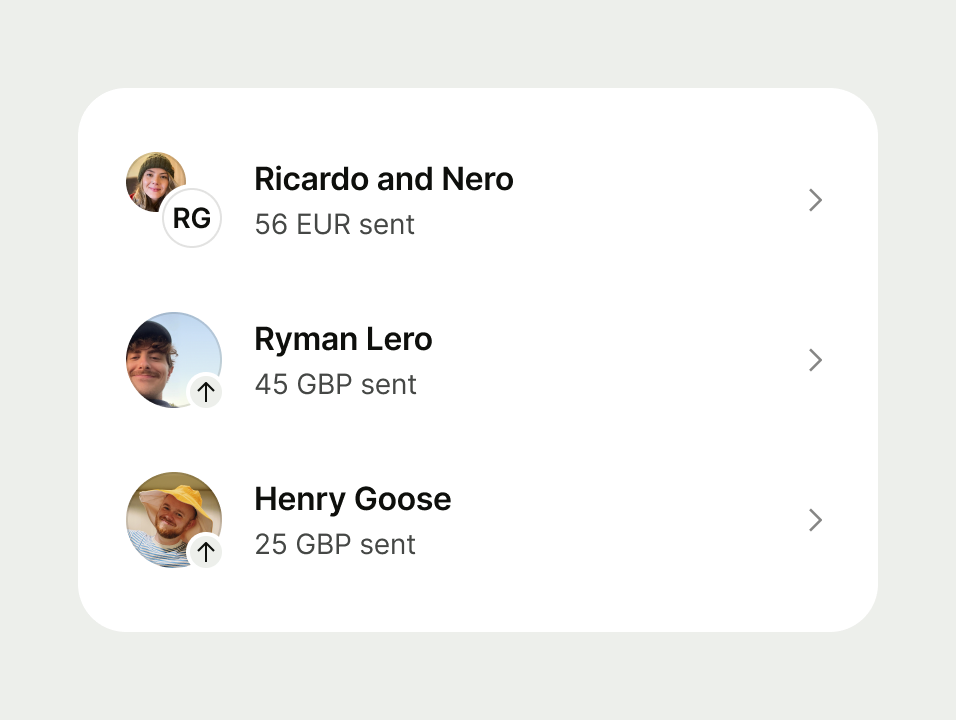
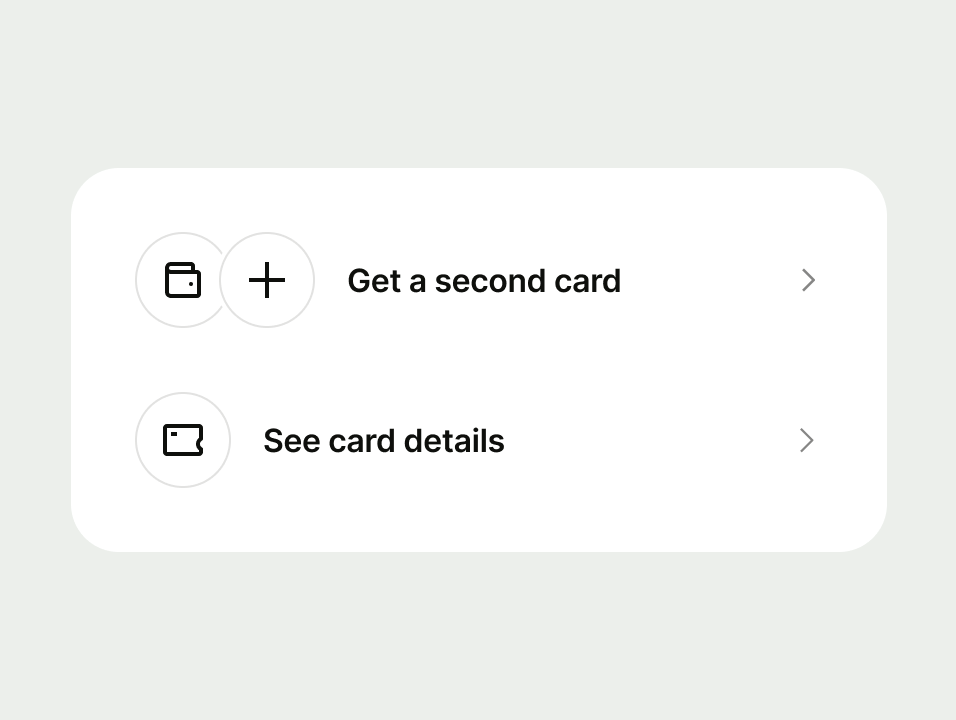
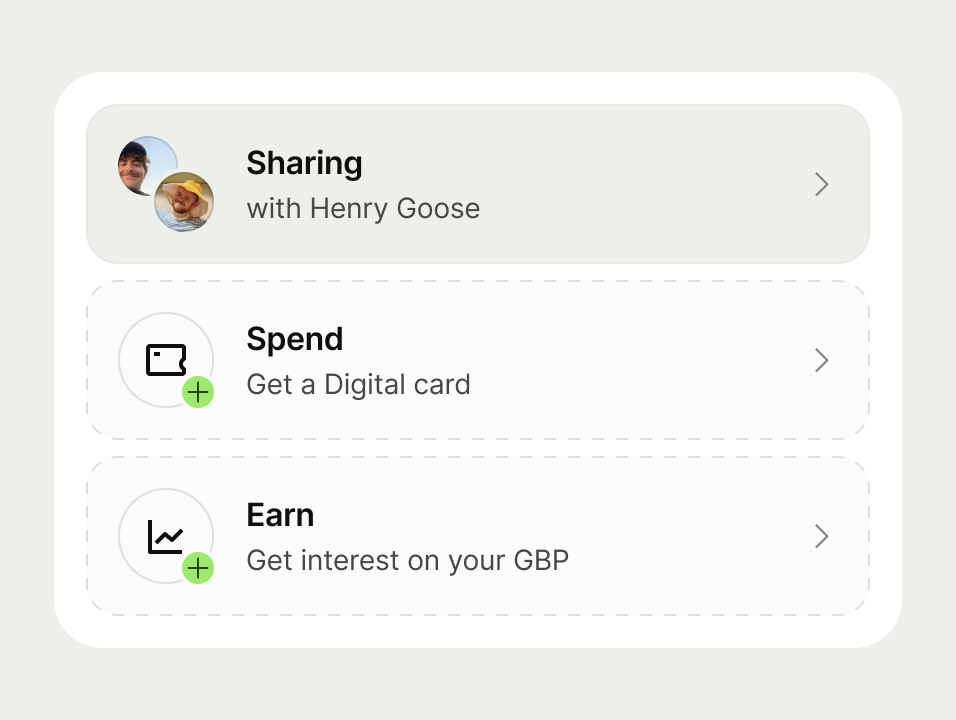
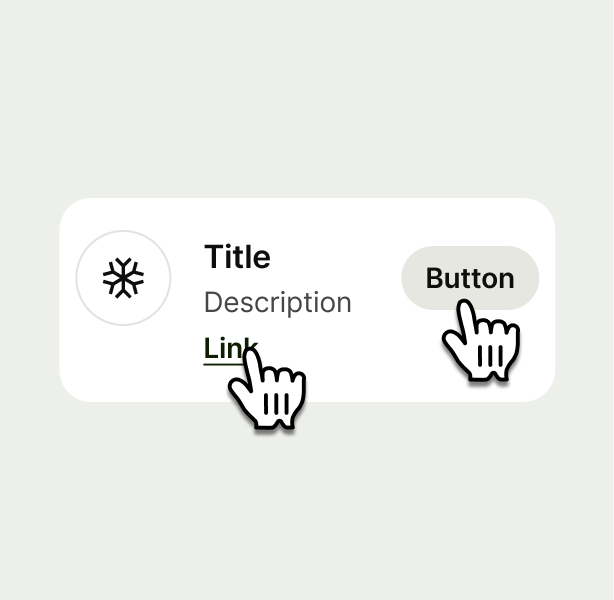
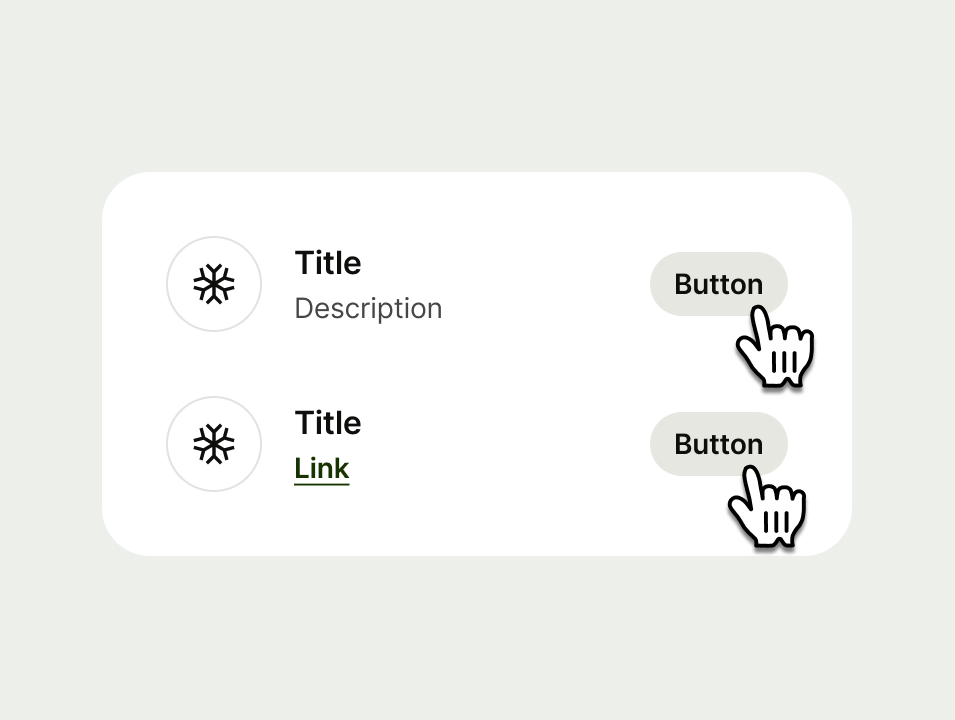
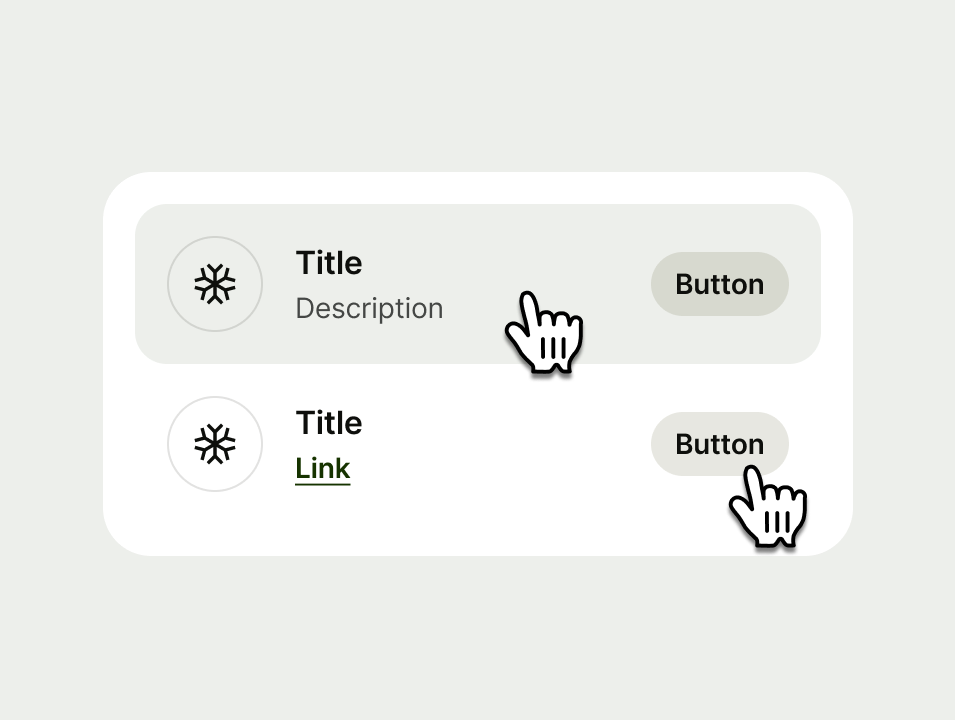
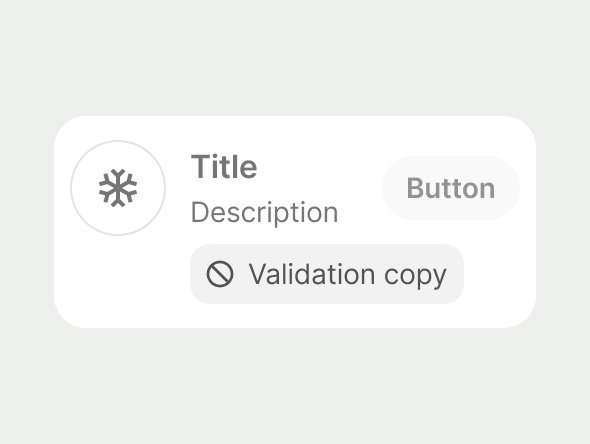
List item supports title, description, supporting info and values.
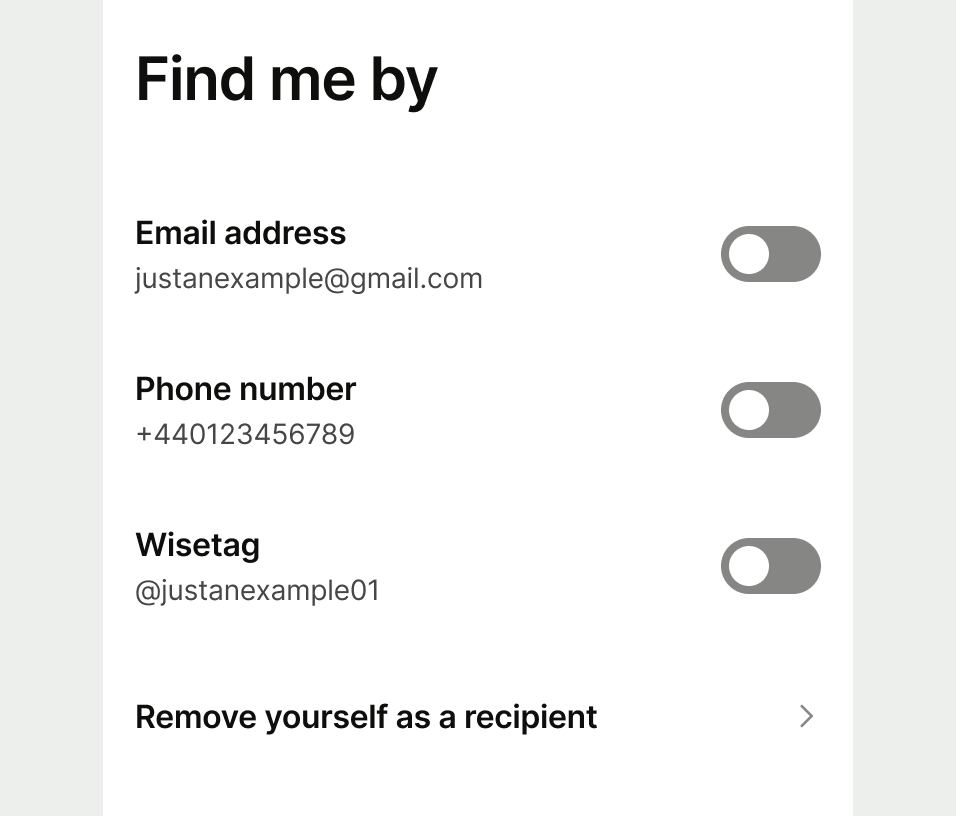
Title
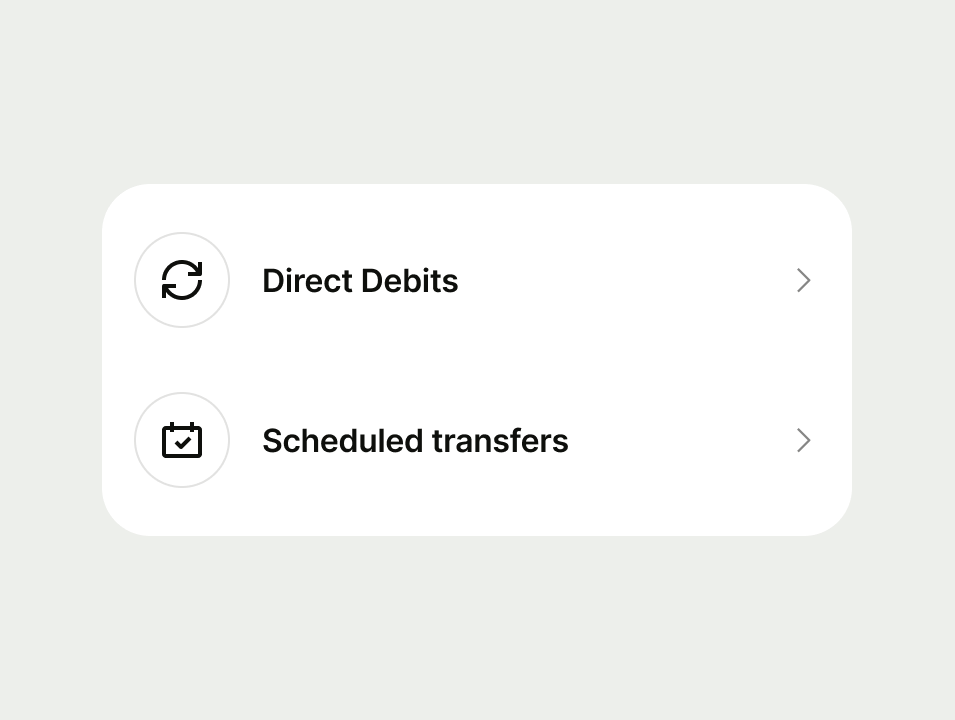
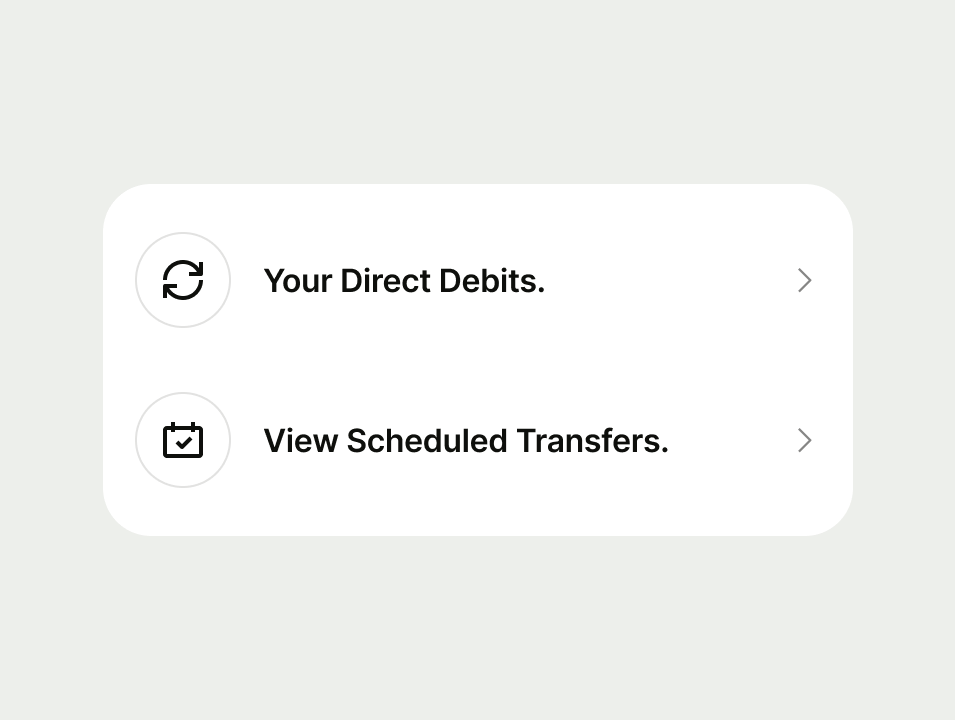
Title copy should:
be just a few words
put the most important words first
summarise or introduce the content it relates to (imagine the user only reads the title)
be a statement rather than a question (unless the content is asking the user something)
be in sentence case (only capitalise the first letter of the first word)
have no full stop


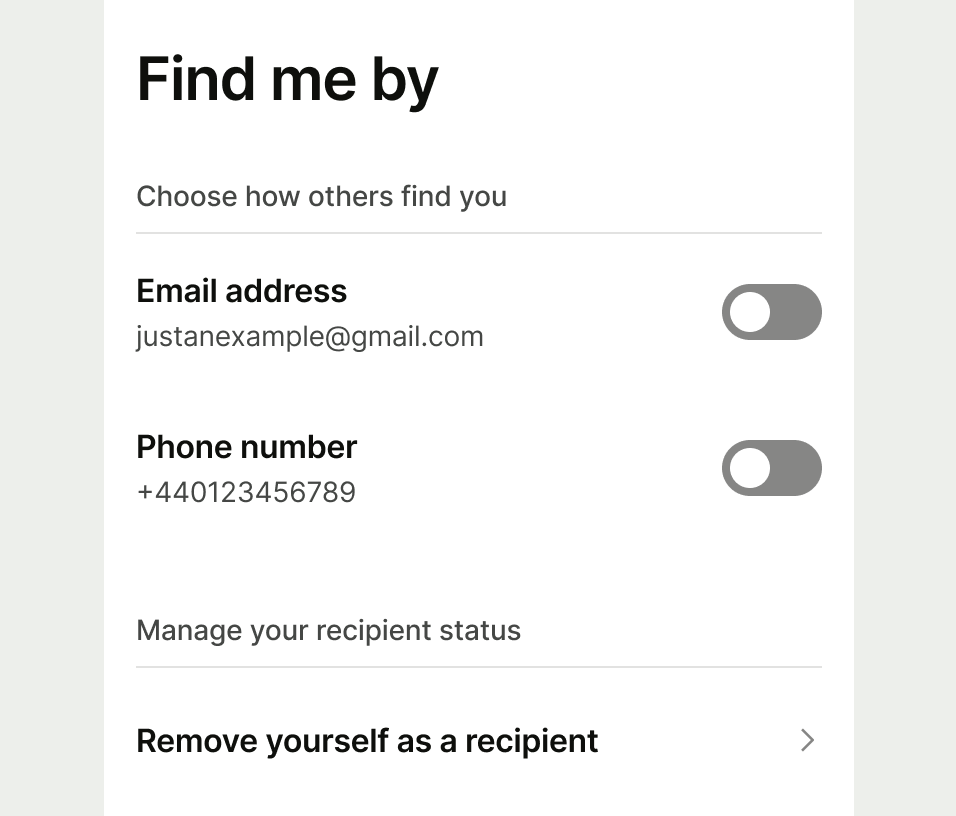
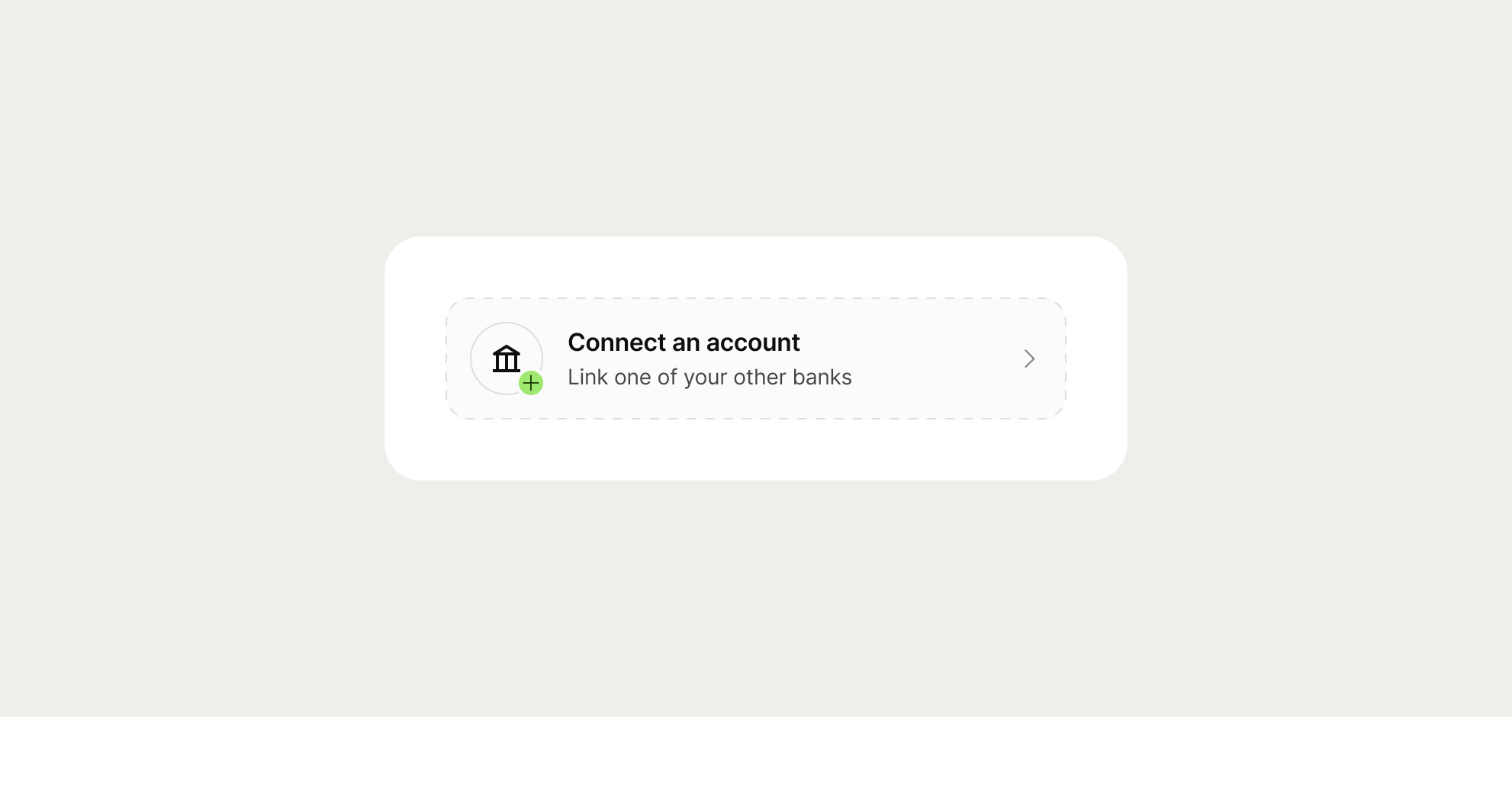
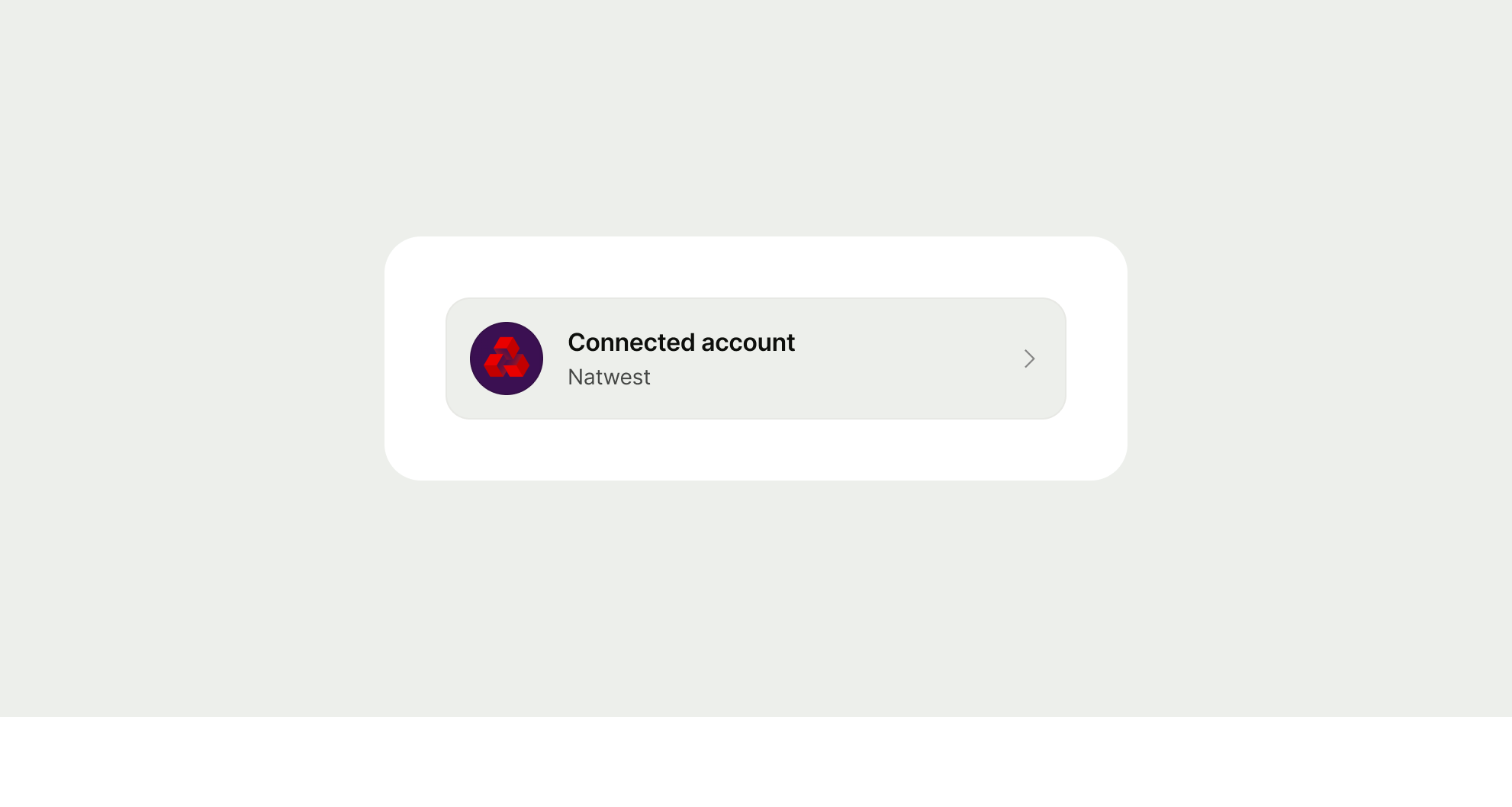
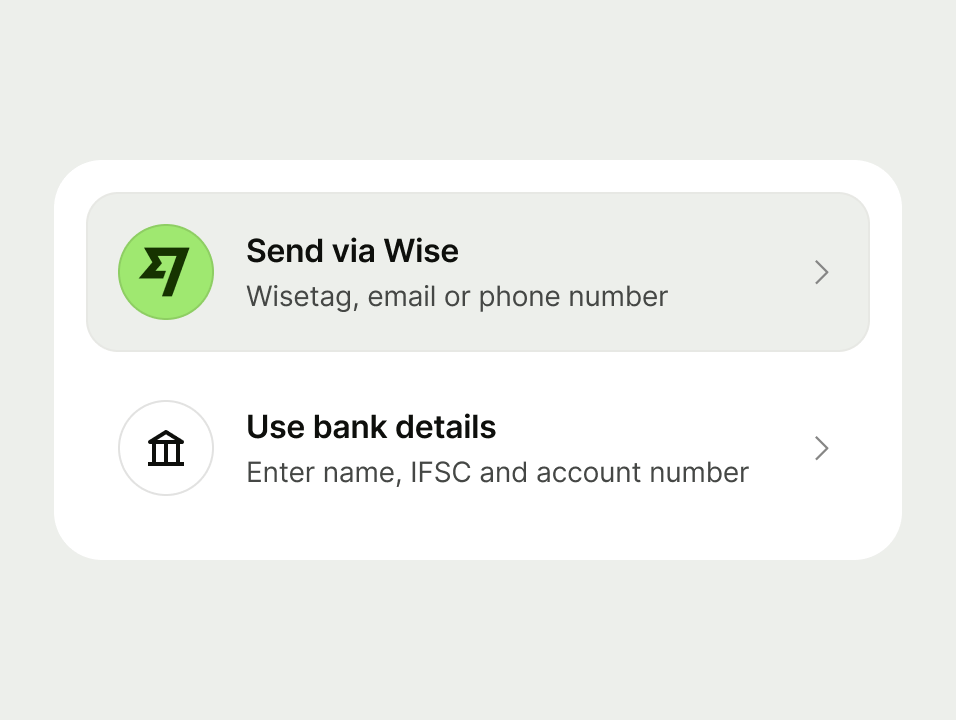
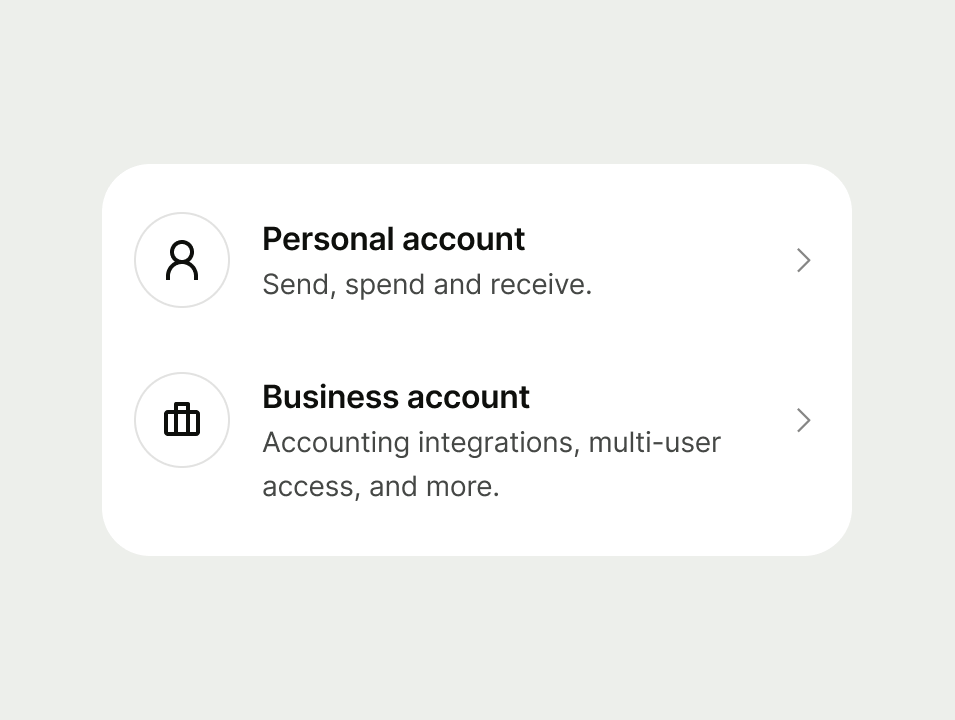
Subtitle
Include a subtitle if you have evidence that users need a little more context in order to understand where the navigation option with navigate them. If you include a subtitle for one option in a set, then include it for all of them. Subtitle copy should:
be short — aim for a maximum of 2 sentences and remember that content might expand when translated and look different in a list vs tiles
be plain text — that means no bold text, links, or other fancy formatting
include a full stop


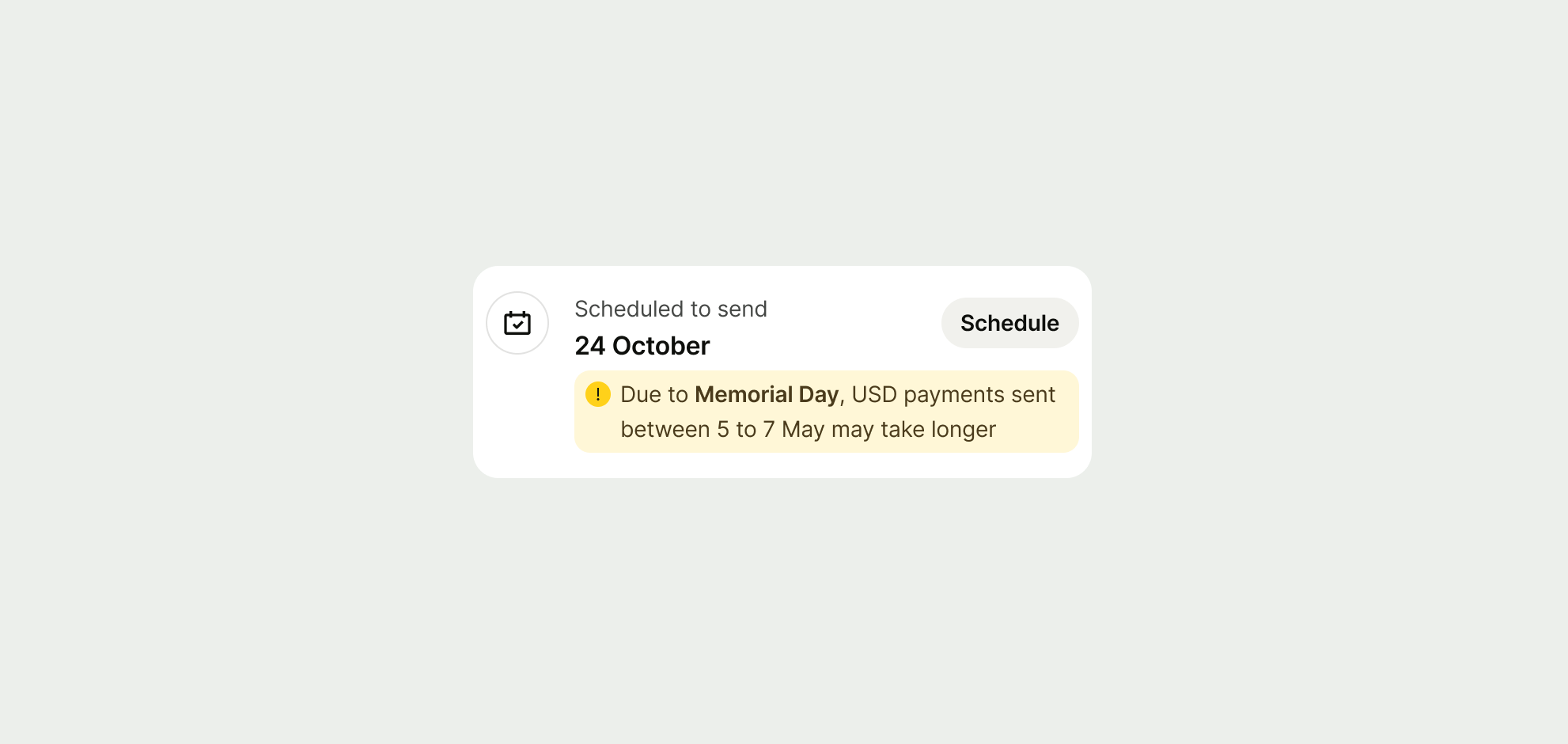
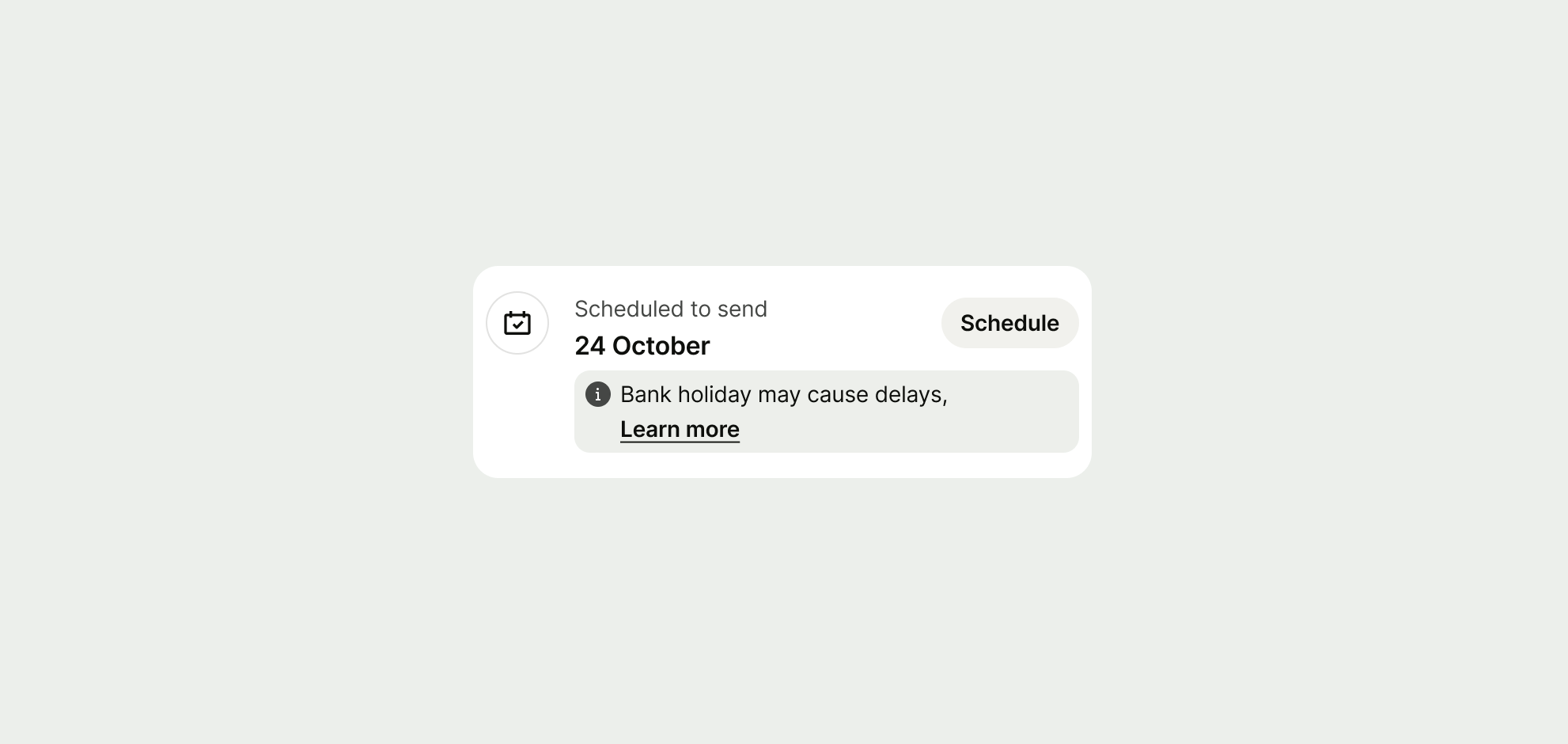
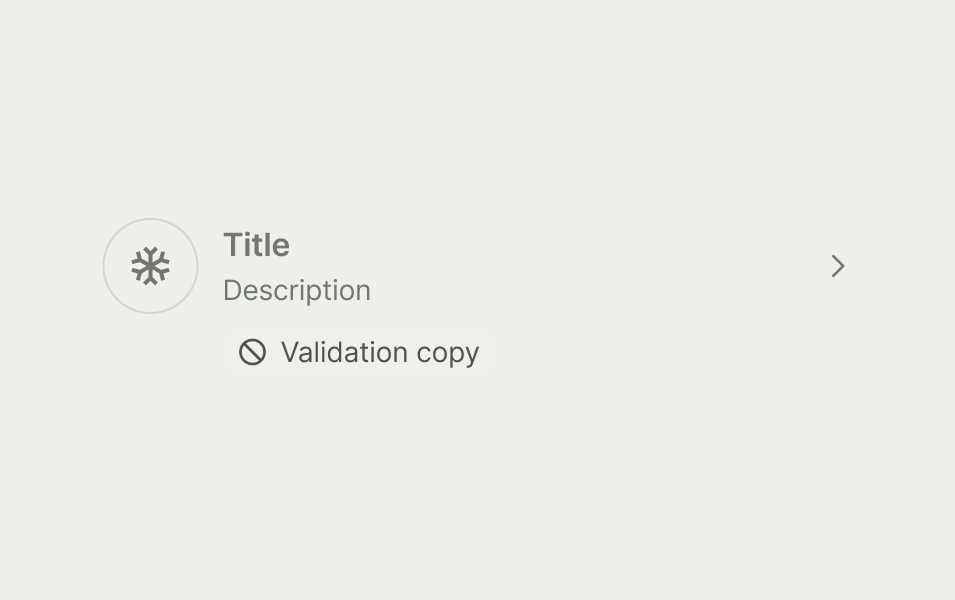
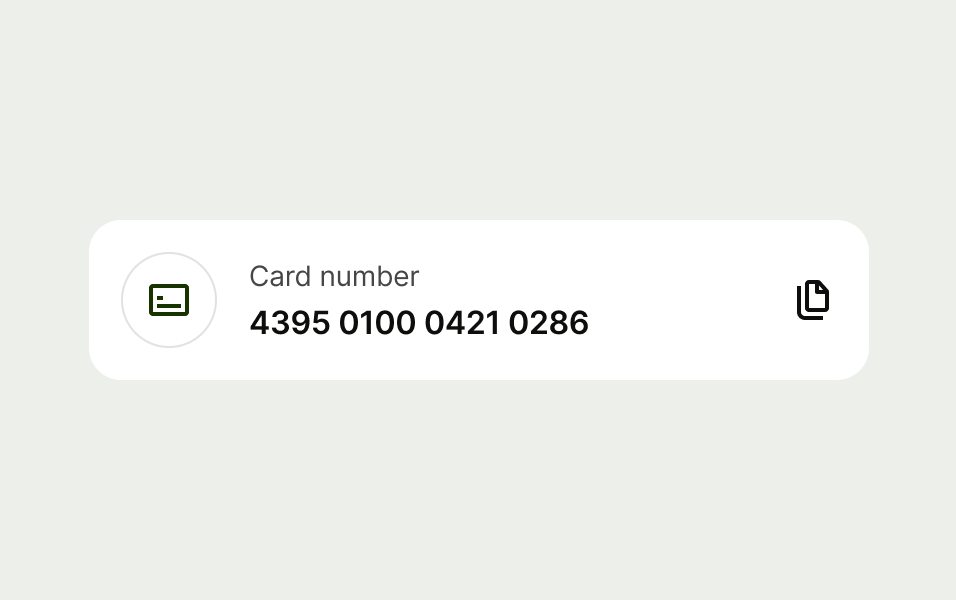
Additional information
Use additional information to add extra details that help make the information clearer for users. Use additional information only after you’ve used the subtitle. Additional information copy should:
be clear — aim for a maximum of 2 lines and remember that content might expand when translated and look different in a list vs tiles
provide a link where relevant – due to technical accessibility constraints, we can only allow for 1 link and it must be appended to the content.
Don't use supporting info:
- if you haven’t already used description

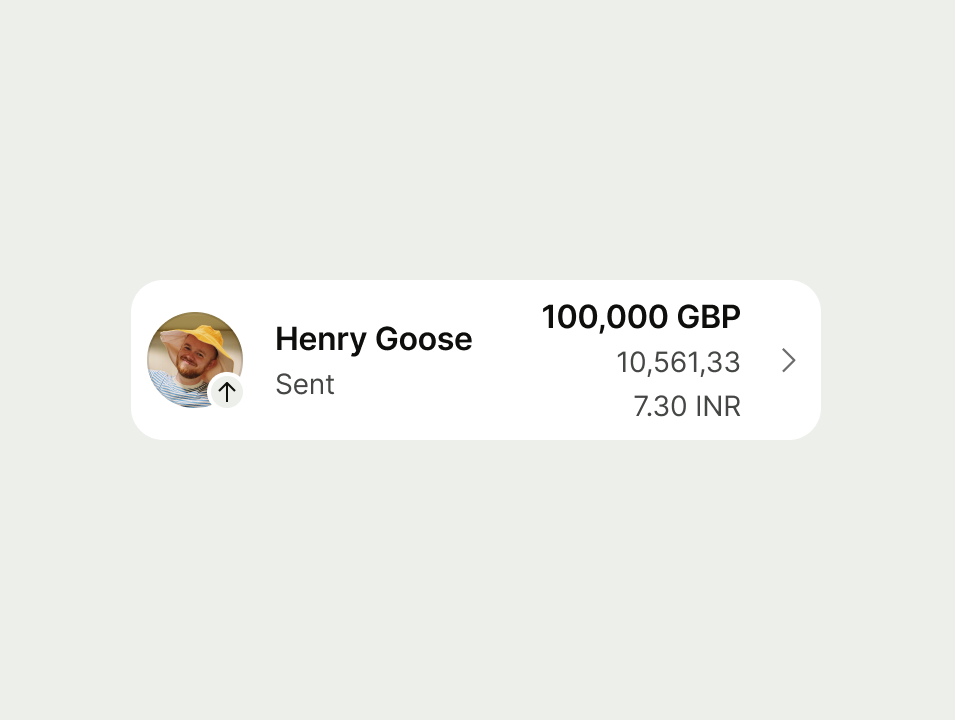
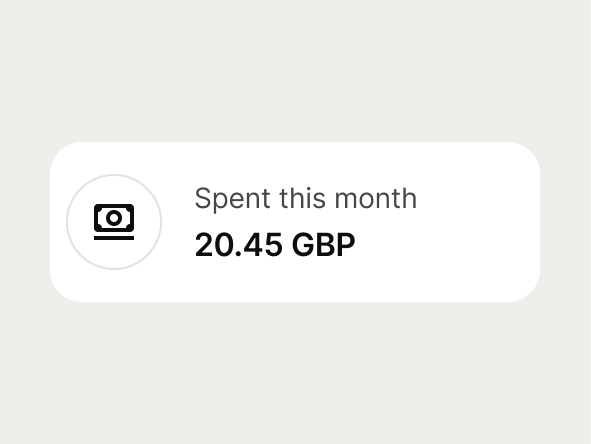
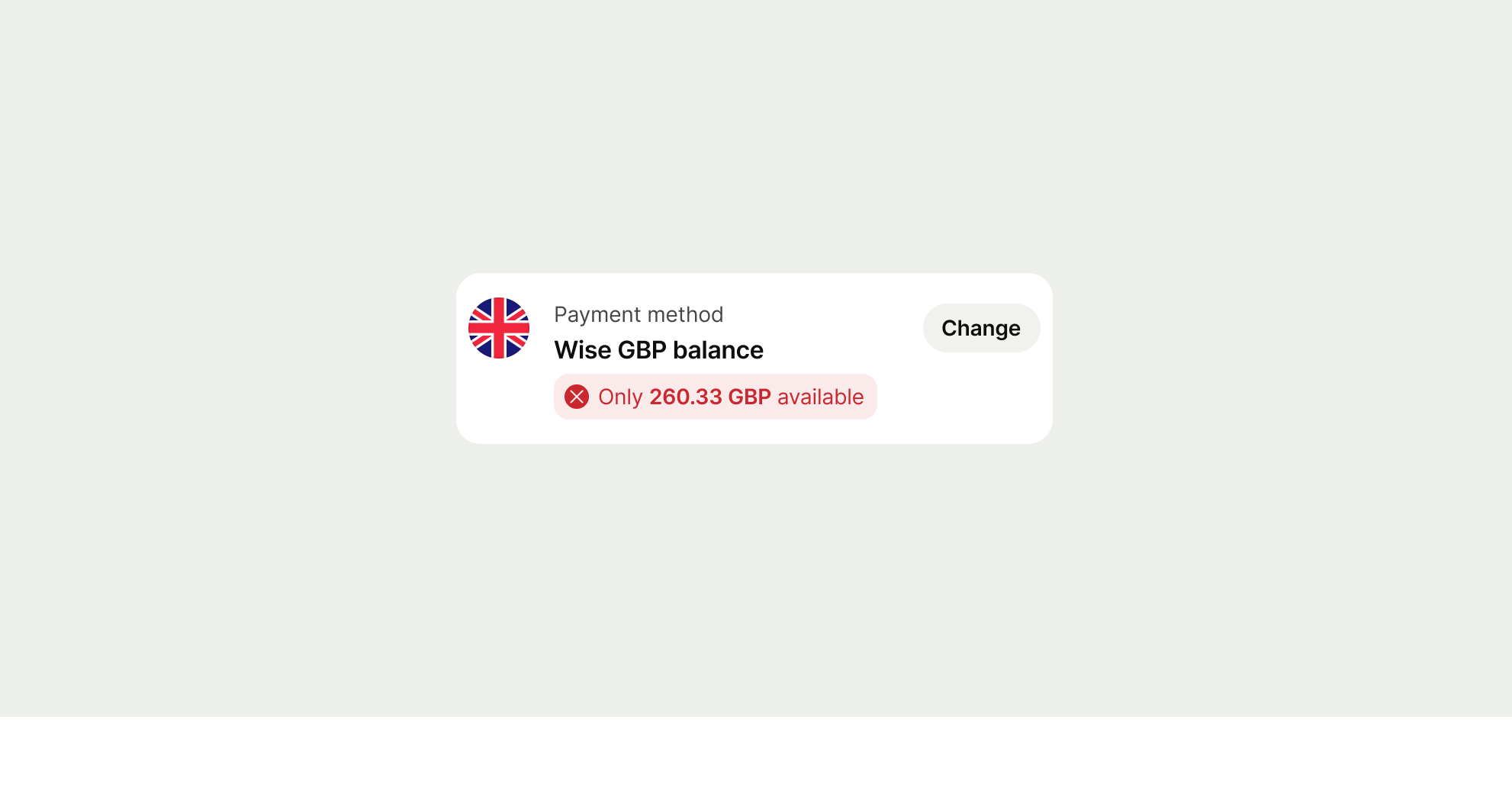
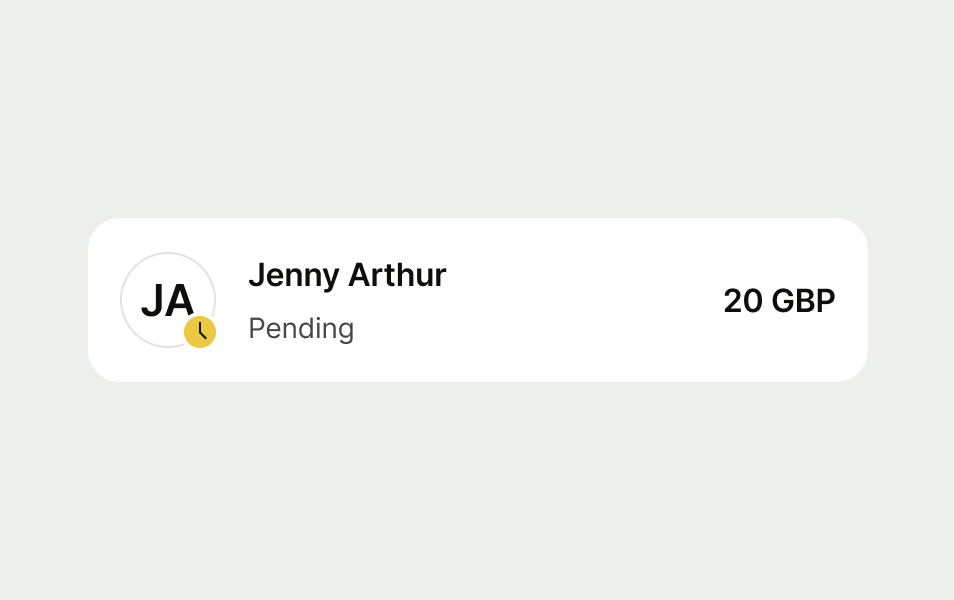
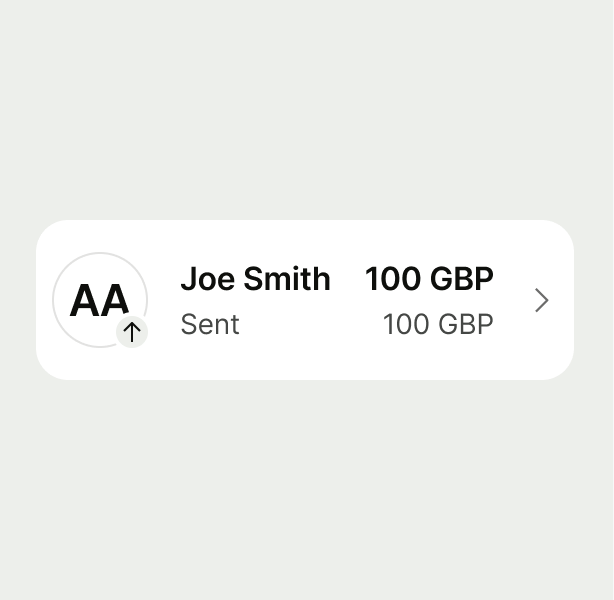
Value(s)
Values (optional), can be displayed when you need to display amounts related to the content.
They can be displayed with text formatting (sentiment colours & strikethrough) to enhance a message.
Do:
- Use for supporting numerical information.
Don't:
- Avoid allowing values to break over two lines.
- Avoid relying on colour alone to convey information. Use text and/or iconography alongside colour. This ensures accessibility for the colour blind, accounts for cultural differences in colour interpretation, and supports screen readers.