Content
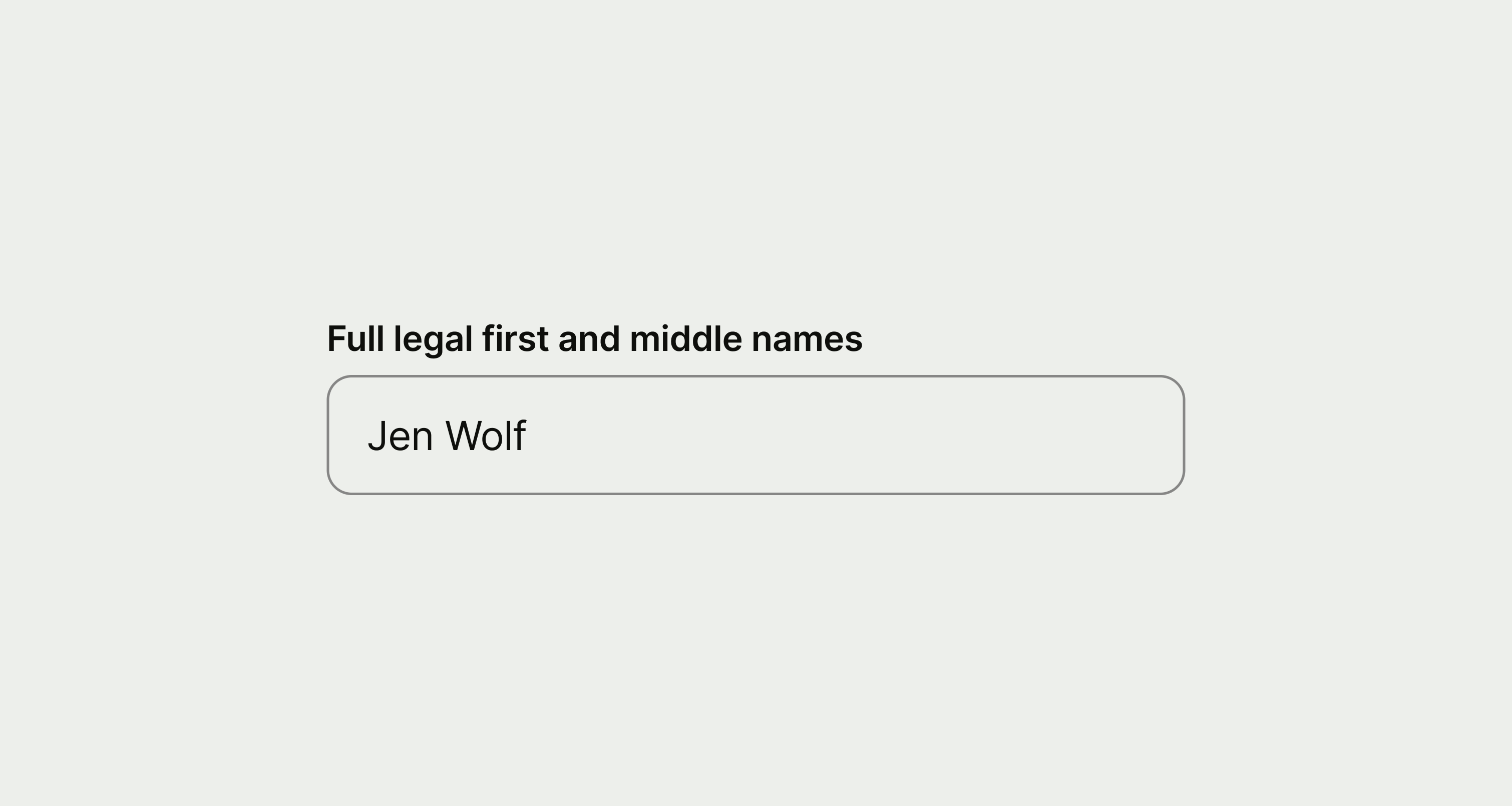
Label
Label copy should:
be no more than 3 words
be a noun that describes the information the user needs to enter (and not a verb)


Description (optional)
Description copy should:
be a single sentence
give some extra context to help the user enter the right information
Placeholders
Placeholders are not supported in most of our components, since (according to our research):
people may confuse the content with real values
lack of contrast make them usually difficult to read
they are often used with dummy values, so aren’t helpful to our users
The optional description offers a good alternative when you need to provide help on how to fill an input.