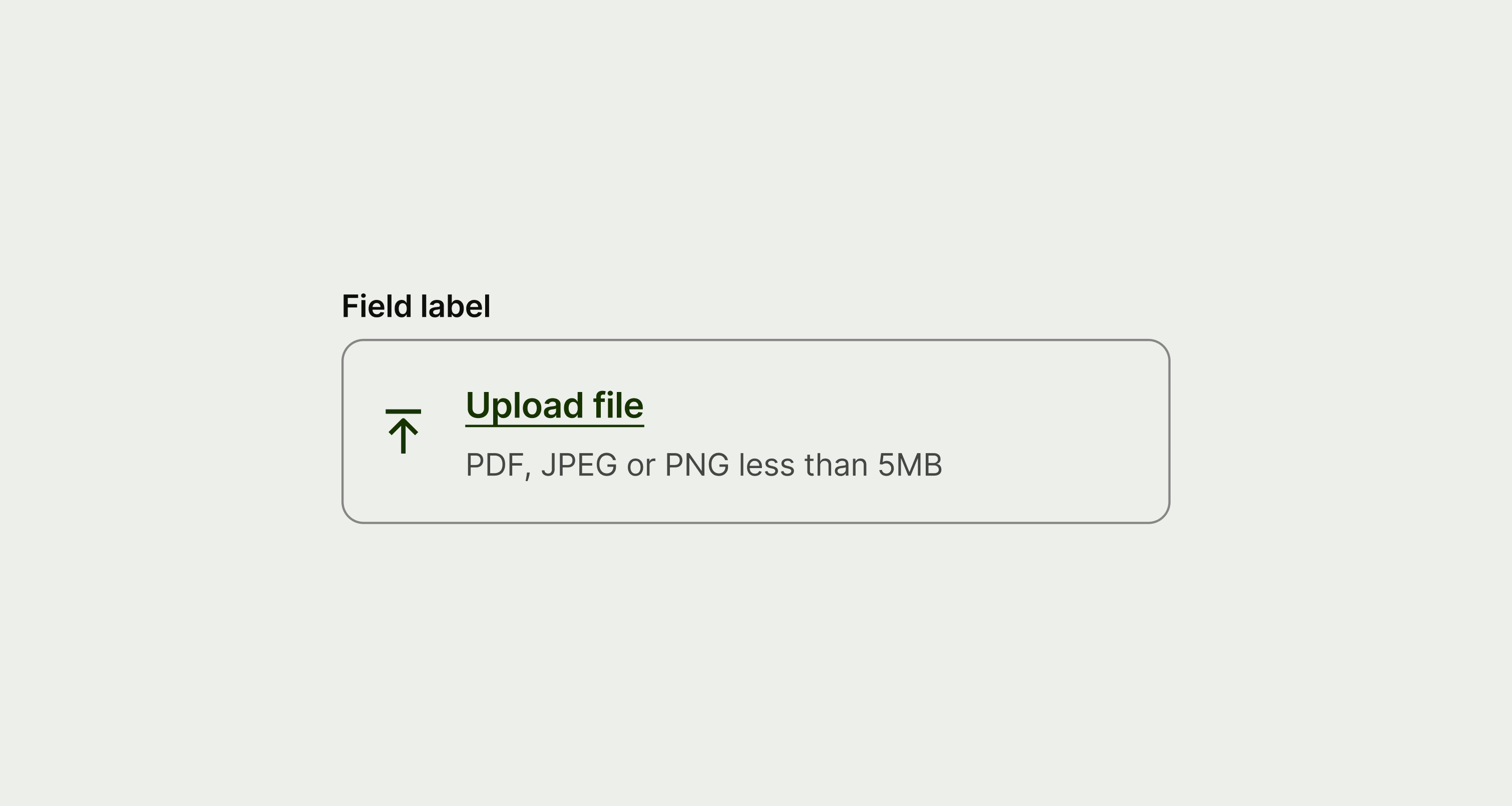
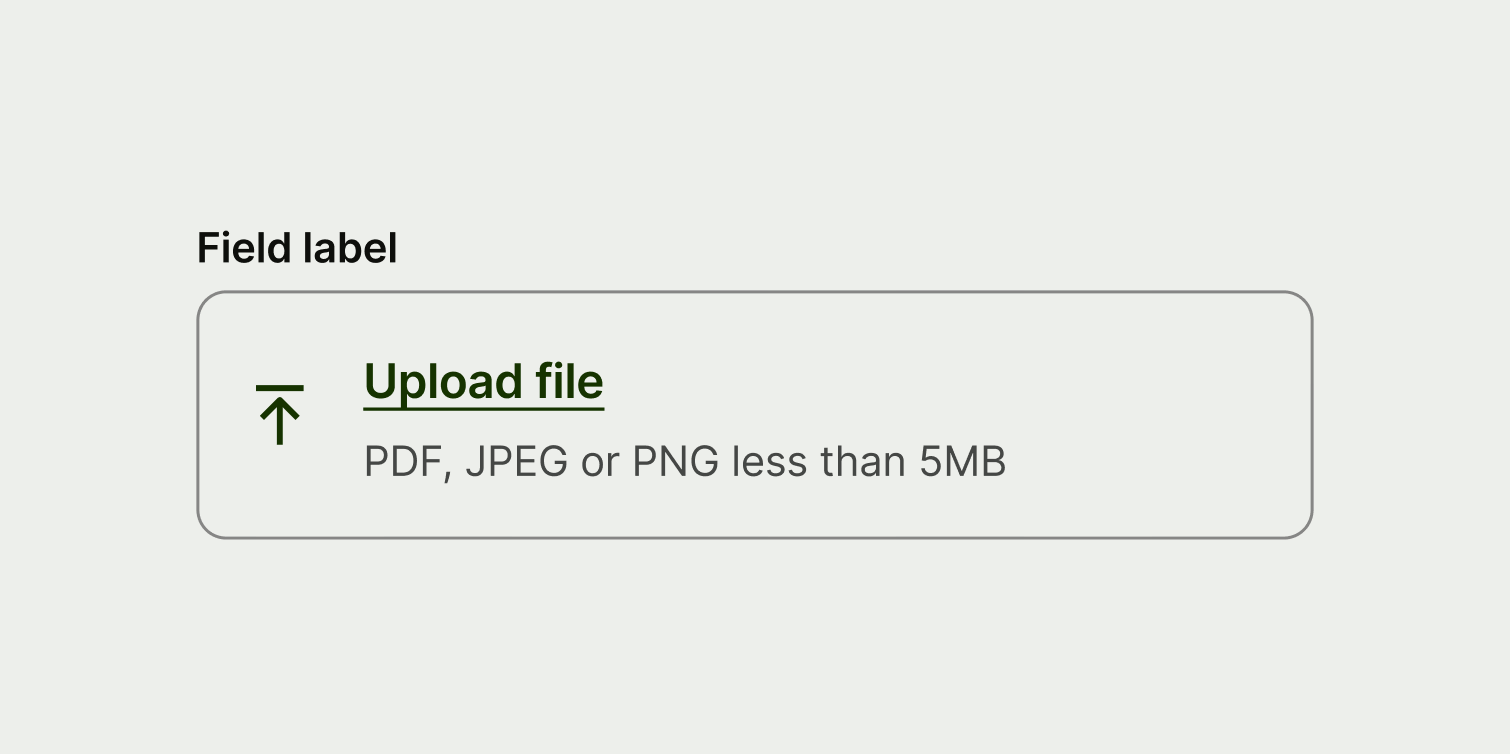
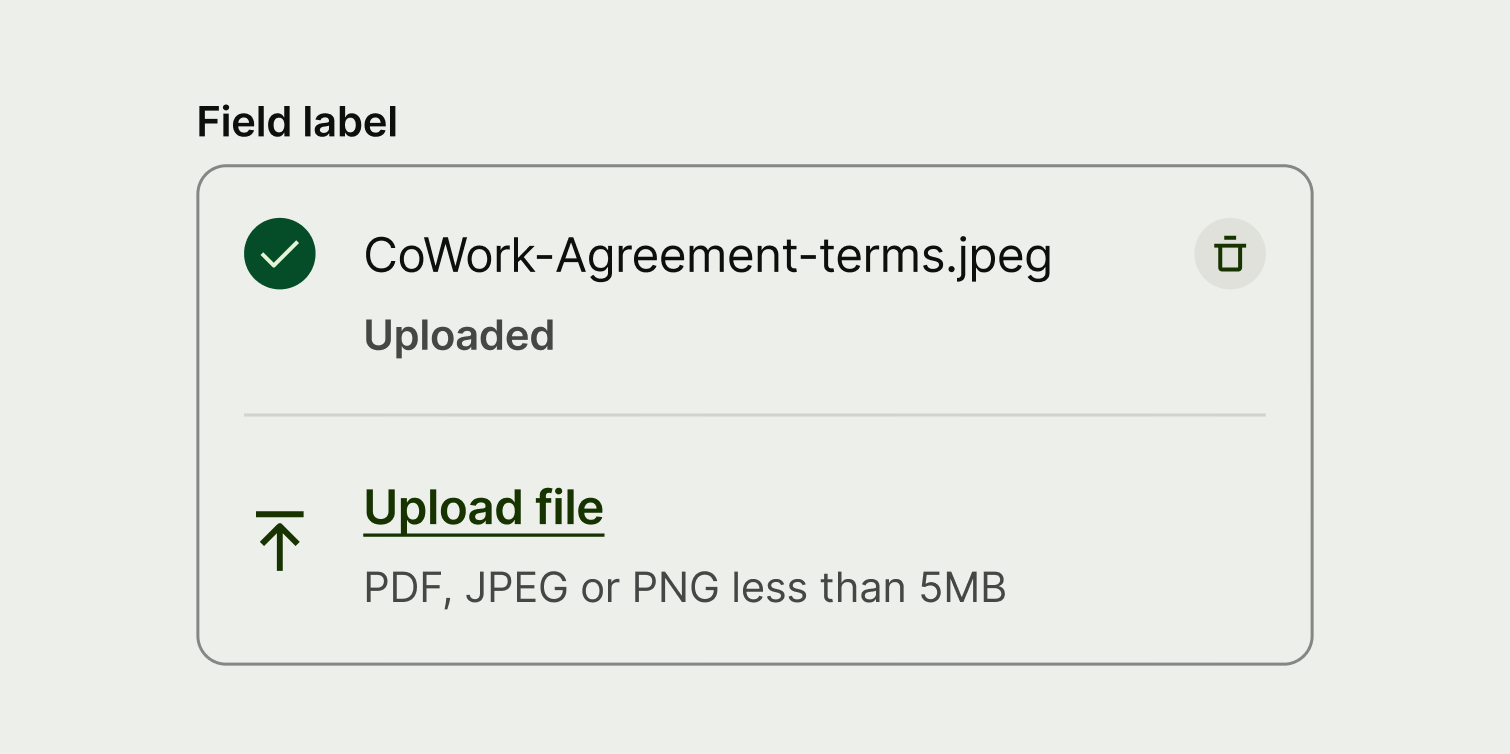
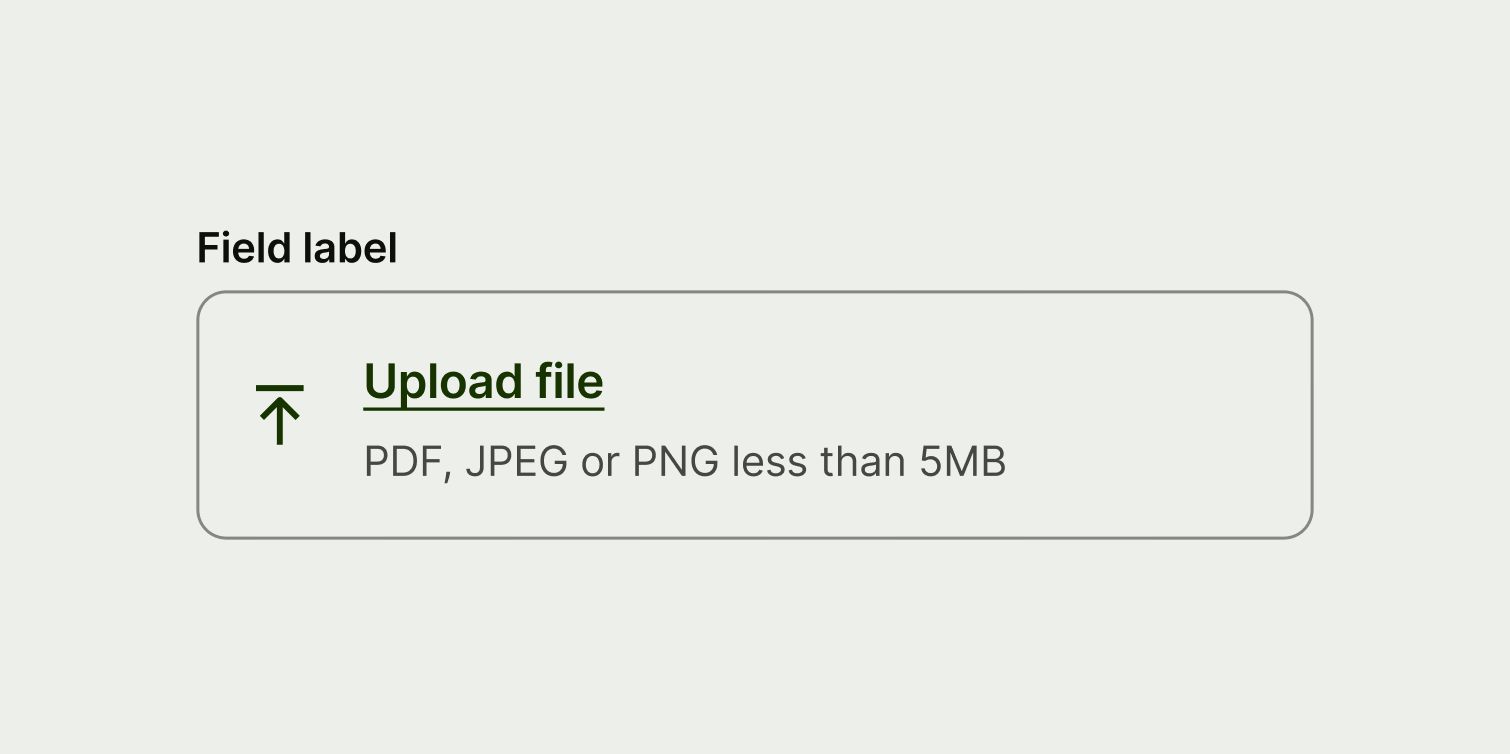
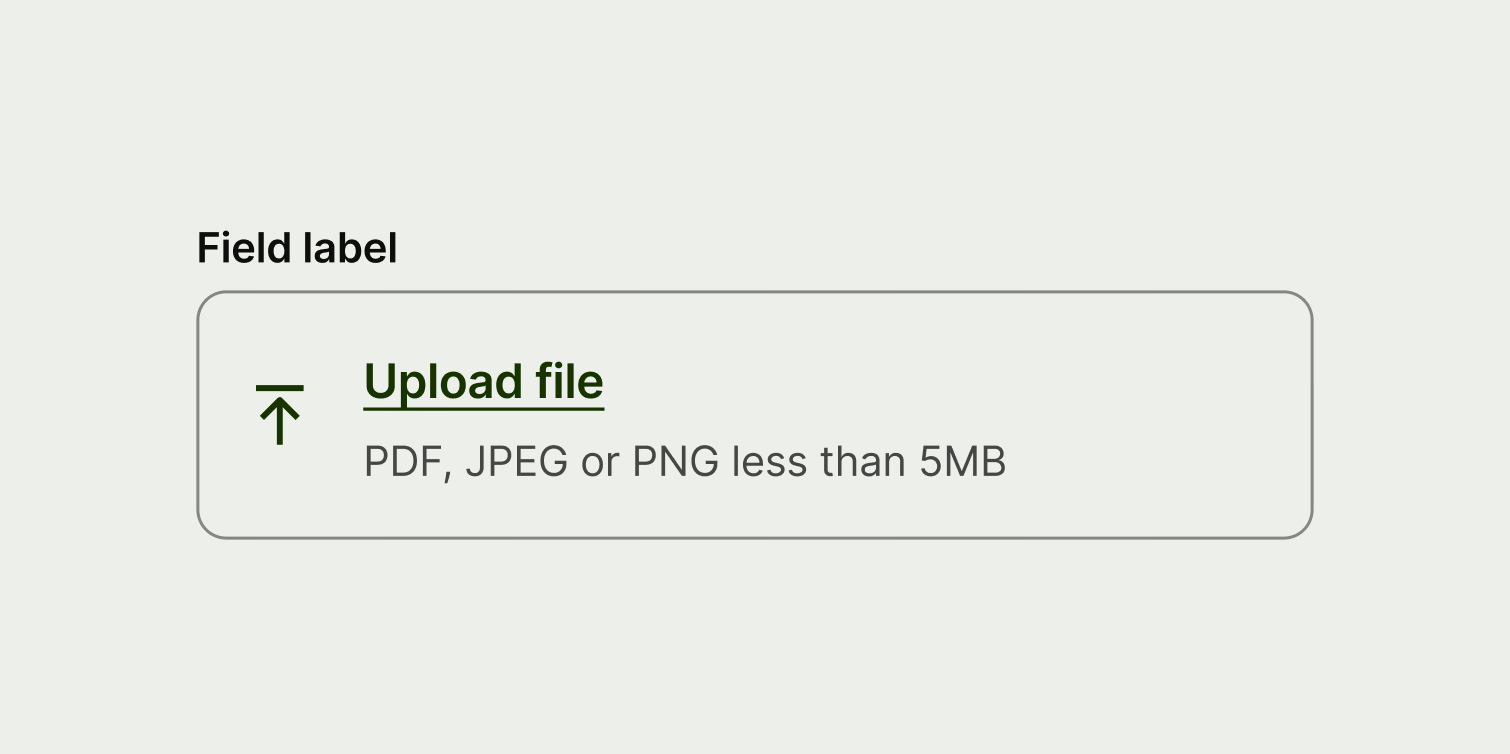
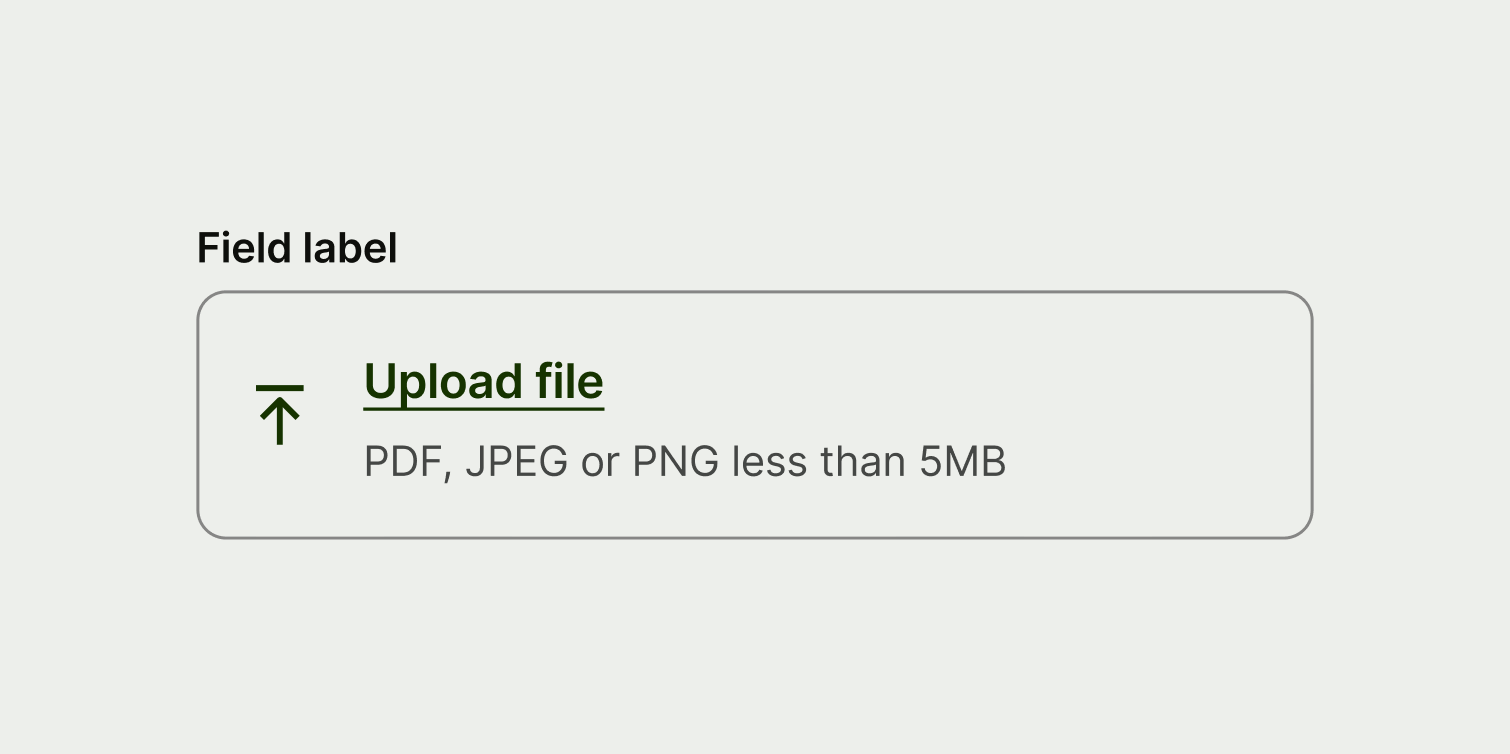
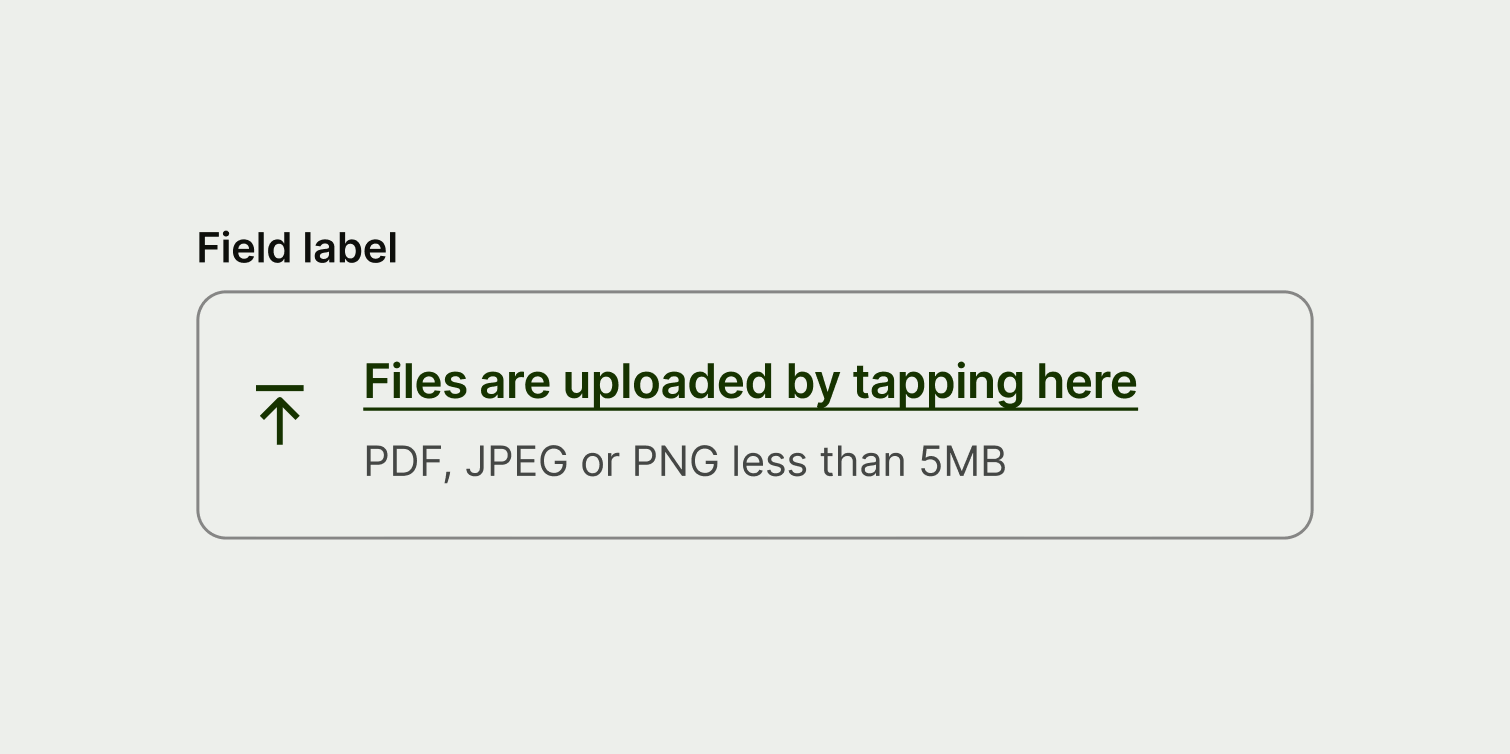
Label
The label describes the type of file the user needs to upload, for example 'Invoice'. It should also be consistent with the other labels in the form.


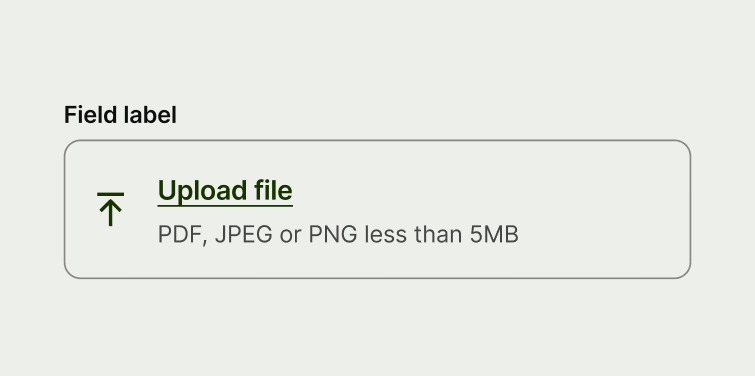
Title
In the default state, the title is a call to action. The default copy for this state is 'Upload file' or 'Upload files'. But if you need to change this, treat it like writing button copy. That means starting with a verb, and using as few words as possible.


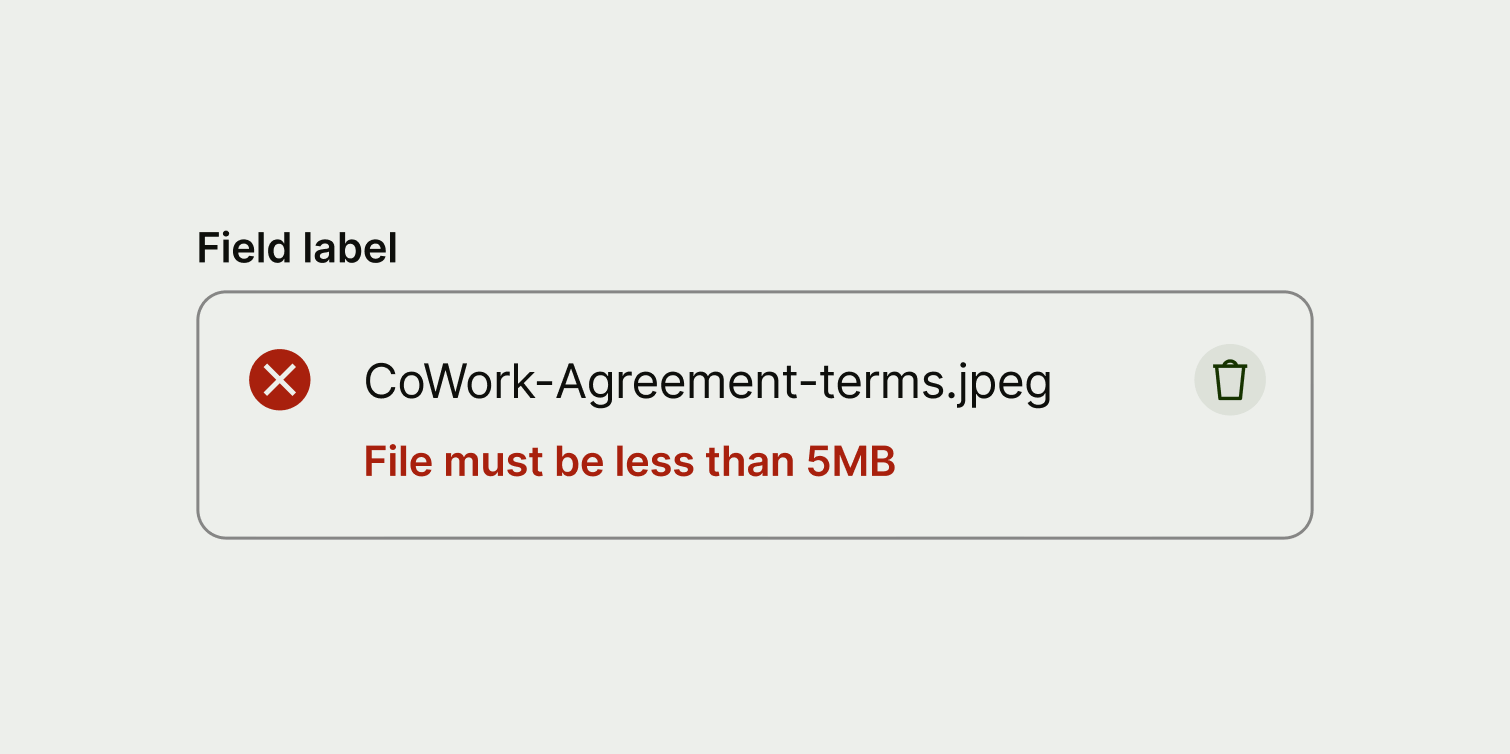
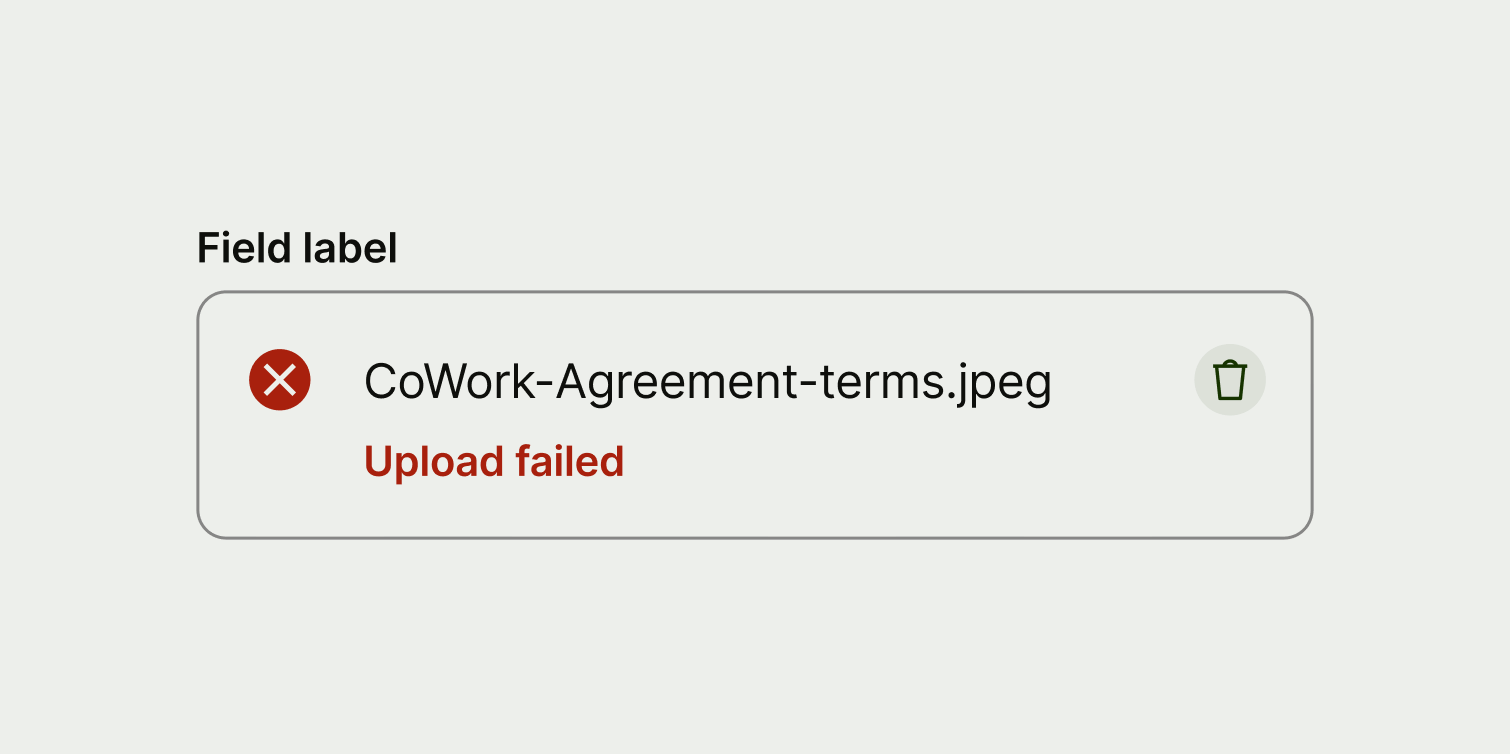
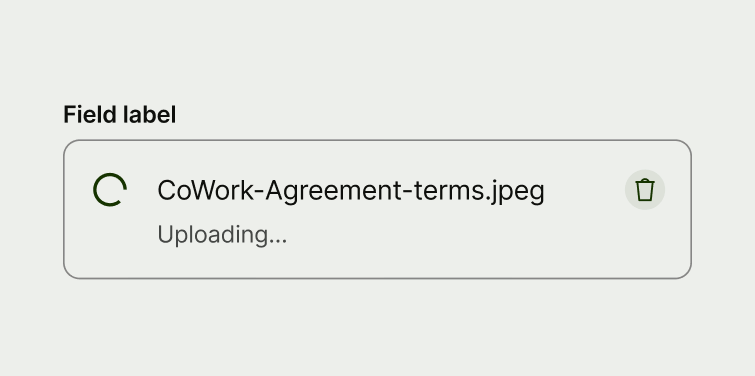
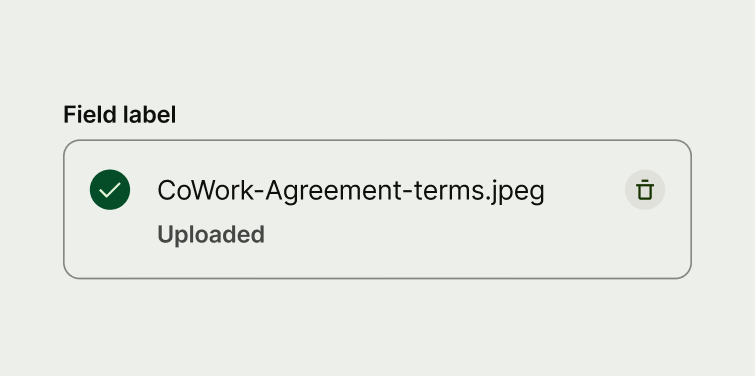
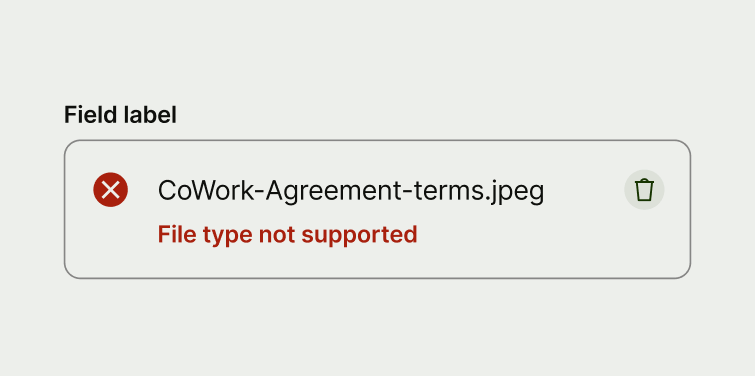
Description
The description describes the state of the upload. For the failed state, it's important to make this copy as specific as possible so the user understands what went wrong and what they can do to fix it.