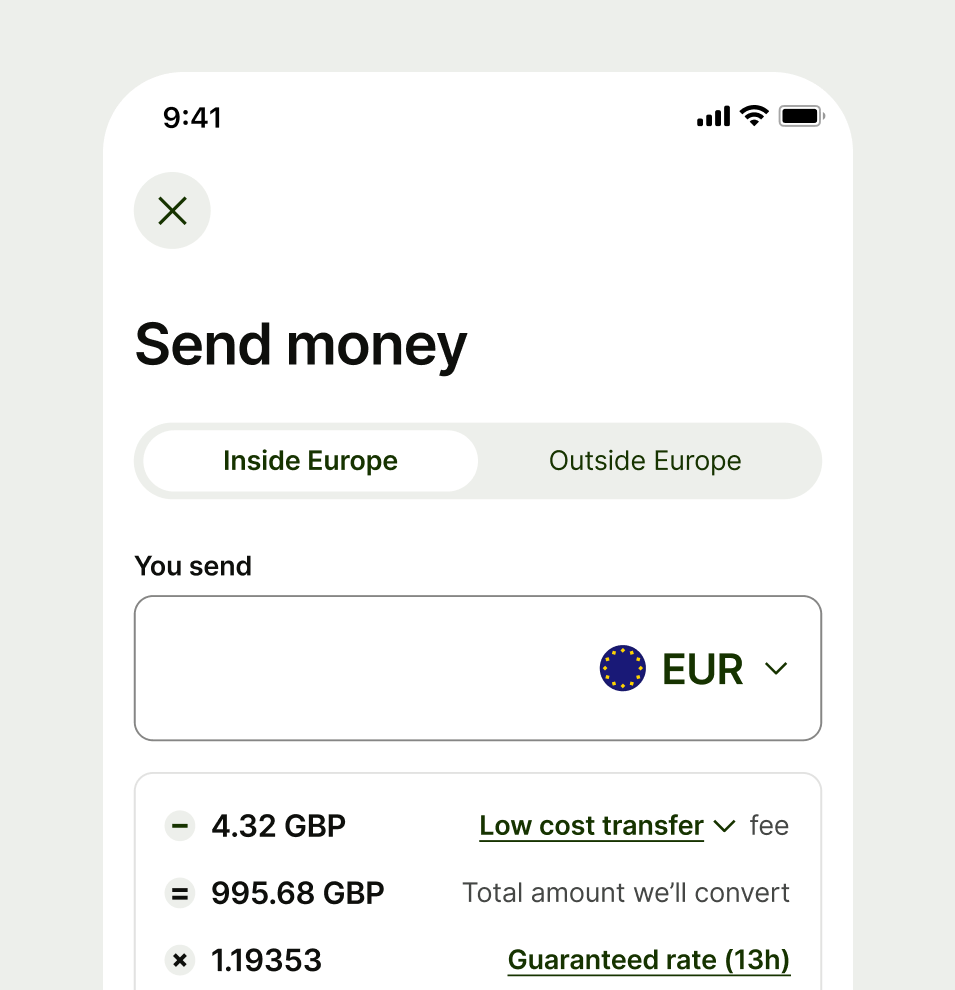
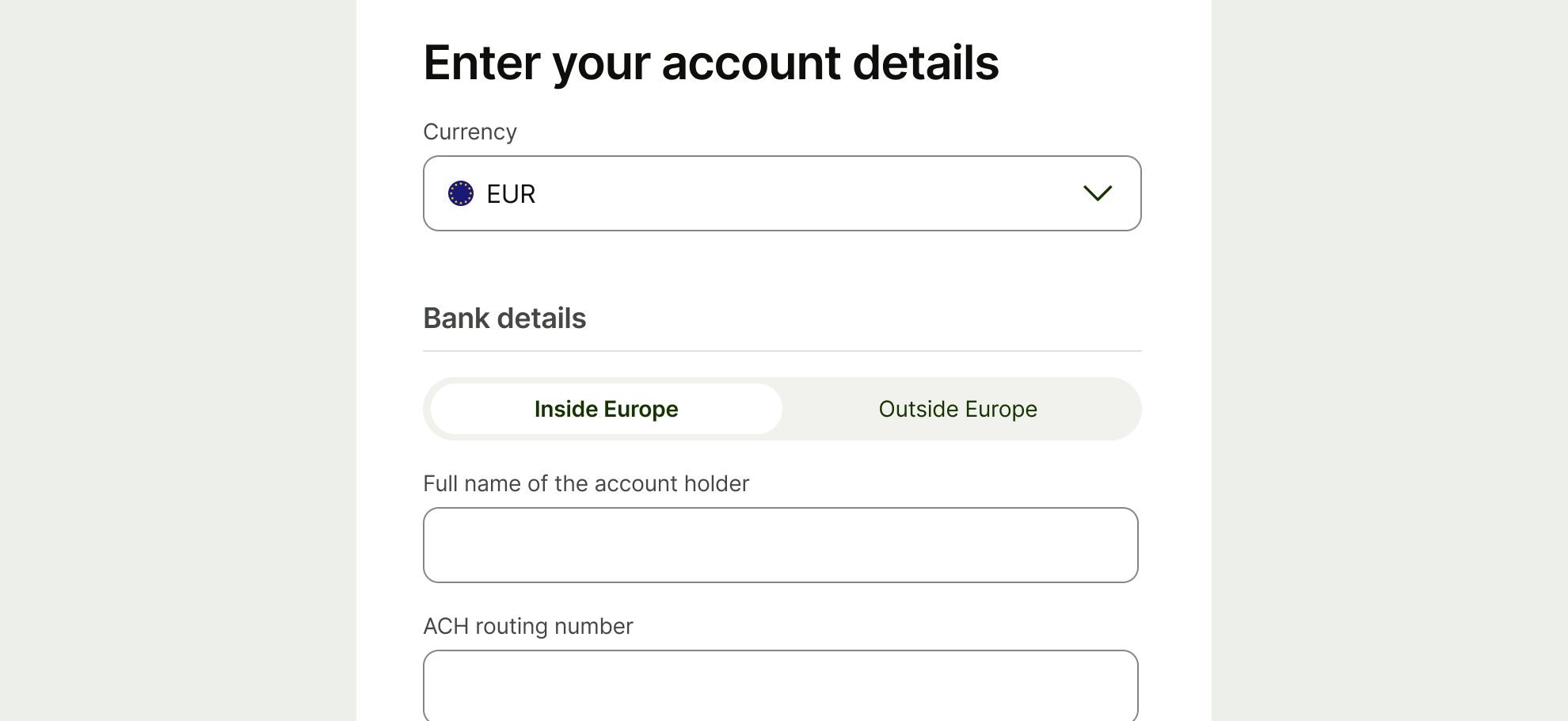
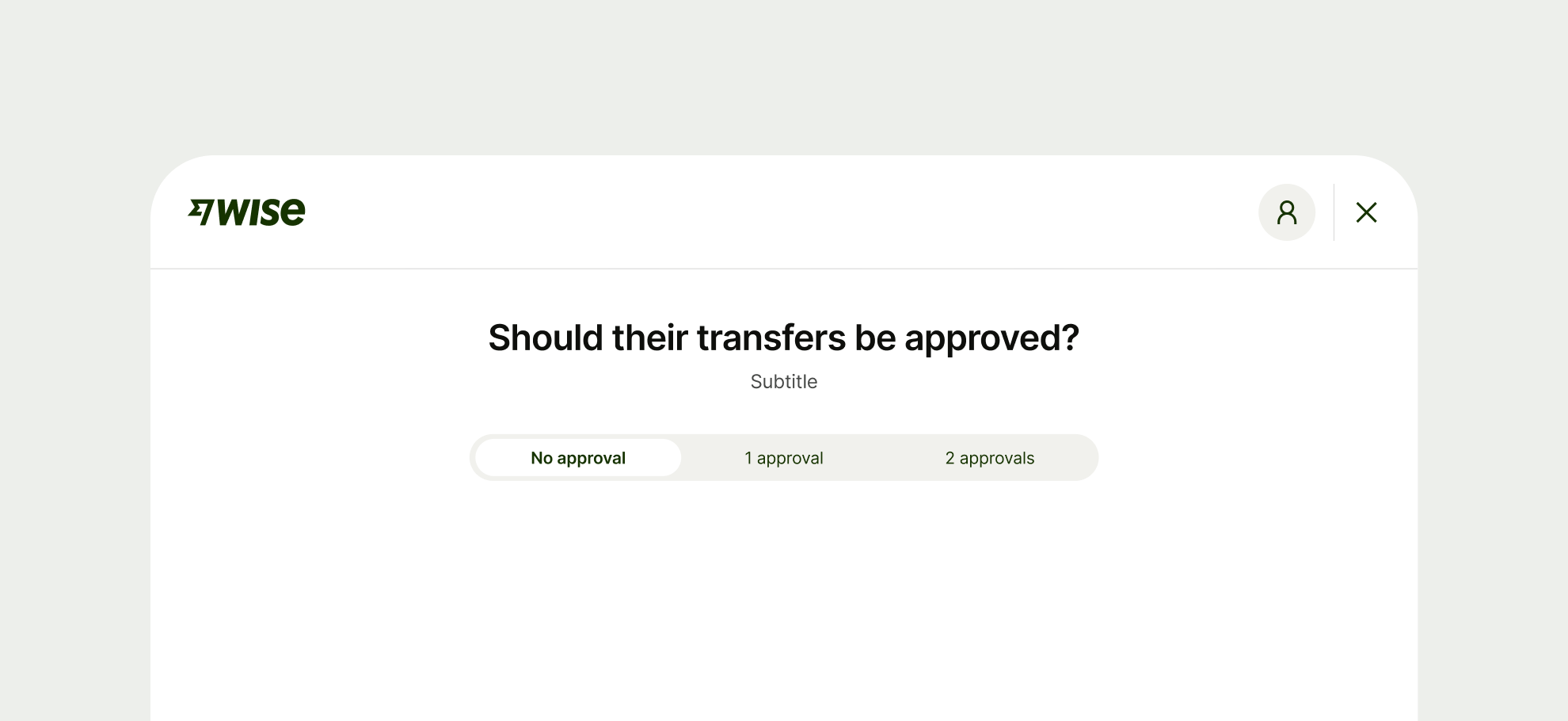
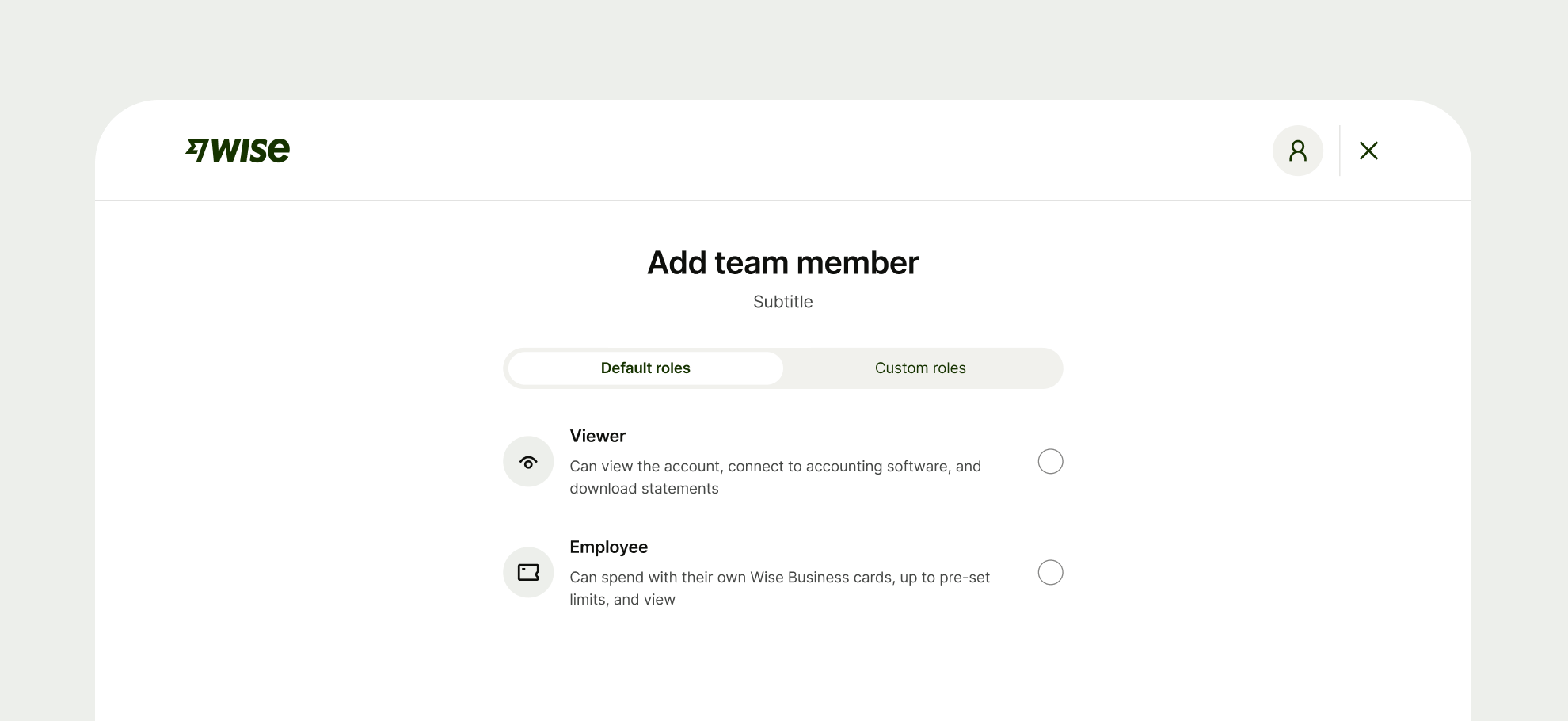
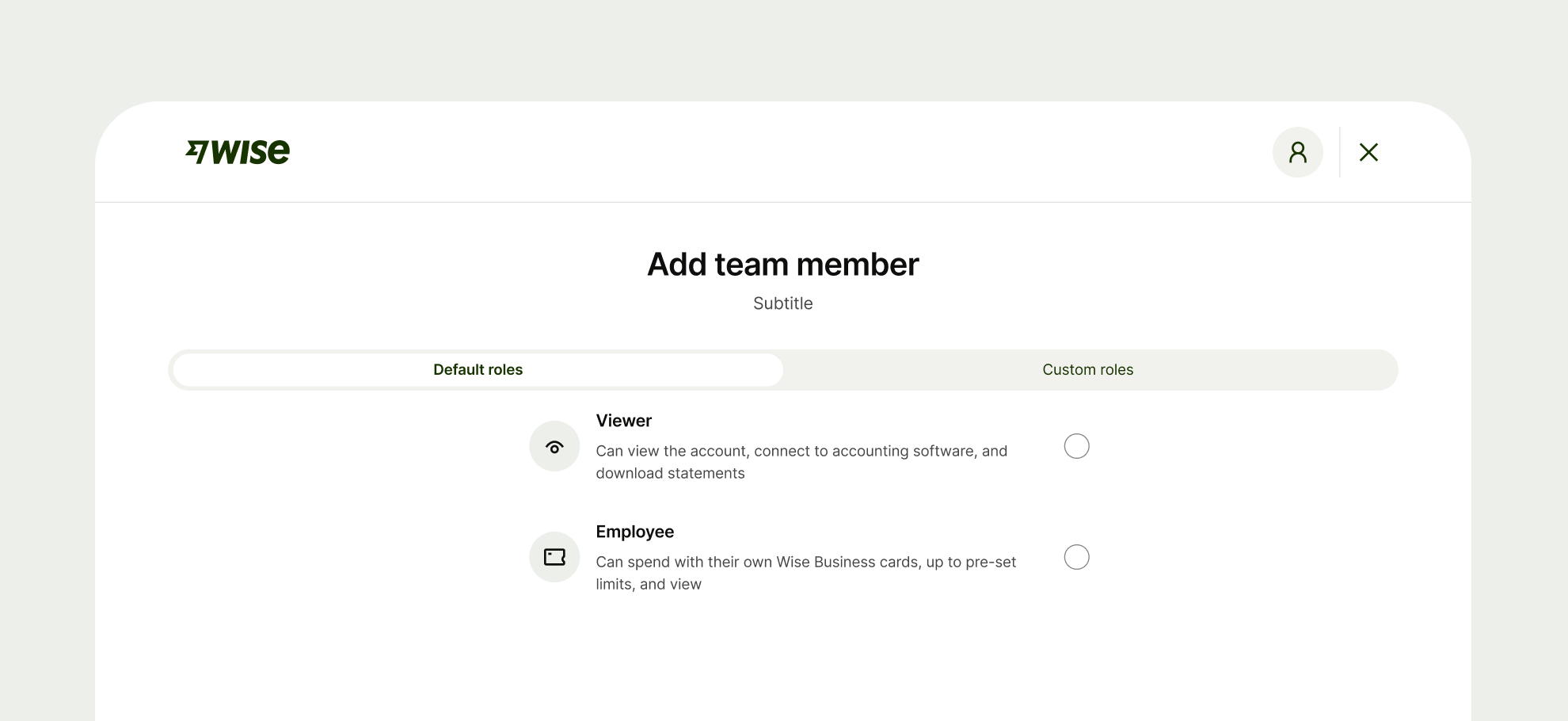
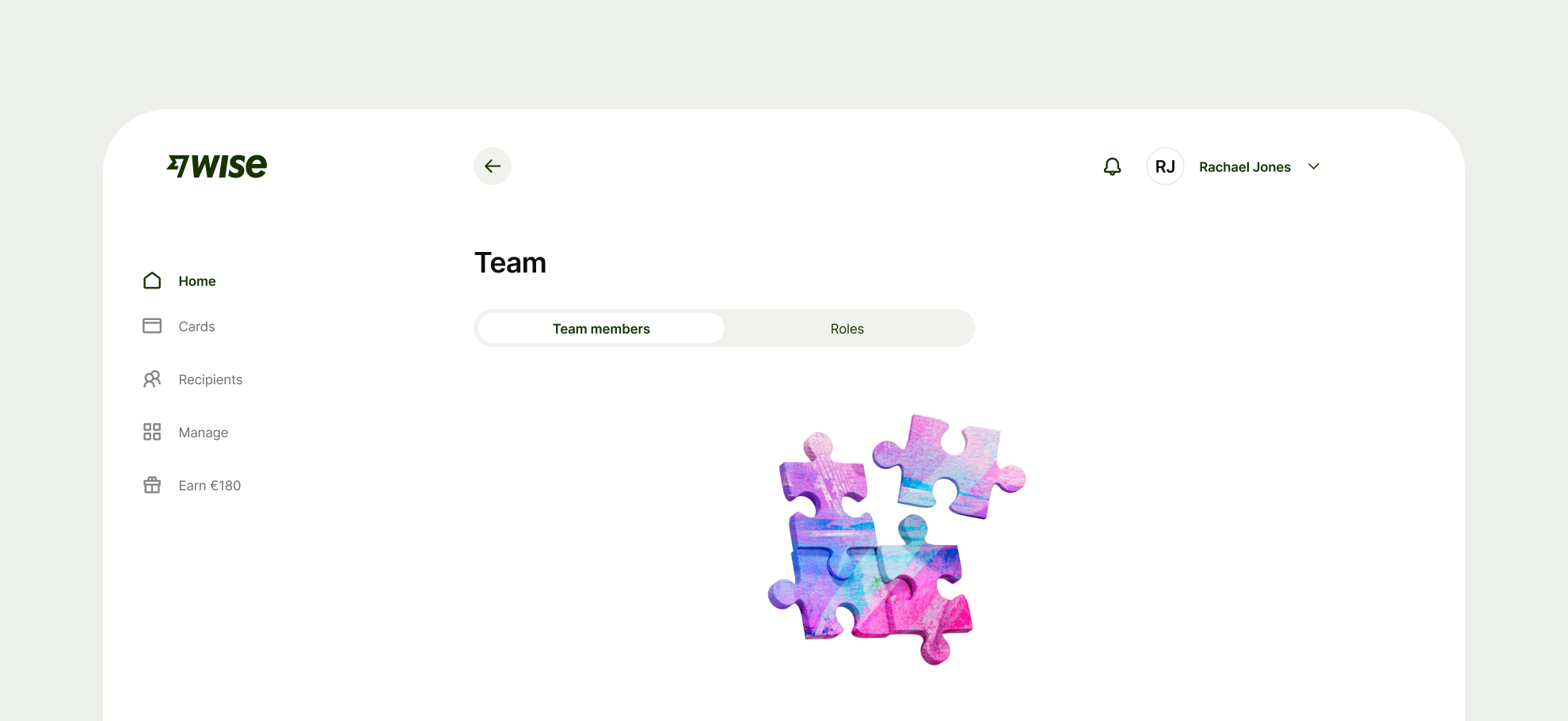
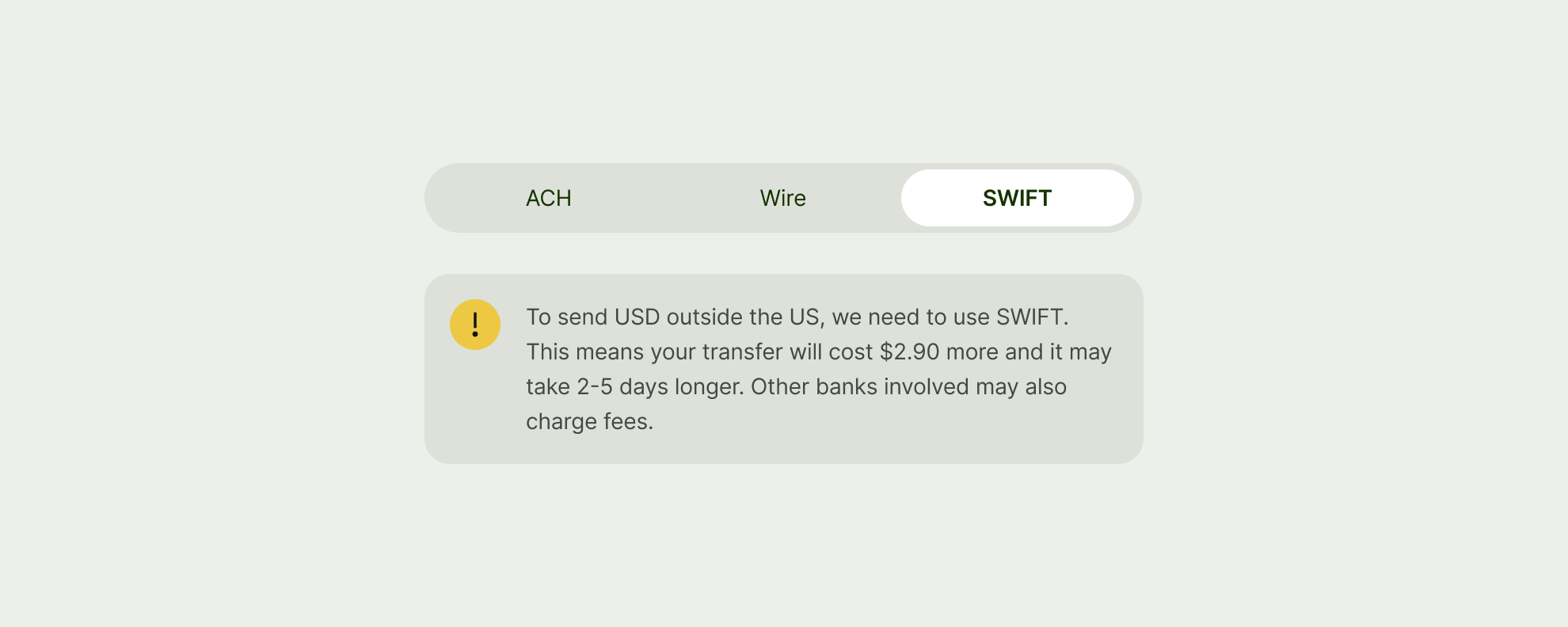
Segmented control should be used for assisting users when viewing or updating content, as well as selecting different options within forms. So the copy should always be titled and remain similar to each option.
Options should:
Be at the top of the hierarchy for the section
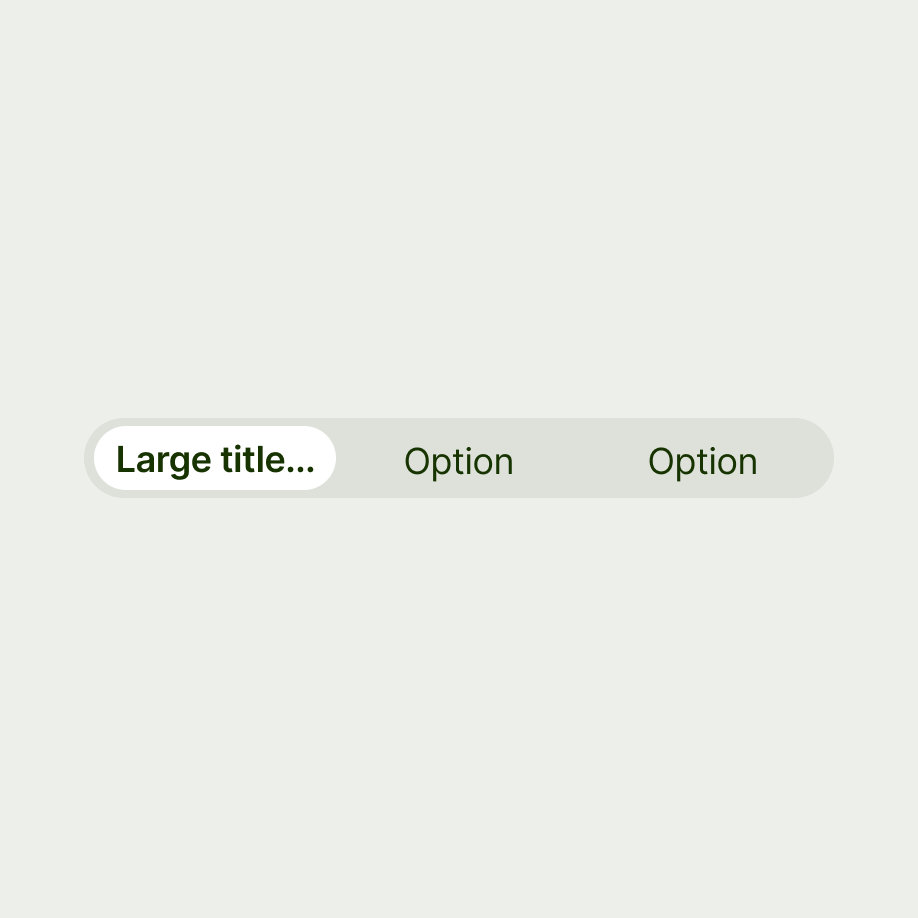
Be short (1–3 words)
Capitalise the first letter of the first word
Not have any punctuation