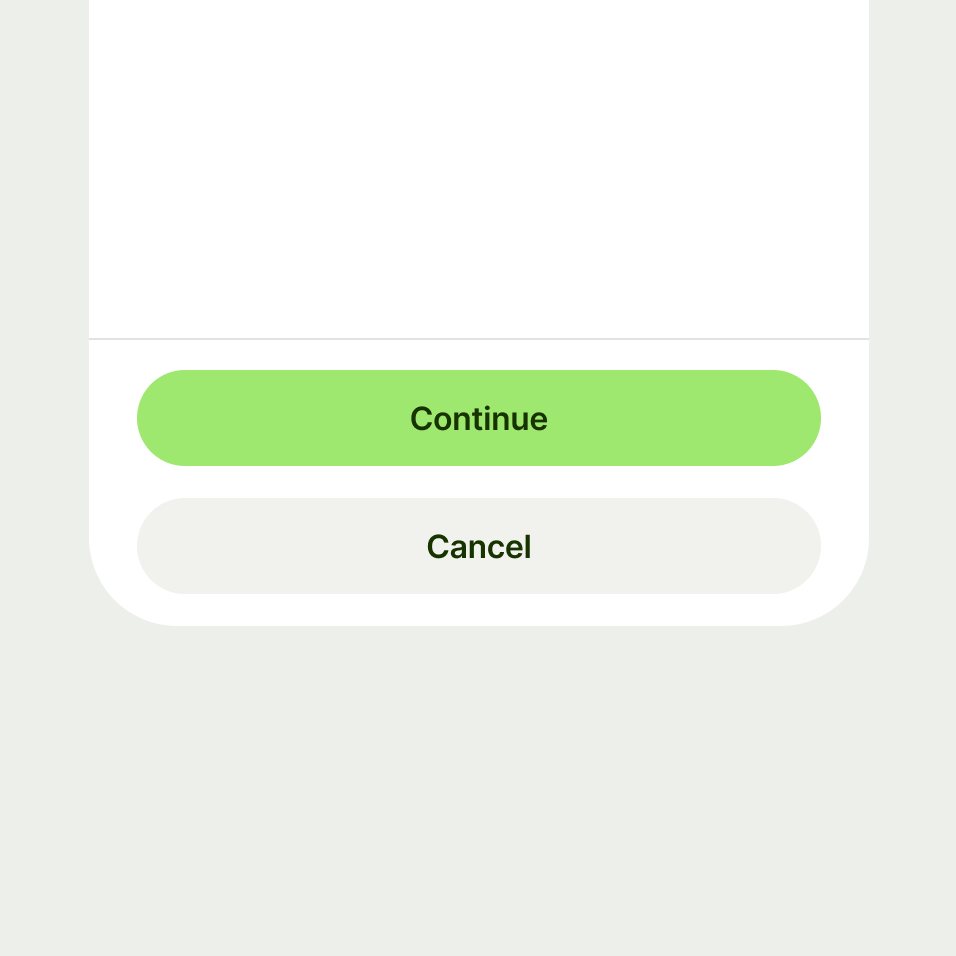
When using buttons on mobile, remember that their height may change based on the user's system-wide preferred font size for accessibility.
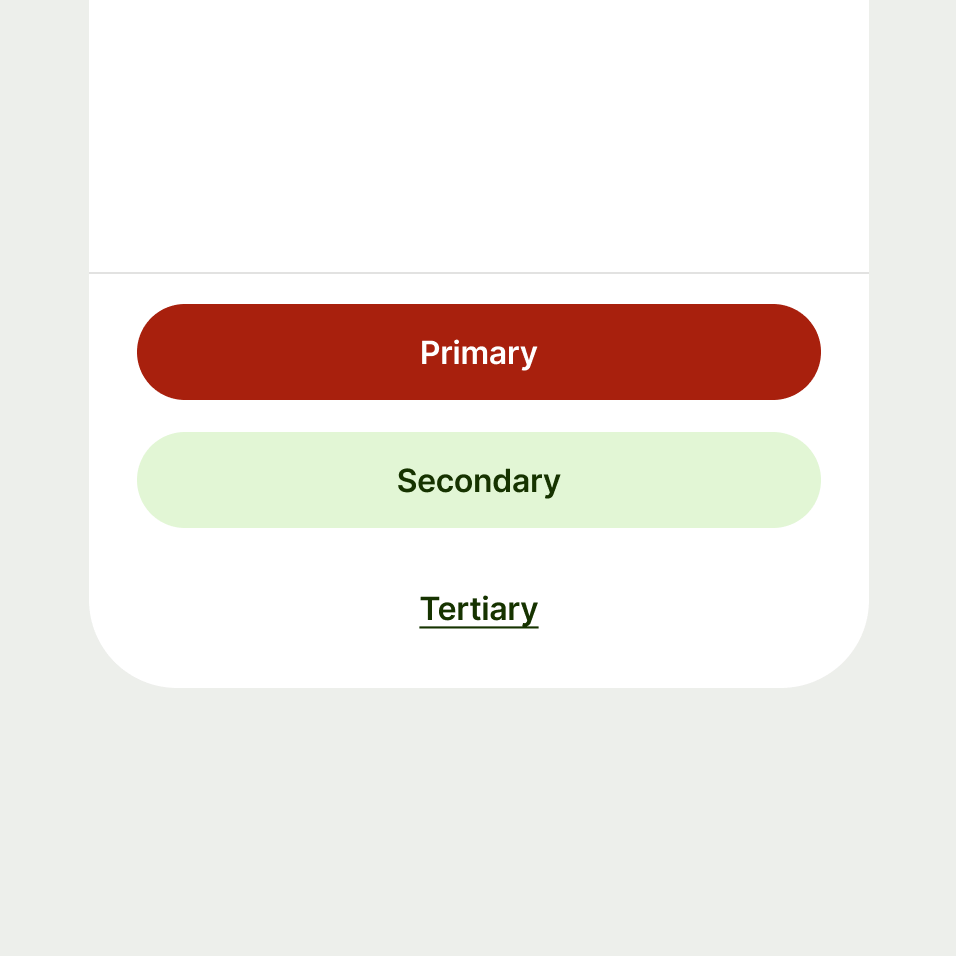
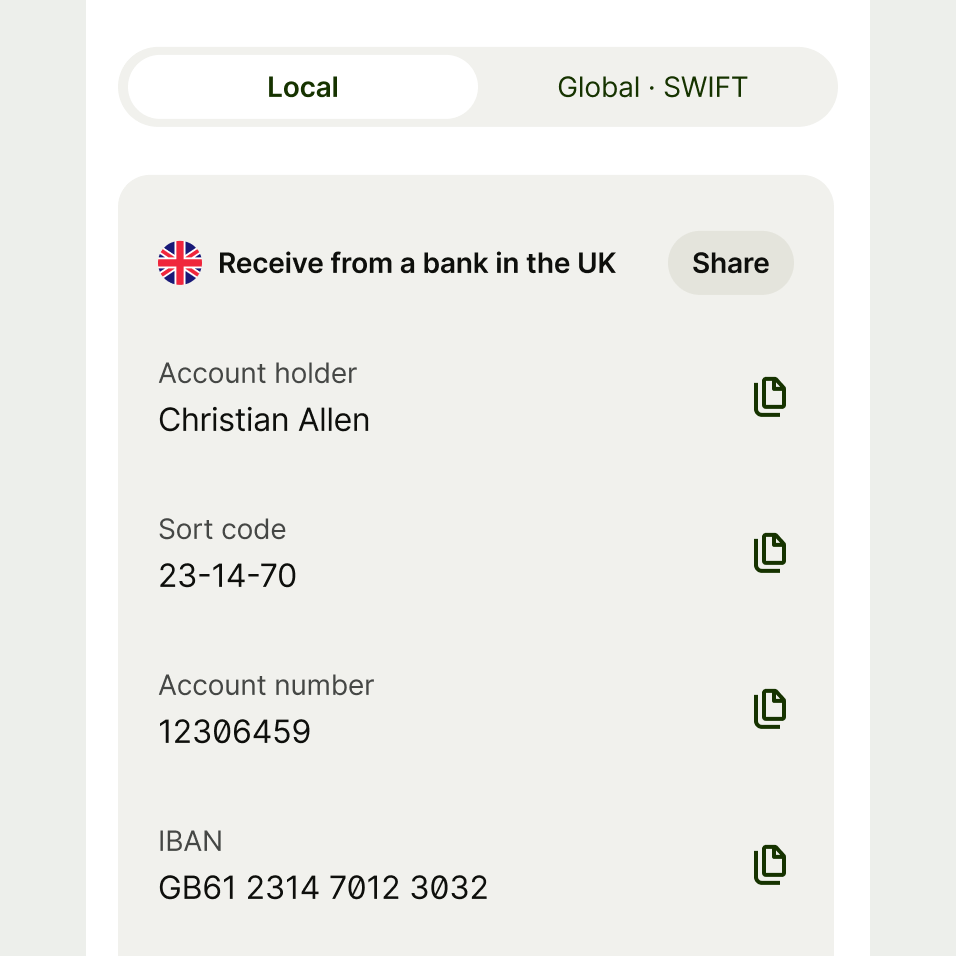
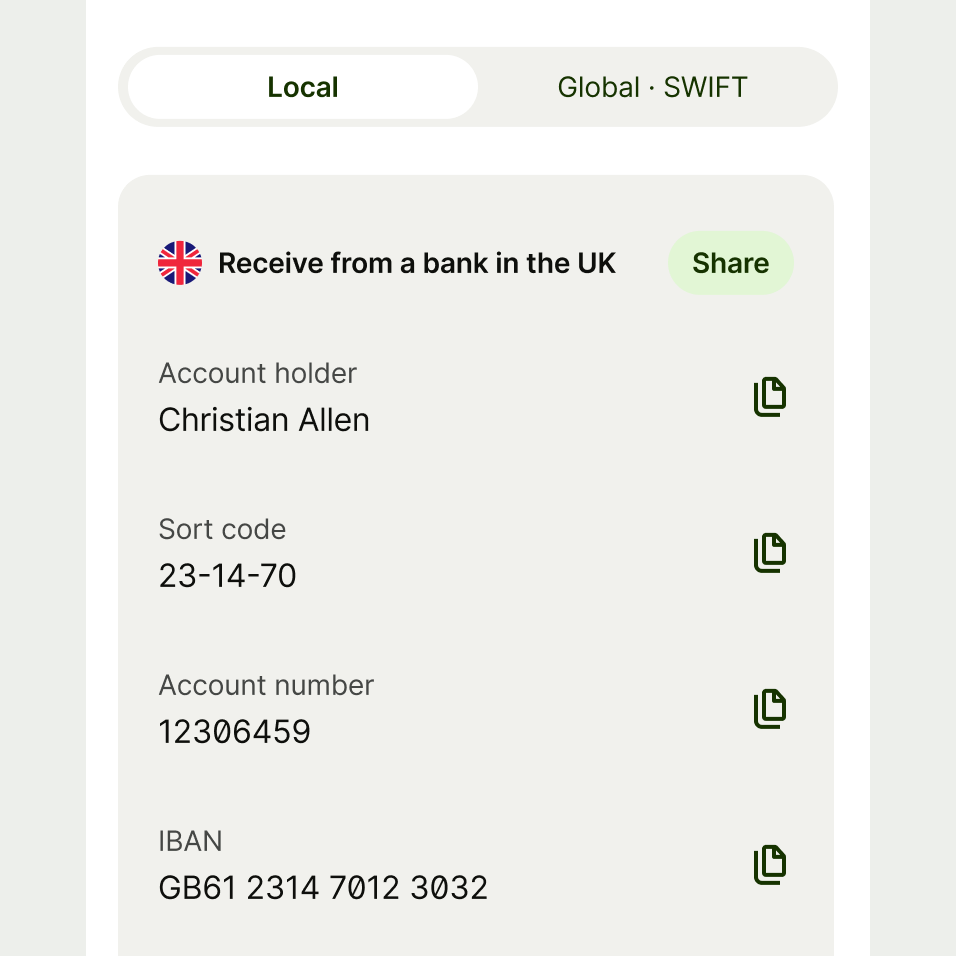
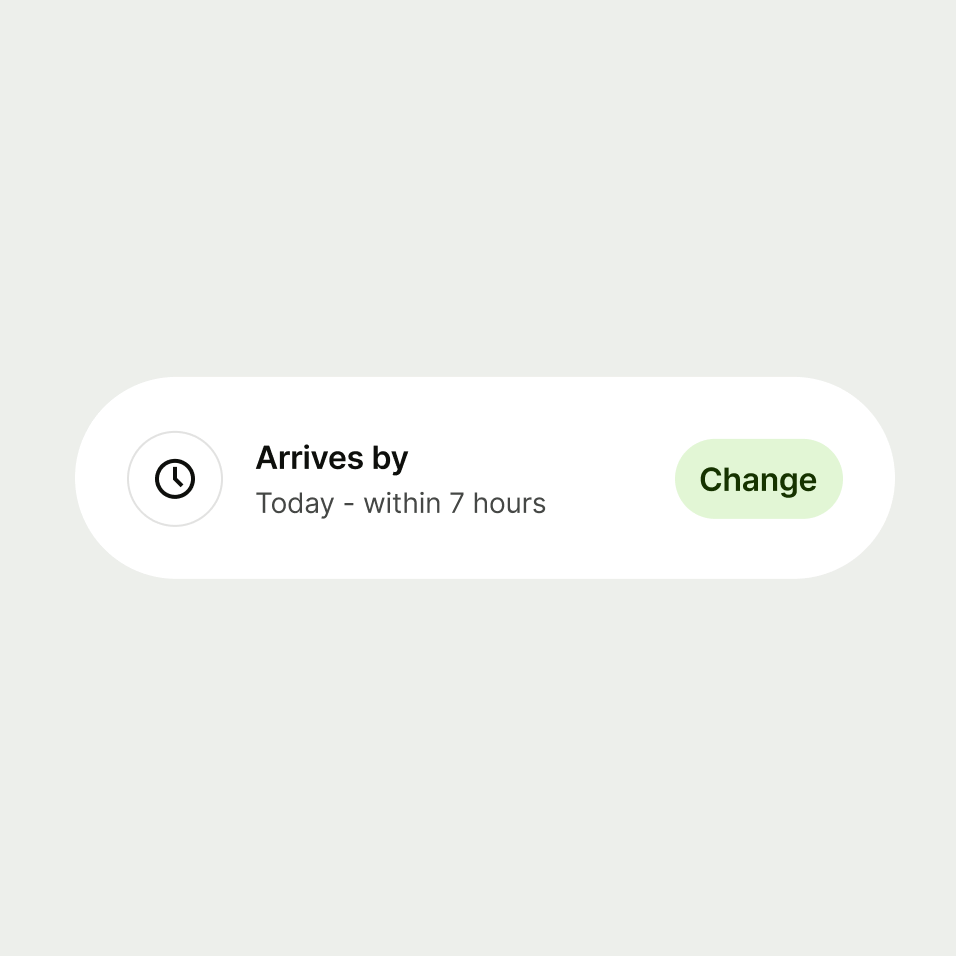
For screen reader users, the button's title is read aloud. This emphasises the importance of contextual titles, ensuring all users understand the button's action.
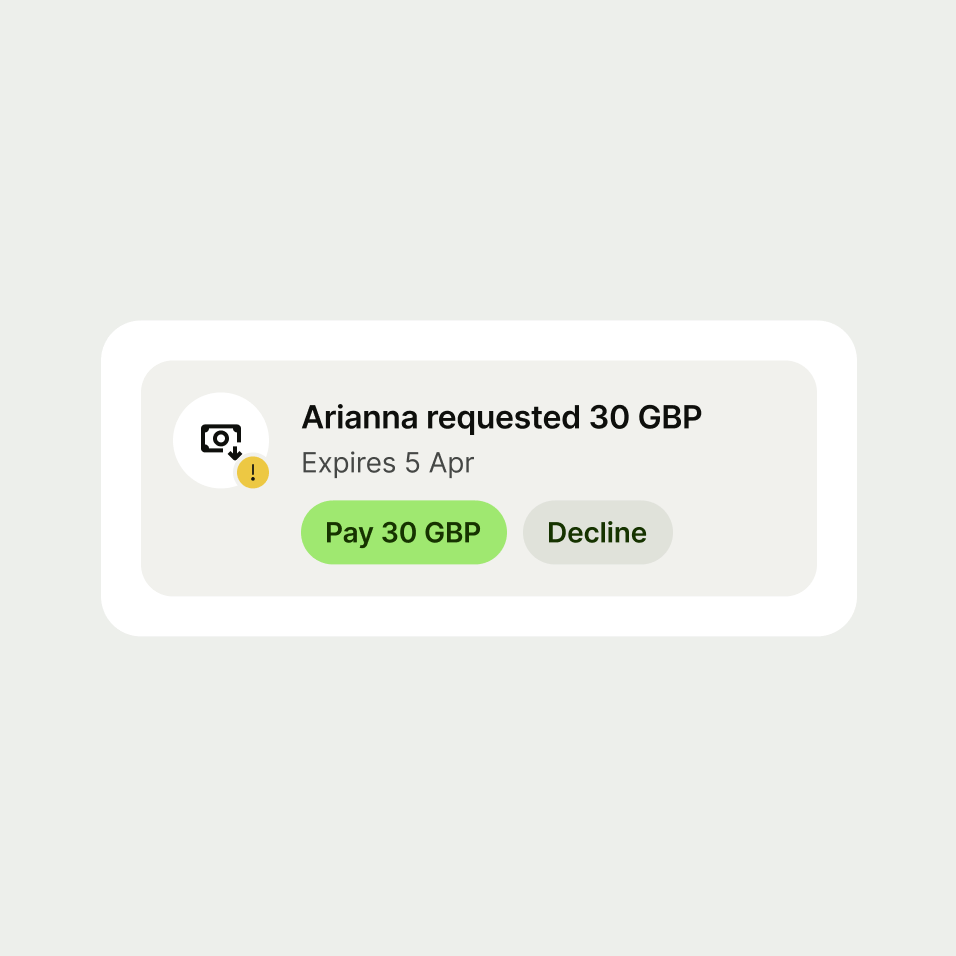
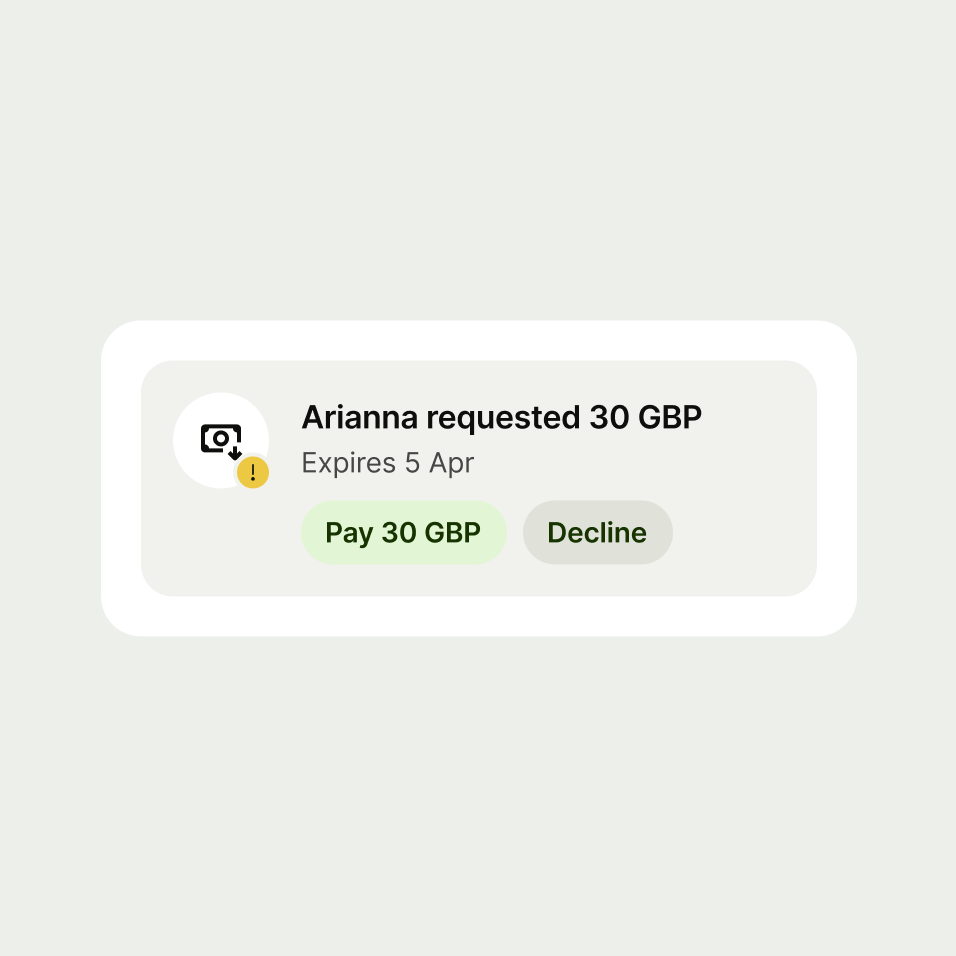
Keep button copy concise. Longer text is harder to scan and increases cognitive load. Also, consider that text length may double when translated.
To ensure users always know what will happen when they interact with a button, the text must be fully visible in all supported font sizes and languages. We don't truncate button text; instead, we allow it to wrap, and the button area grows accordingly.
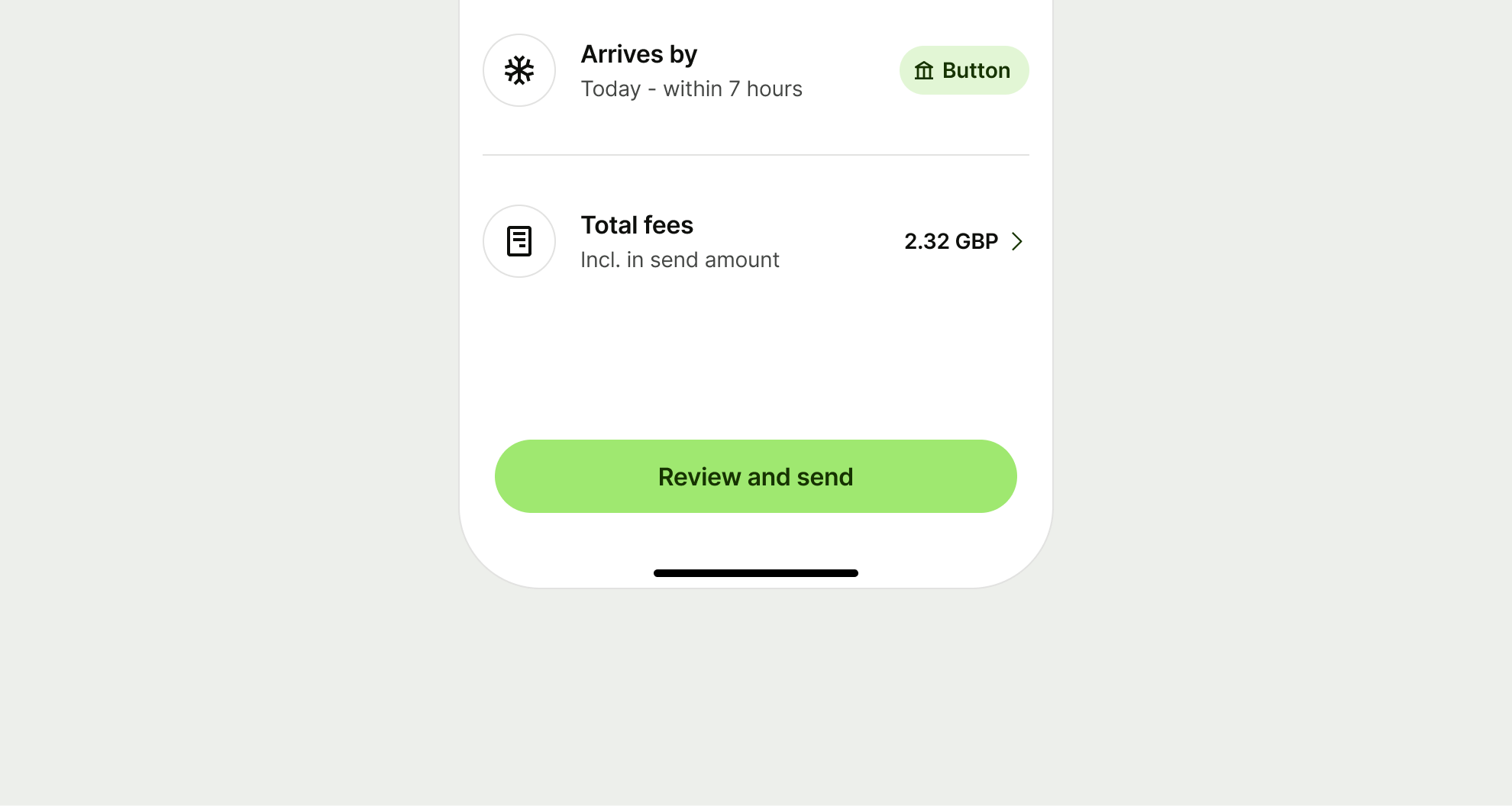
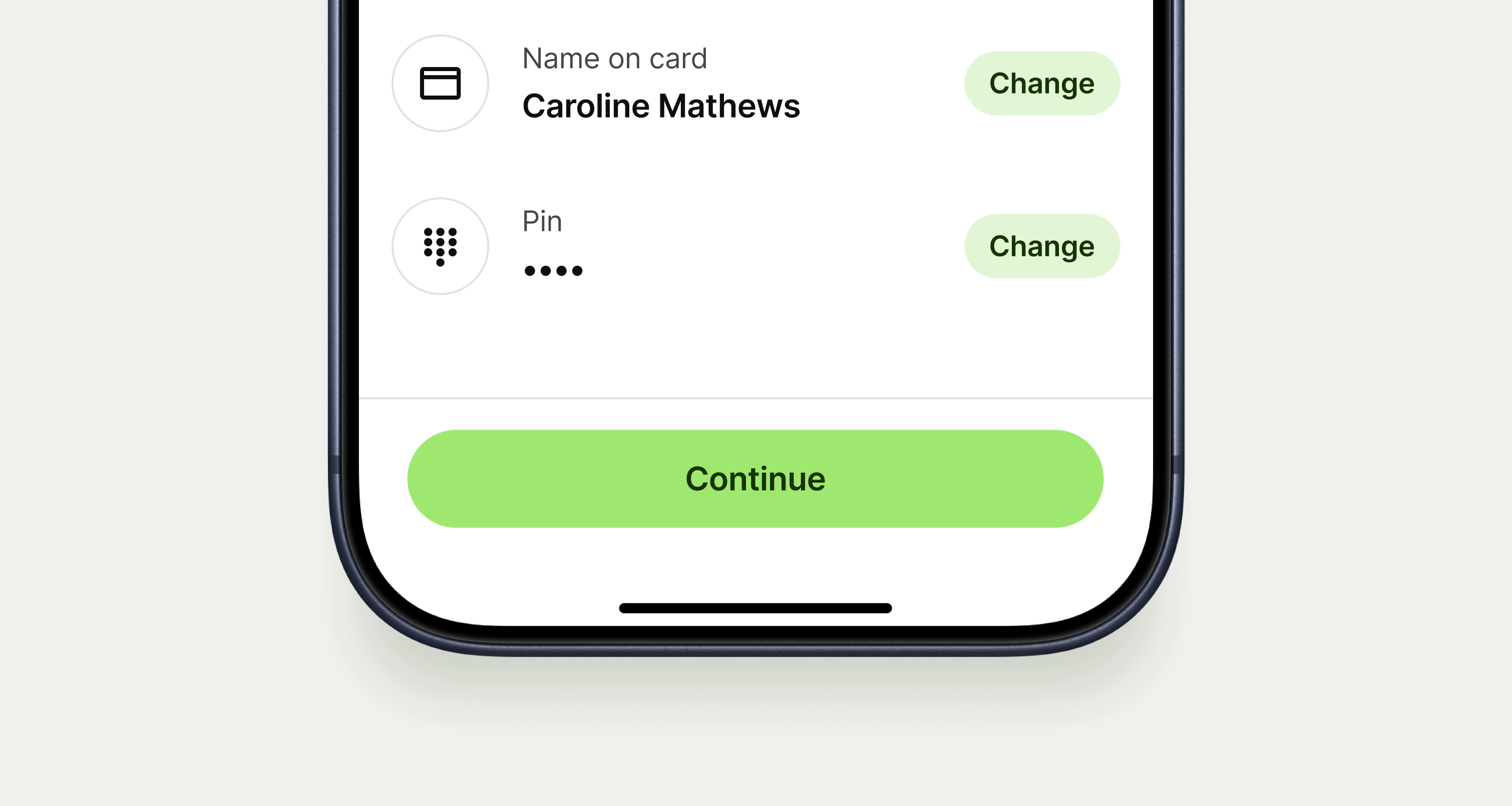
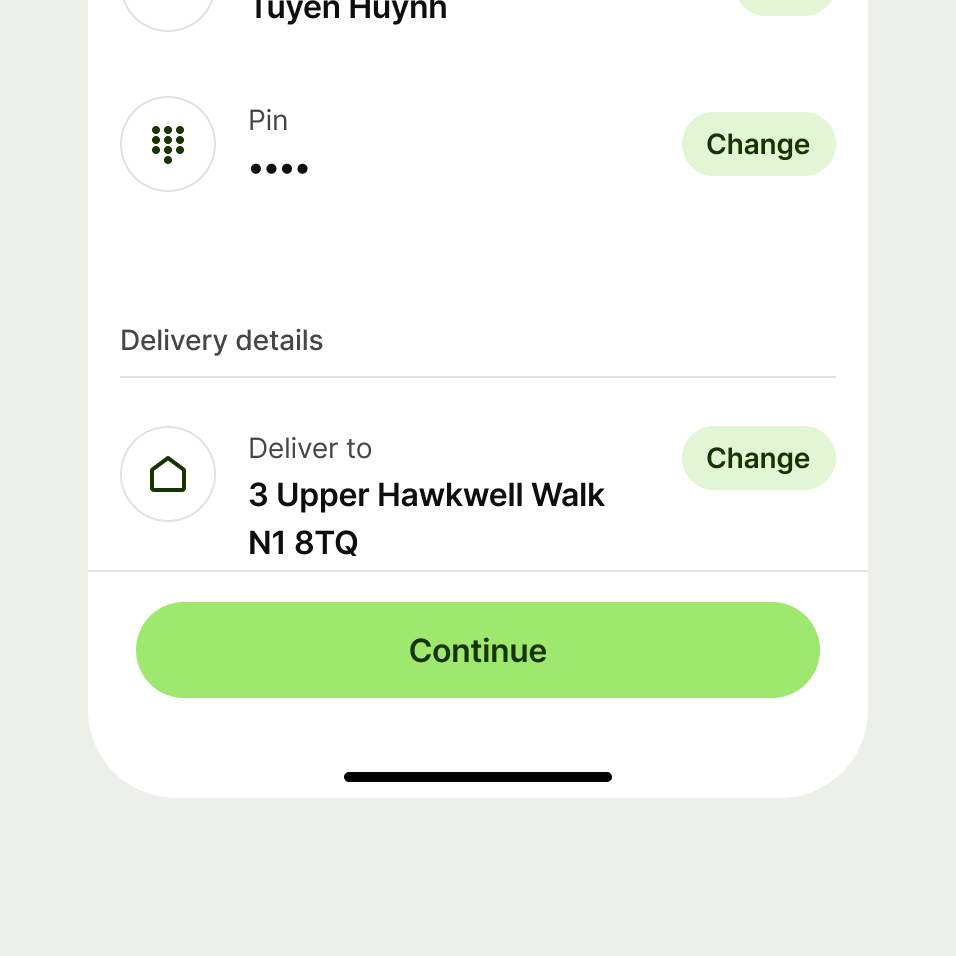
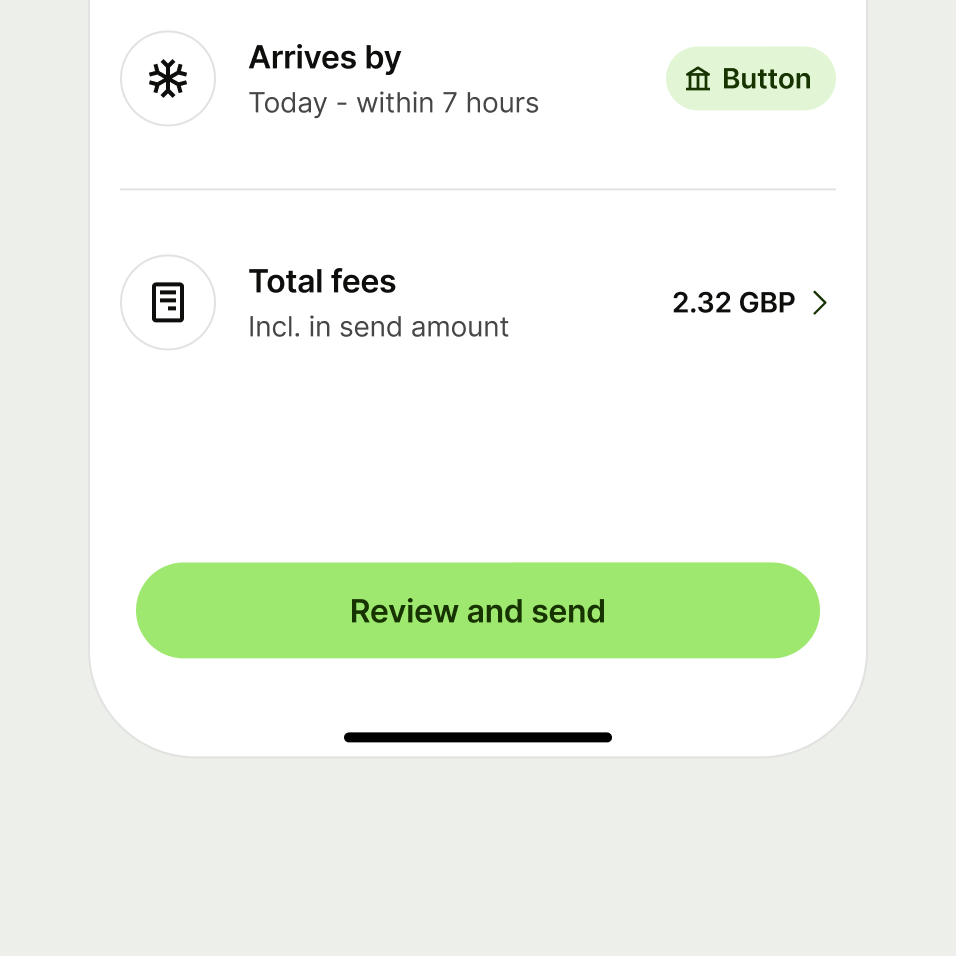
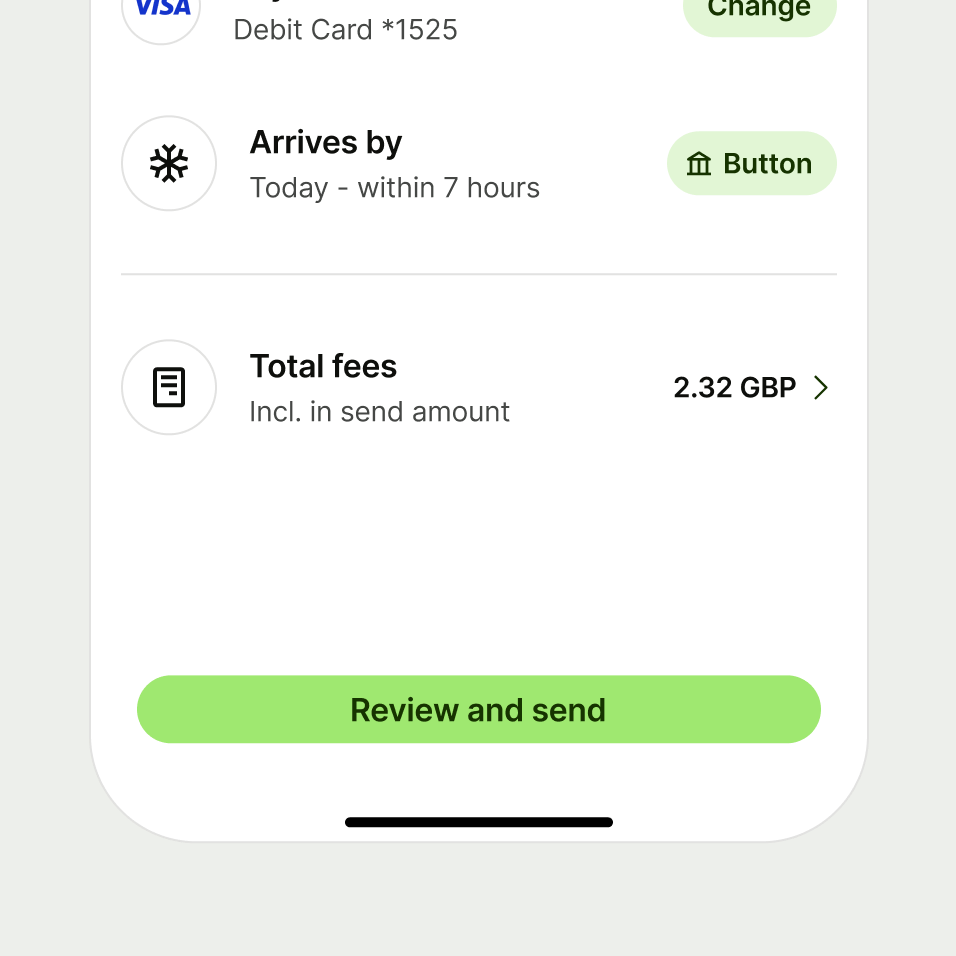
On small devices, buttons with more than a few words can dominate the screen, reducing the usability of other elements—especially if the button is pinned to the bottom.