Text
Chip text should:
be extremely short (just one word where possible)
describe a single element — (usually a noun)
work as part of a coherent set (chips are always displayed alongside other chips)
be in sentence case
have no full stop


Chips allow users to filter content or make a choice from a set of options within a compact area.

You can use chips in 2 different ways — as choice chips, or as filter chips.
Choice chips let users choose one chip from a set, whereas filter chips let users add multiple filters.
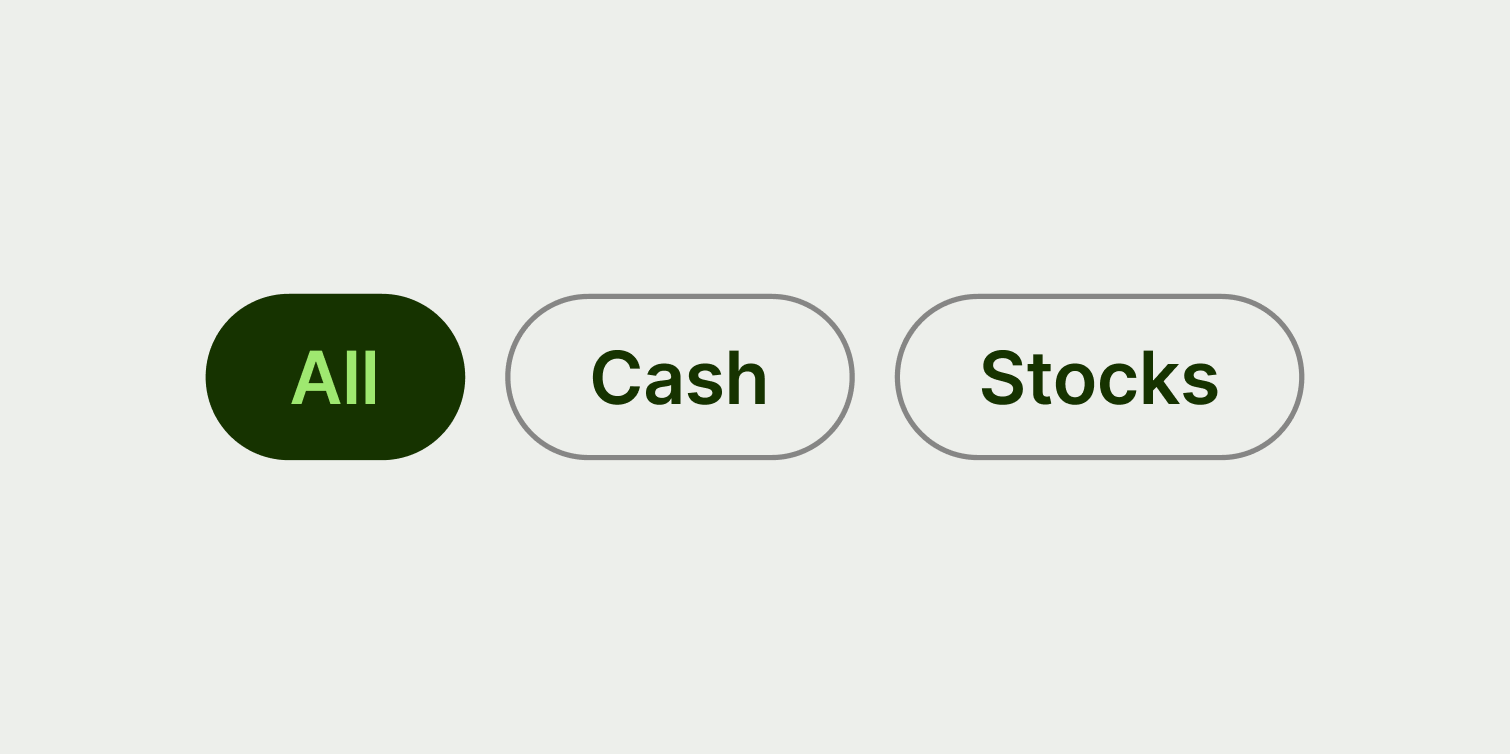
Choice chips let users choose a single chip from a set.

Best practice for choice chips is to have one chip pre-selected by default, like radio buttons. This should be the most desired or most frequently selected chip.
Then, if the user wants to make a different selection, they can tap or click on one of the unselected chips. Selecting a new chip will unselect the original one, so there is never more than one chip selected at once.
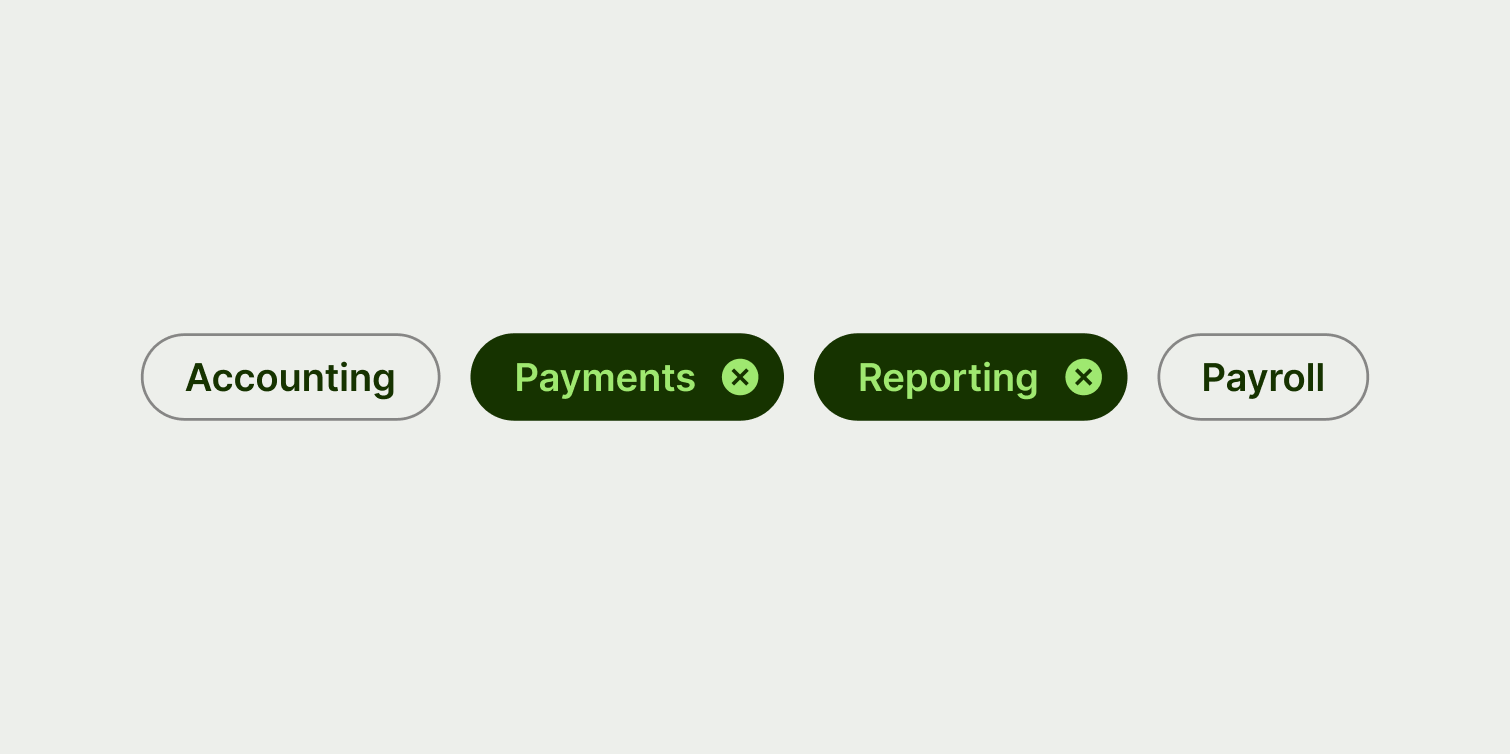
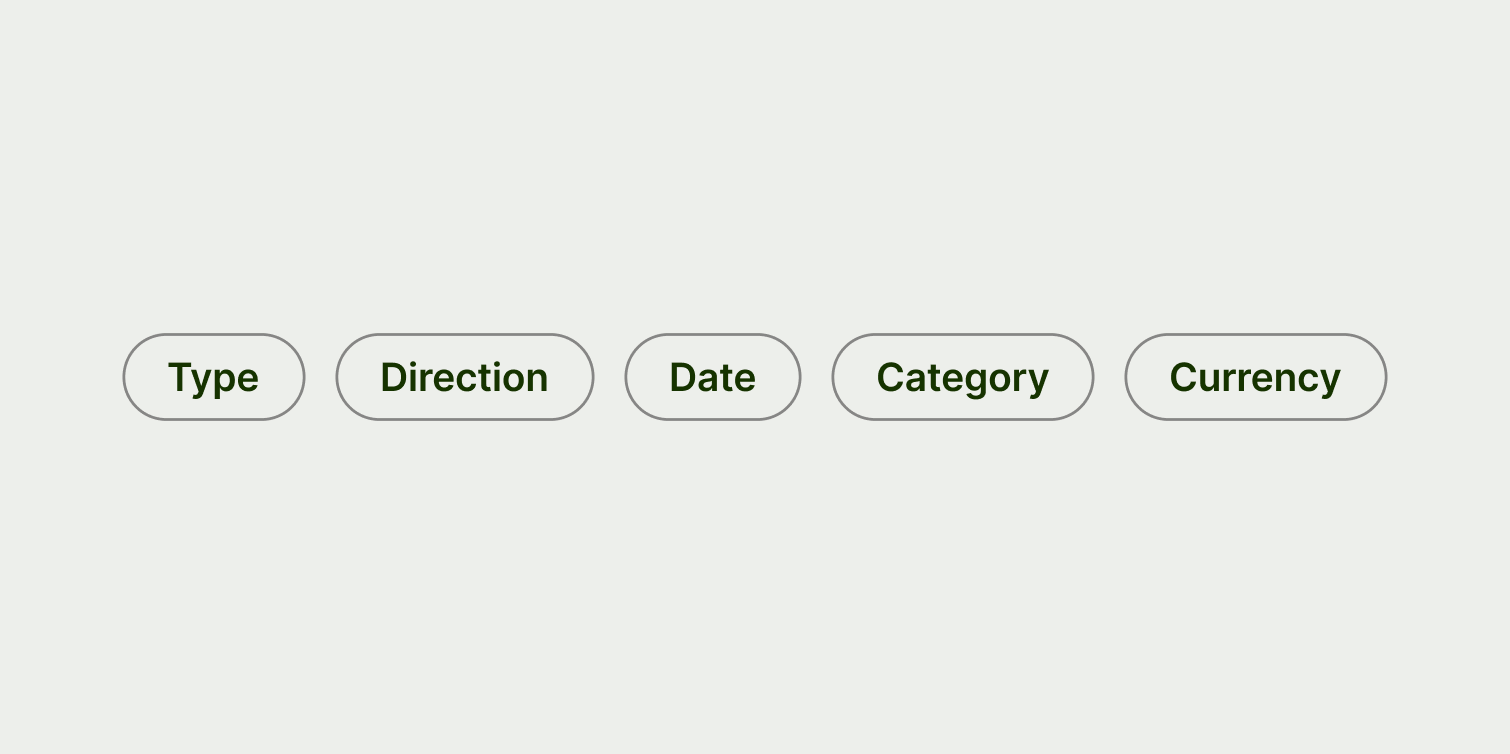
Filter chips let users add filters to content by selecting one or more chips from a set.

Filter chips are unselected by default. The user can then tap or click on each chip to select as many as they like. Tapping or clicking the clear button will unselect the chip.
When selecting a filter chip, it’s also possible to trigger additional input information in a dropdown or bottom sheet. The item selected would form a new chip at the start of the list, while the original chip that triggered the dropdown or bottom sheet would remain in place.
Whether you're using filter chips or choice chips, the chips should be placed in a horizontally scrollable row on the screen.
They can be shown underneath a search field, and are normally positioned towards the top of the screen or above the content that they filter.
Chips should stay in the same position when selected, as the movement of reordering the list based on selection would add too much cognitive load for users.
With filter chips, if a new chip is added from a bottom sheet or dropdown, it should appear at the front of the list. But the rest of the order should stay the same.
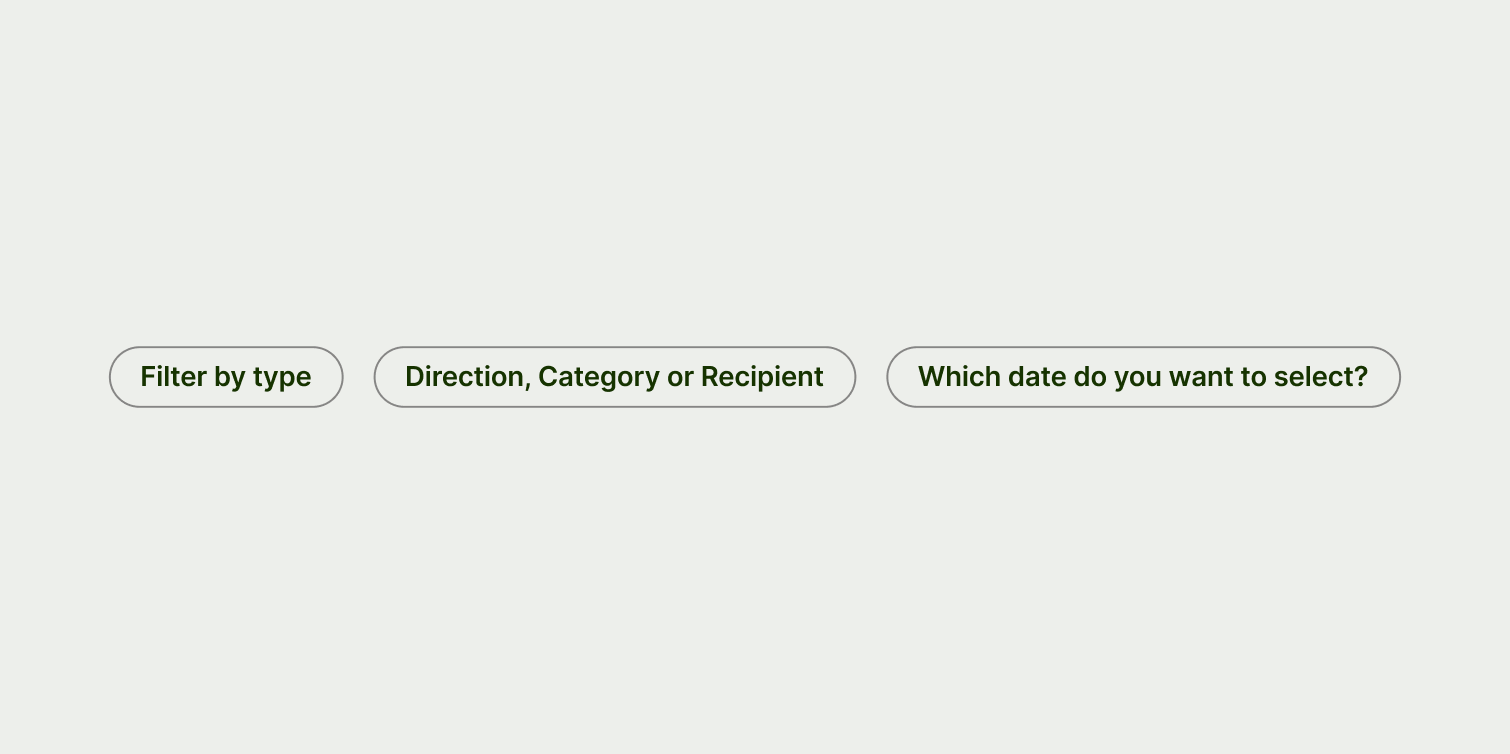
Chip text should:
be extremely short (just one word where possible)
describe a single element — (usually a noun)
work as part of a coherent set (chips are always displayed alongside other chips)
be in sentence case
have no full stop


Platform | Available | Developer documentation |
|---|---|---|
Android | ||
iOS | ||
Web |