Primary button
Primary button copy should:
be one or two words
be clear and confirmative
have no full stop
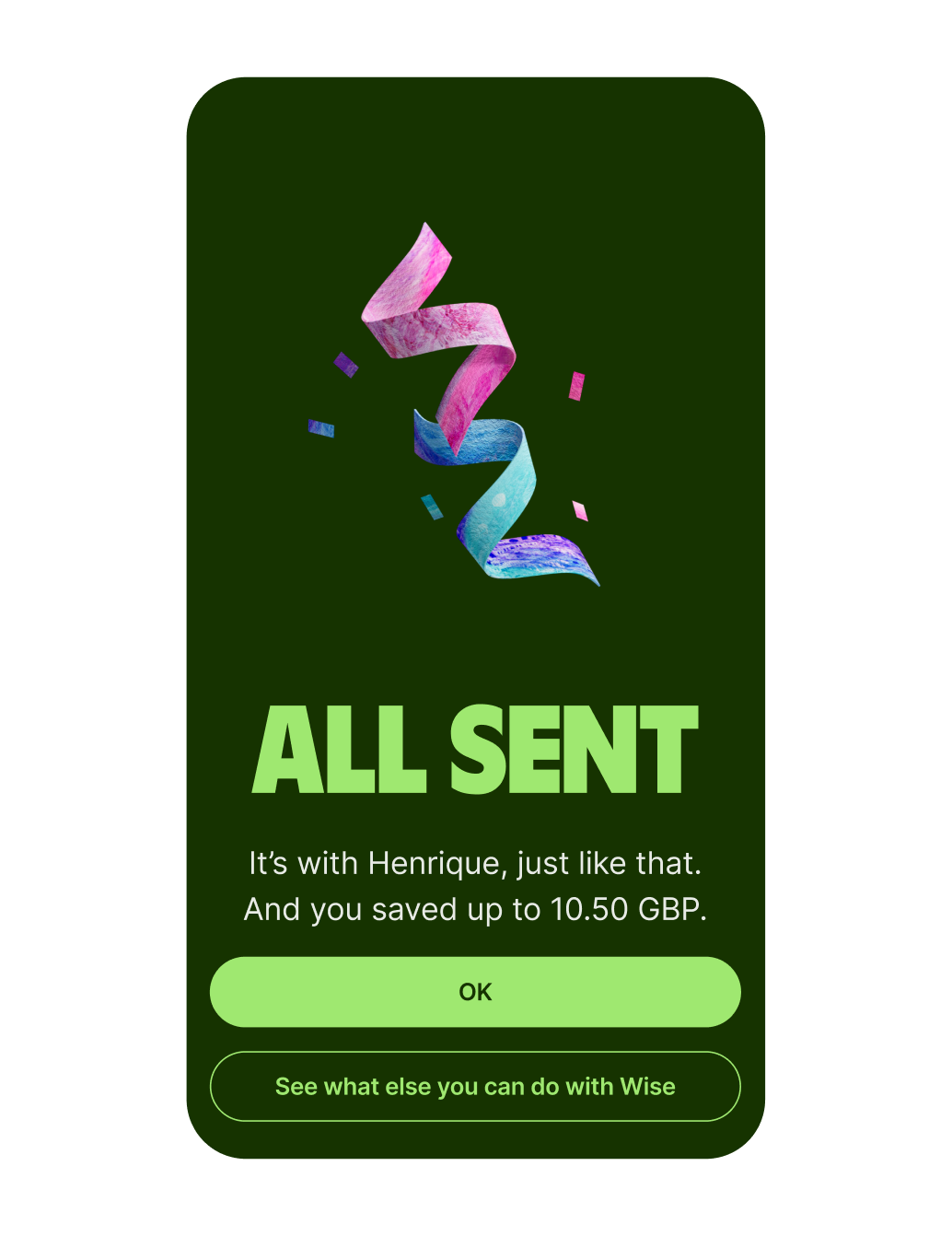
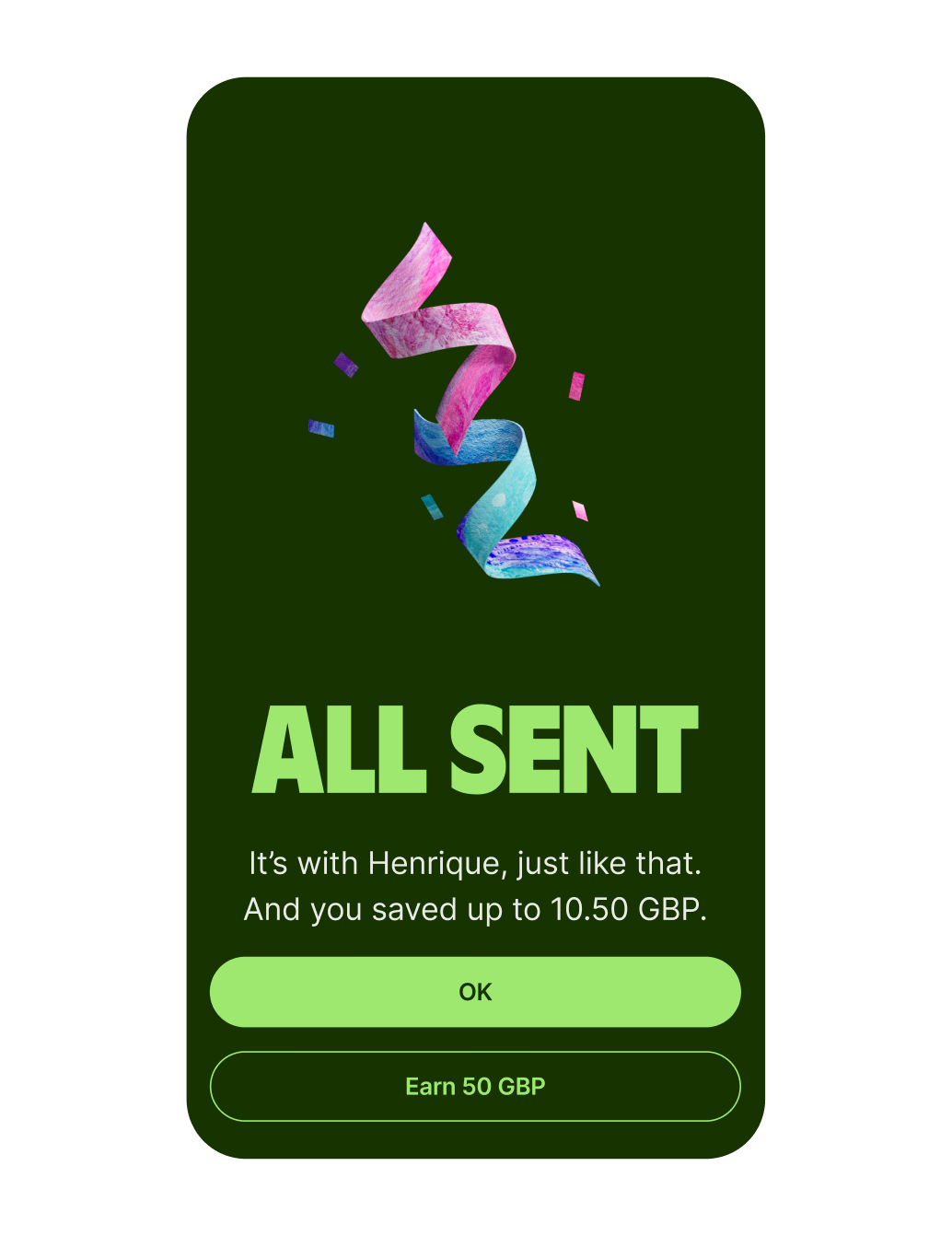
Because the primary button on a success screen marks an the user’s final interaction and end point of a flow, the copy should reflect this. Words like ‘OK’ and ‘Done’ are good. Whereas ‘Continue’ or ‘Next’ suggest there’s still more to come. And be careful with phrases like ‘Got it’. This can work well in some contexts, but not for things like the Send flow, as users might misinterpret it to mean their recipient has already got the money.