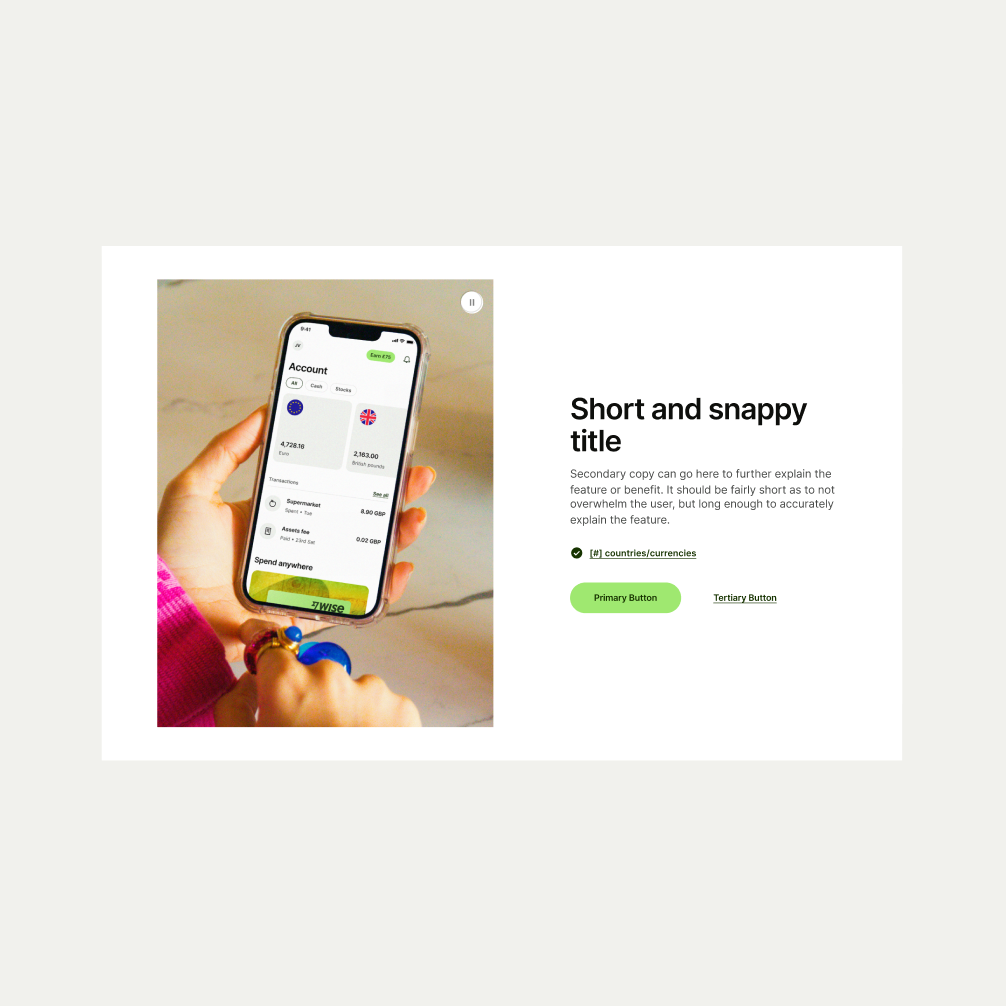
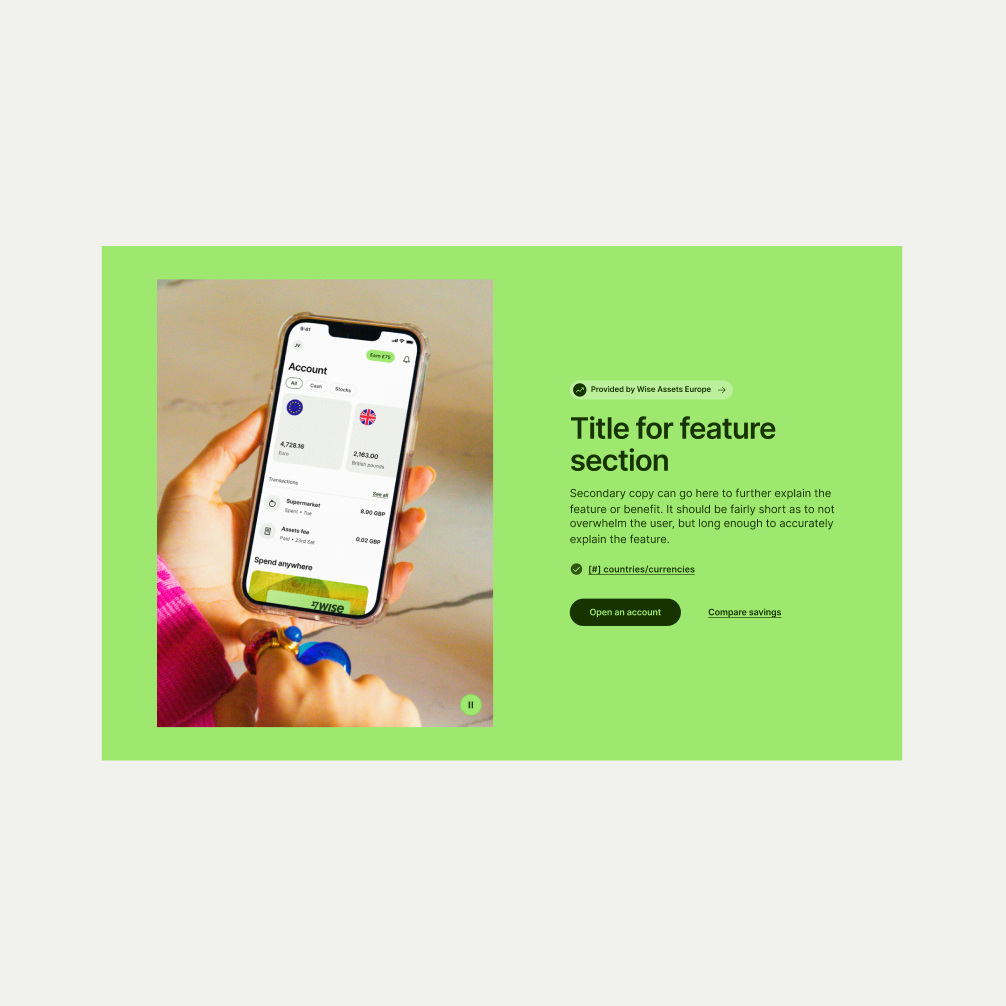
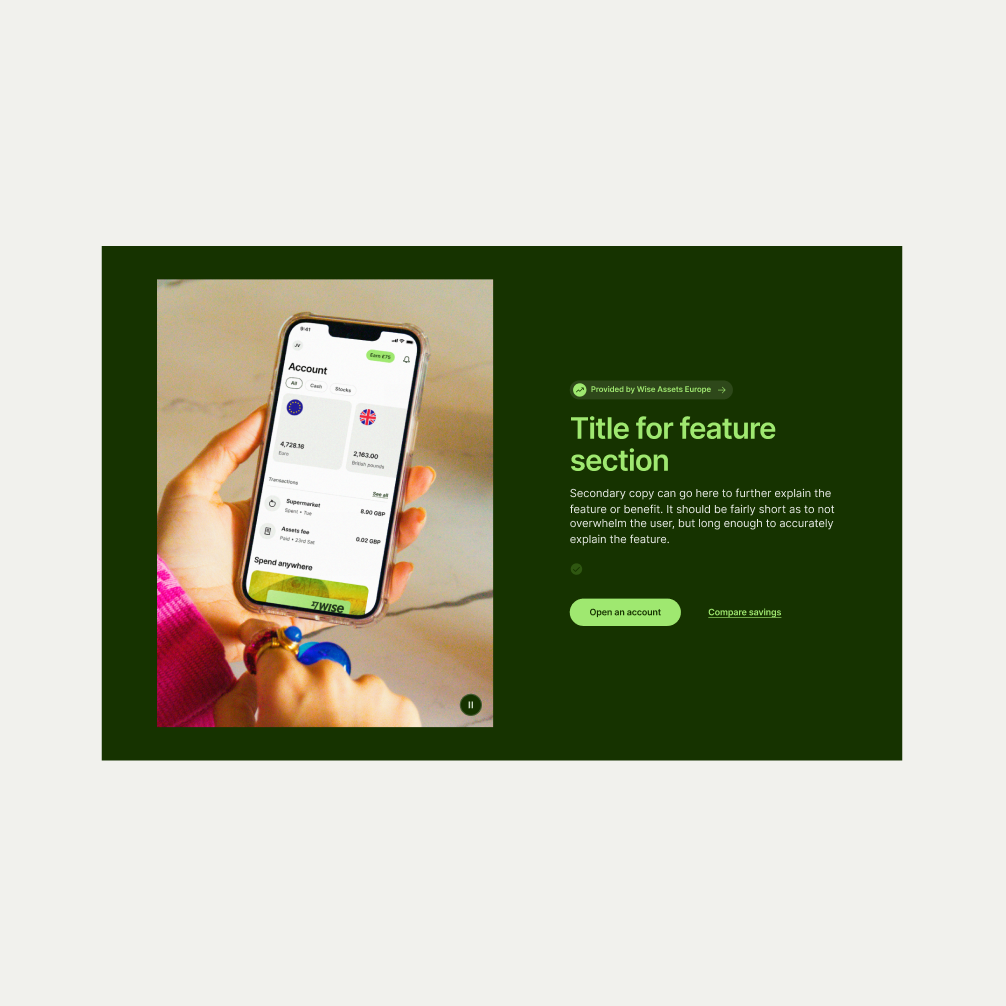
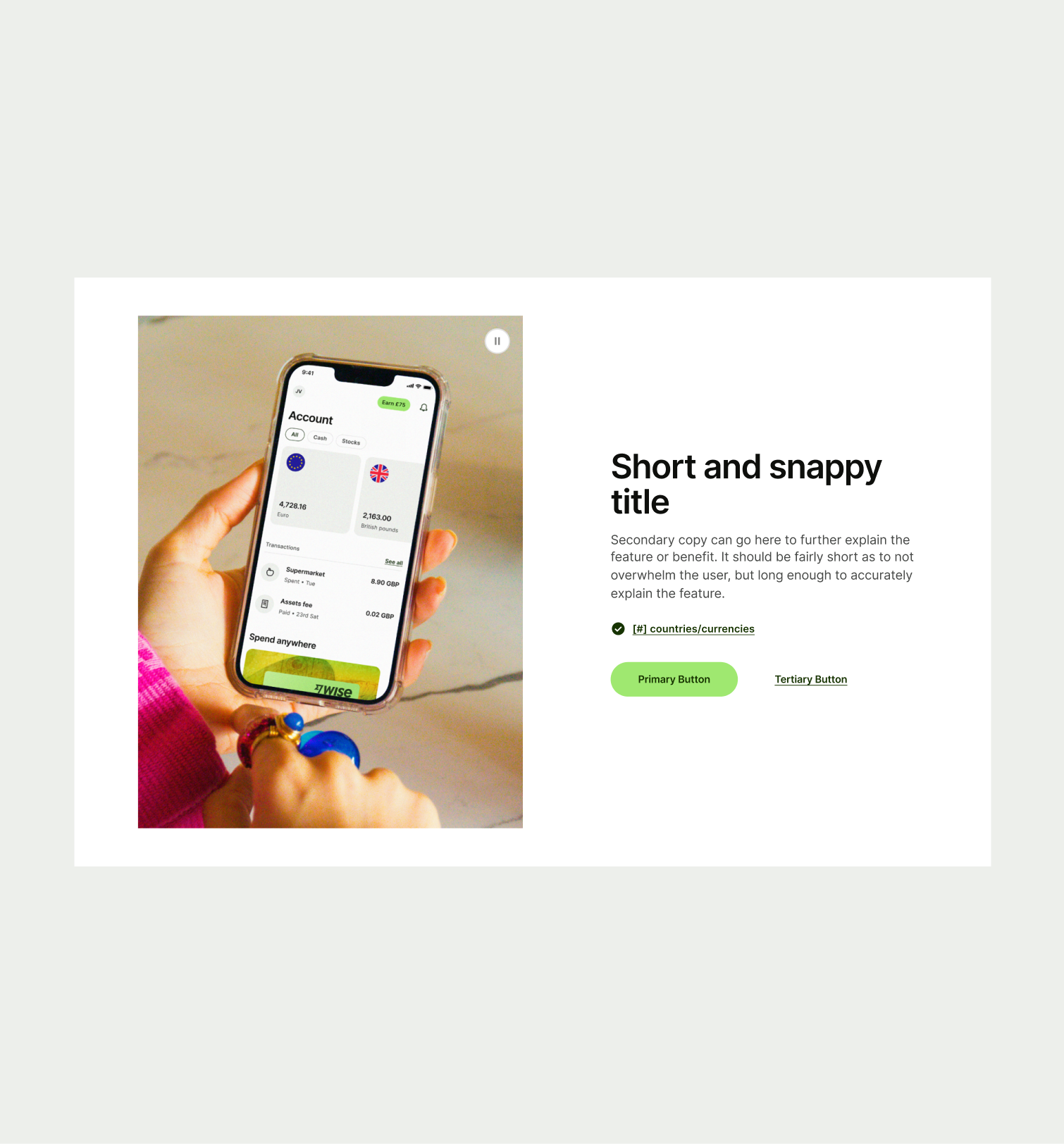
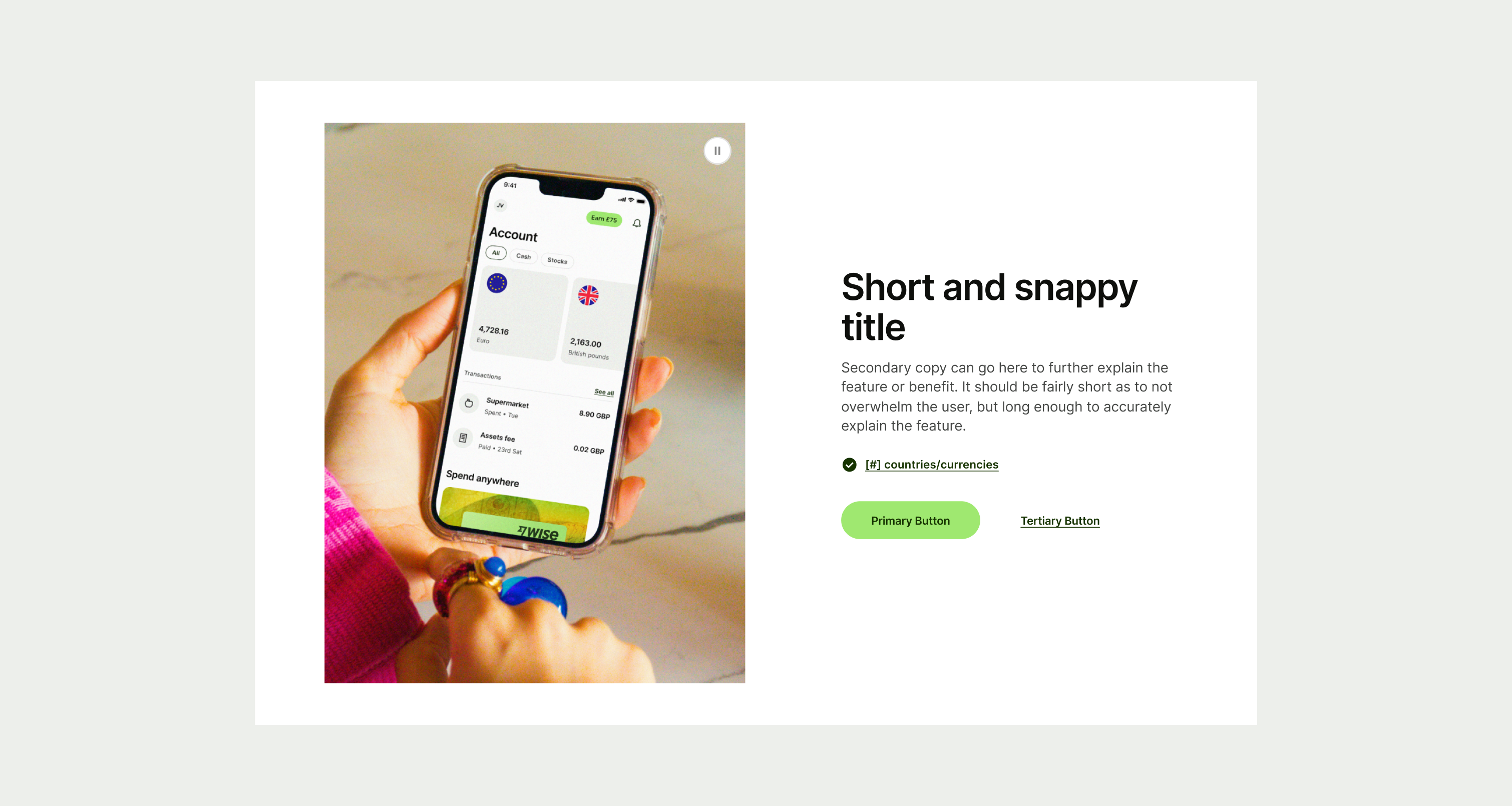
Use this component to talk about a particular feature or benefit to customers whilst also showcase lifestyle imagery or video.

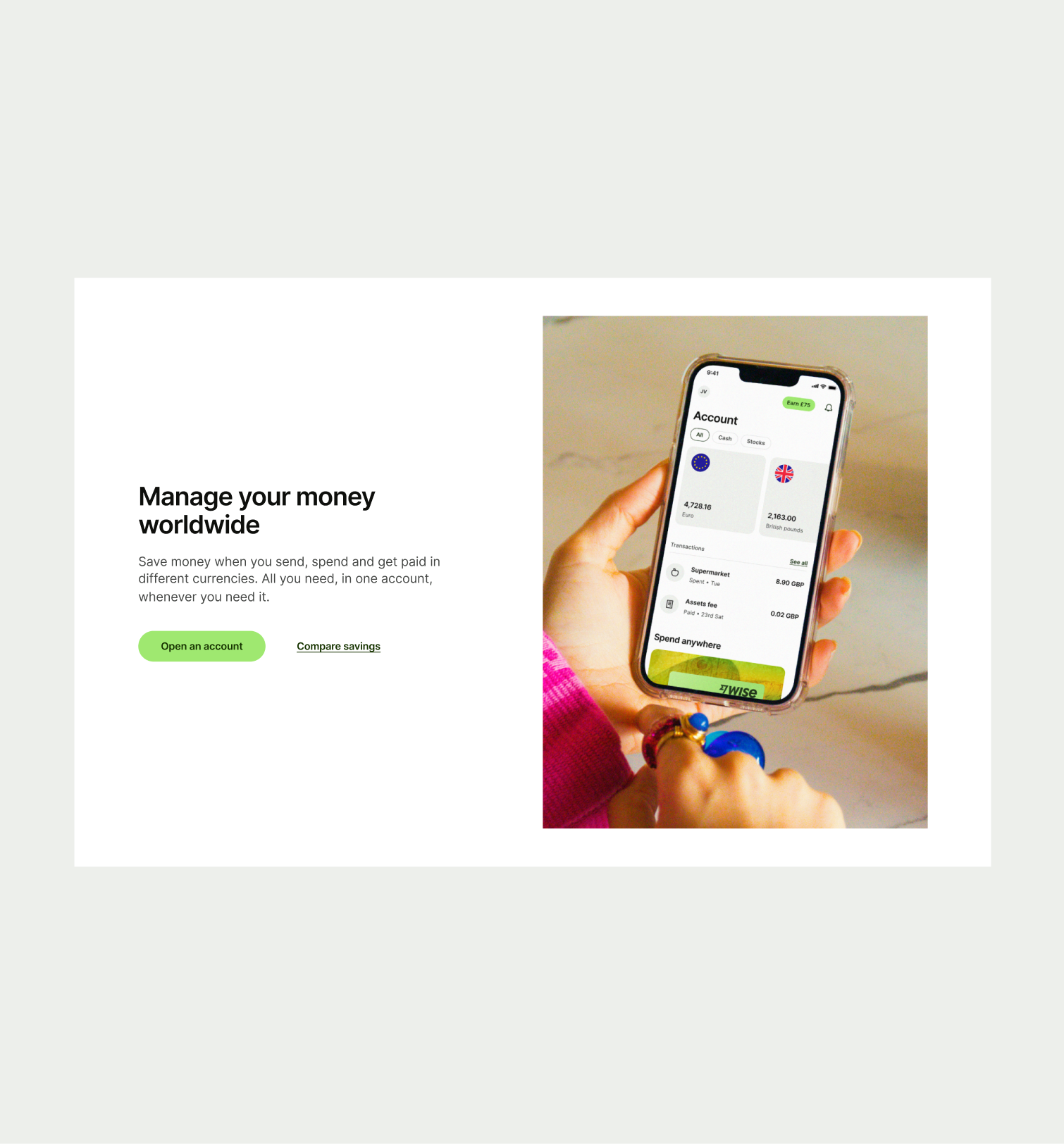
The Feature Section Single is a useful component to help highlight a particular feature or benefit to Wise users. It is typically used on feature pages and allows room to showcase our lifestyle photography or promo assets. The orientation of the component can also be flipped.
- Craft a concise and compelling headline that clearly communicates the main feature or benefit.
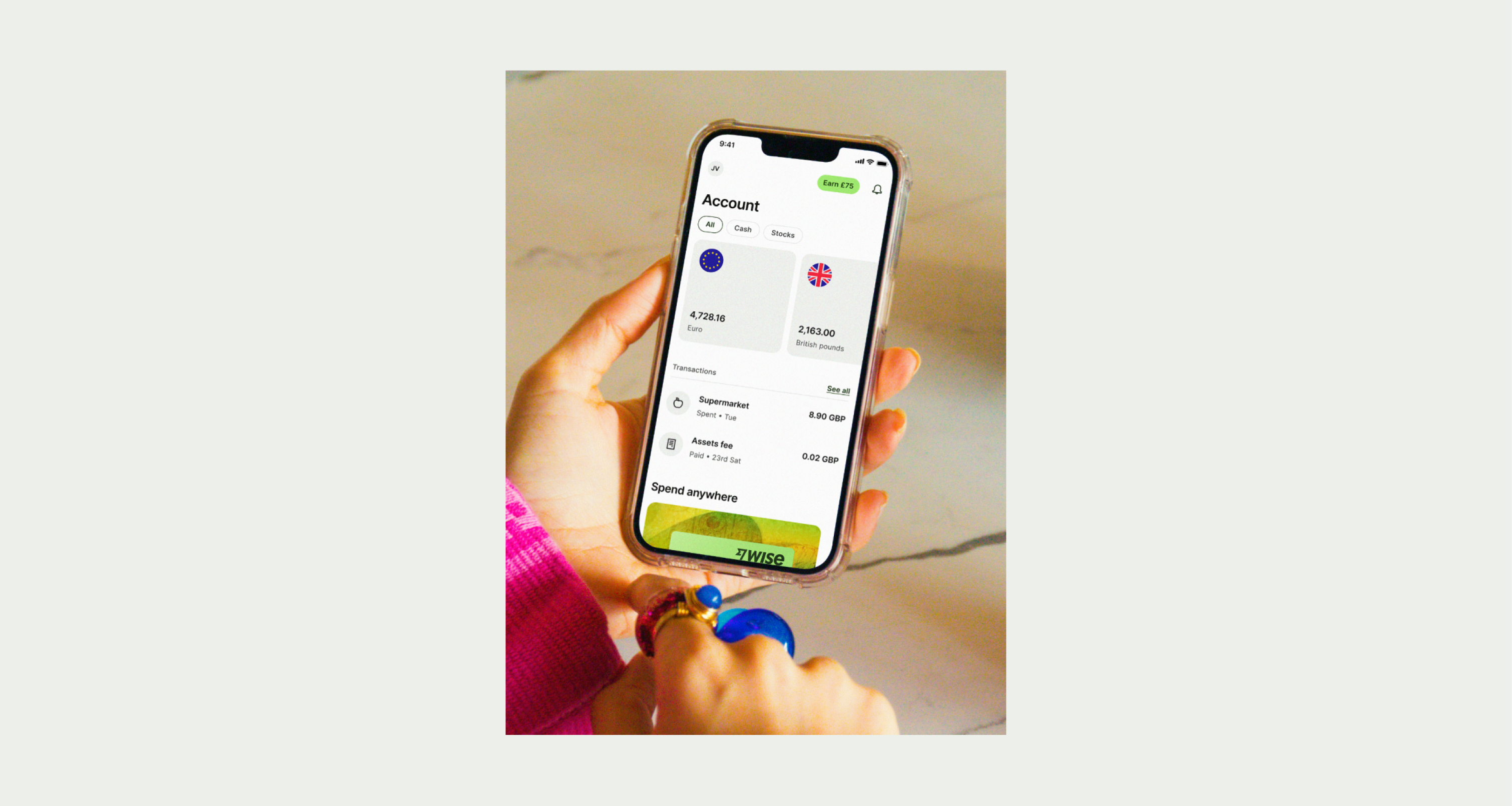
- Ensure that photography or promo assets are in keeping with our guidelines.
- Do not use too much text that risks overwhelming the user.







To ensure maximum accessibility for our users, use plain language in accordance with our tone of voice for an inclusive reading experience. The text should be precise and informative. Ensure that images are accompanied by appropriate alternative text (alt text) for screen readers. An ideal alt text is descriptive and concise to convey the meaning and purpose of the image to users who may not be able to see it.

To ensure that the Feature Section Single component remains visually appealing and accommodates different languages, adhere to the following content limitations:
Headline: The headline should be short and precise. Ideally fitting across two lines.
Body Copy: The body copy should be precise and clear, keeping in line with our tone of voice. Avoid adding paragraphs of text that might overwhelm the user.
By following these guidelines, you ensure that the Feature Section Single component can comfortably accommodate different languages while maintaining a consistent and visually pleasing design.

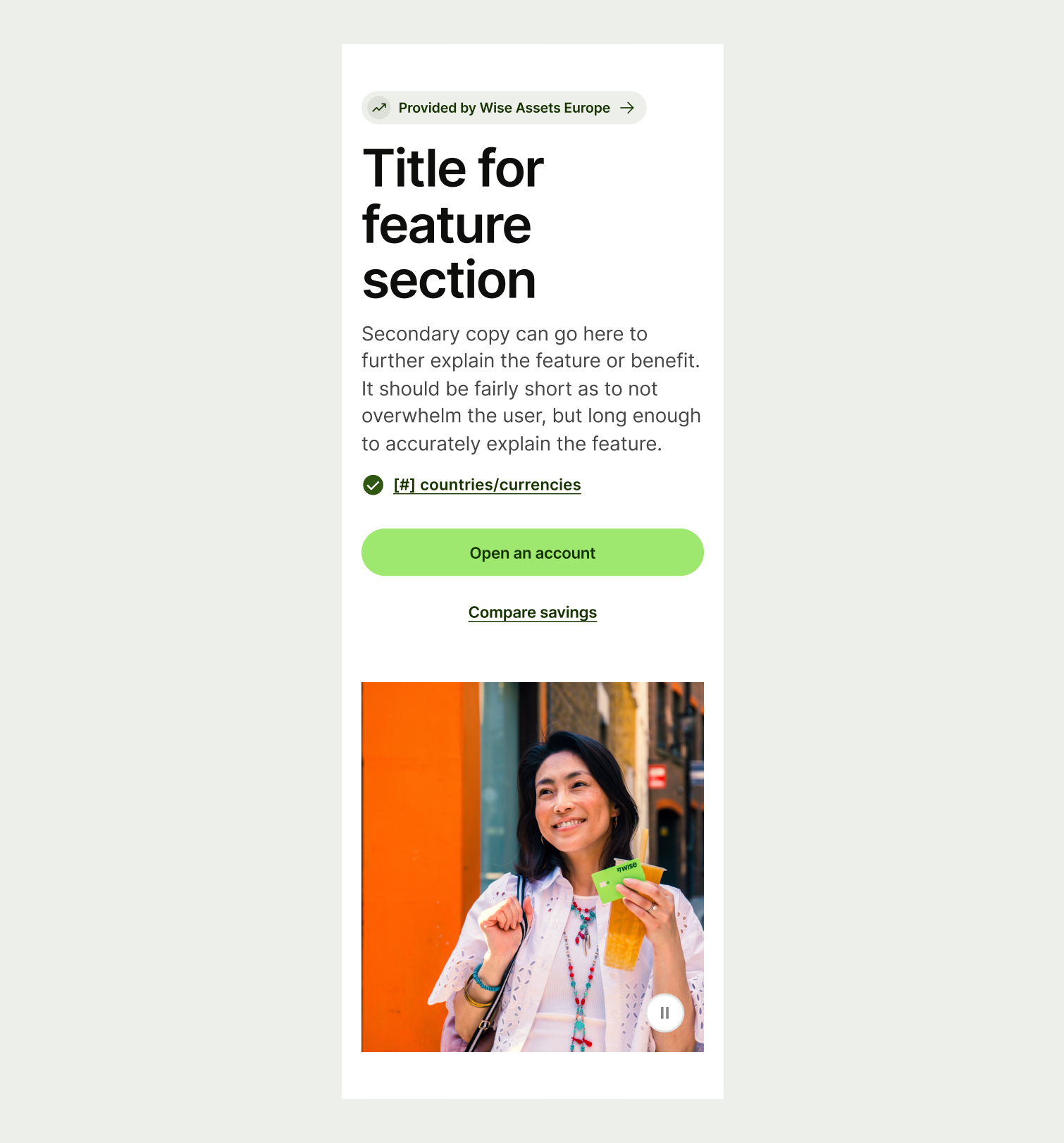
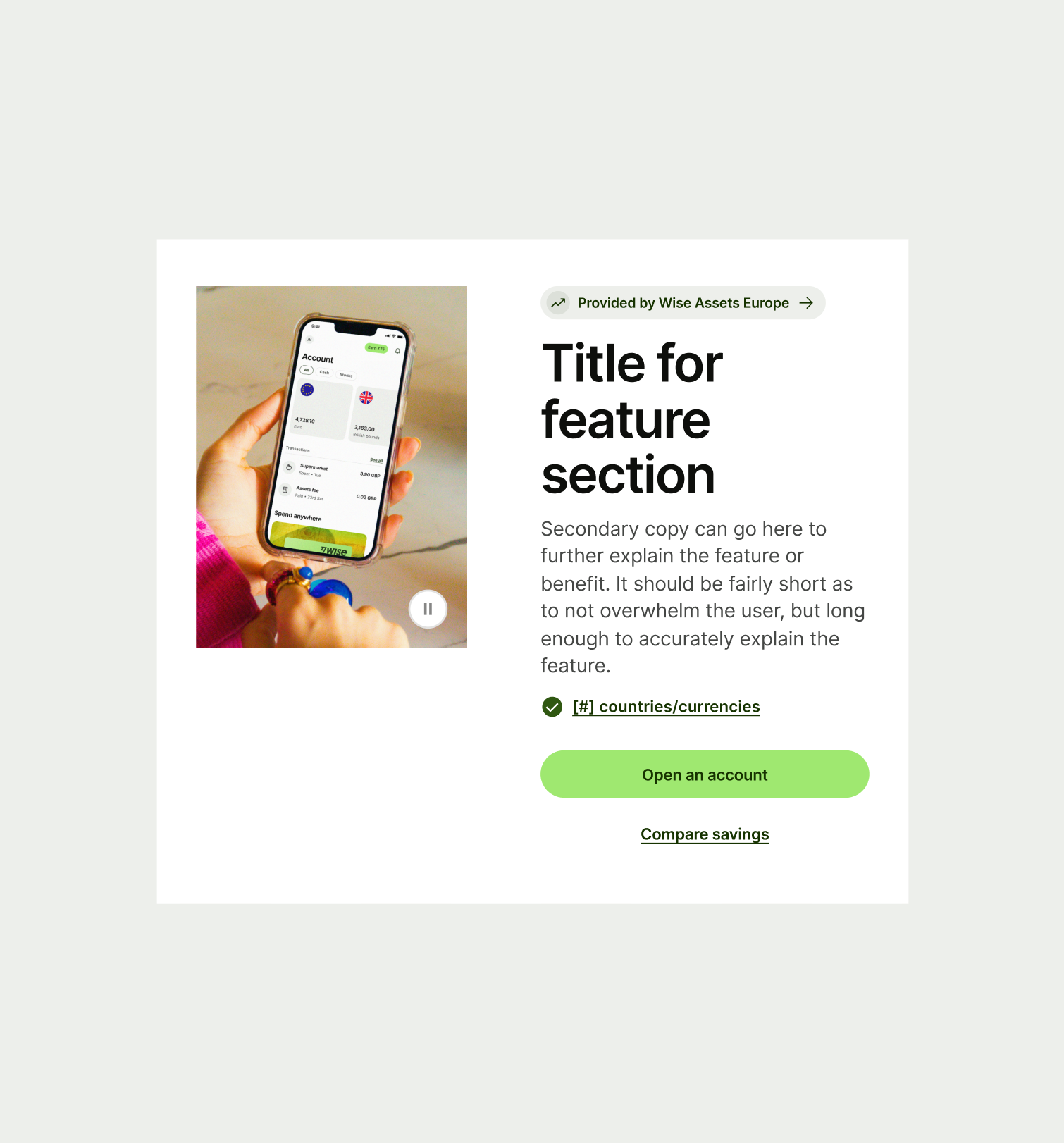
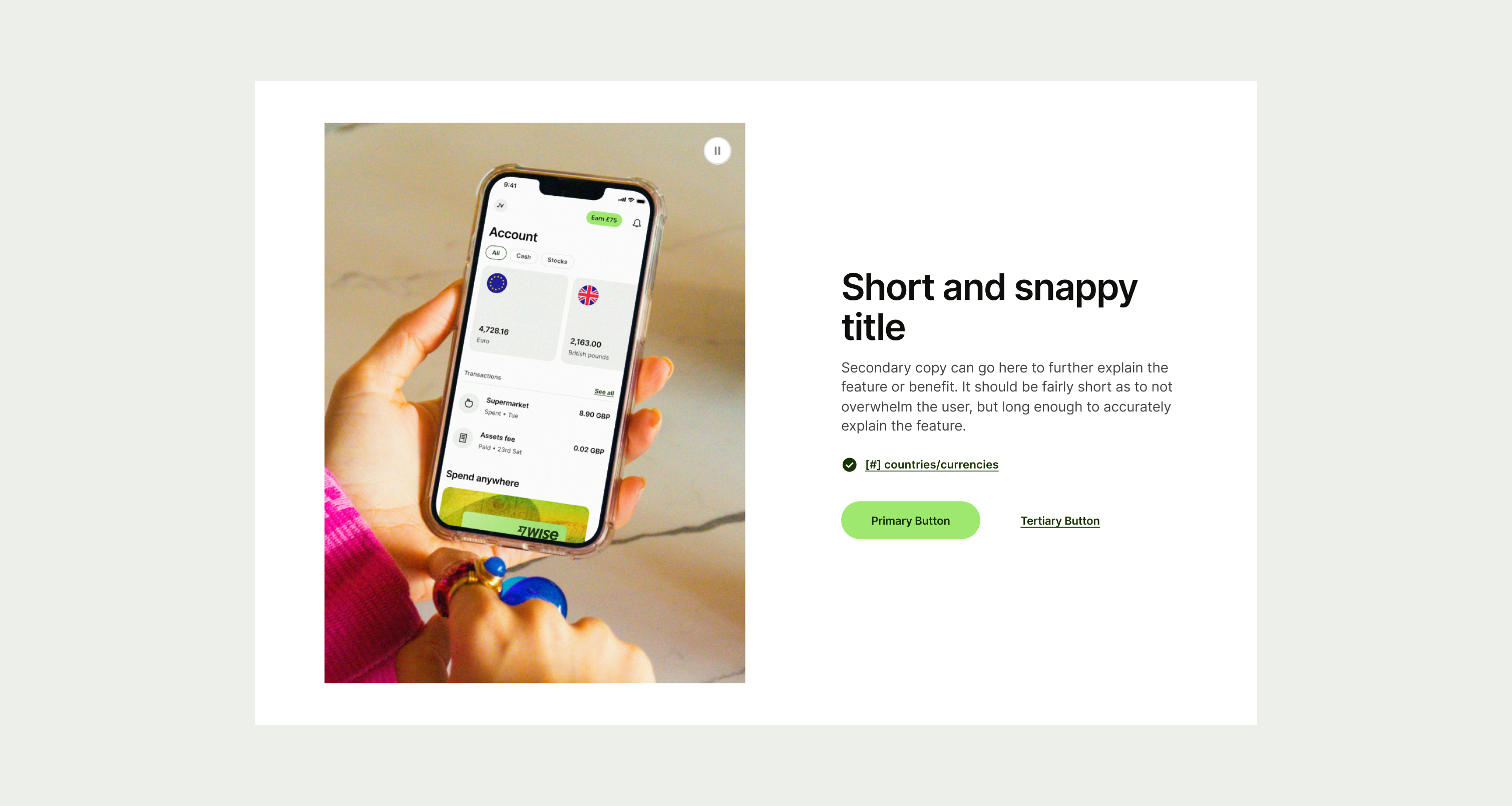
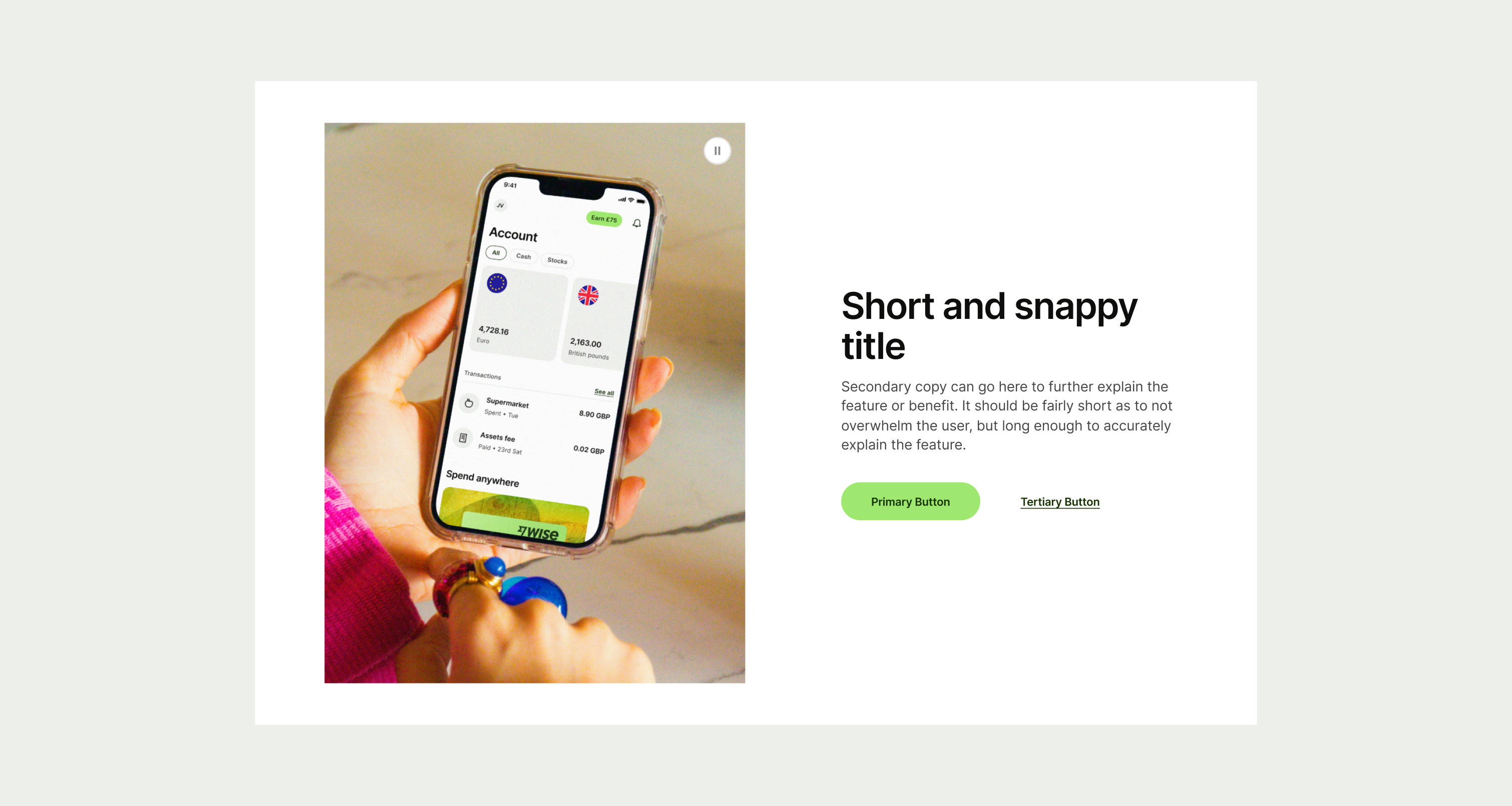
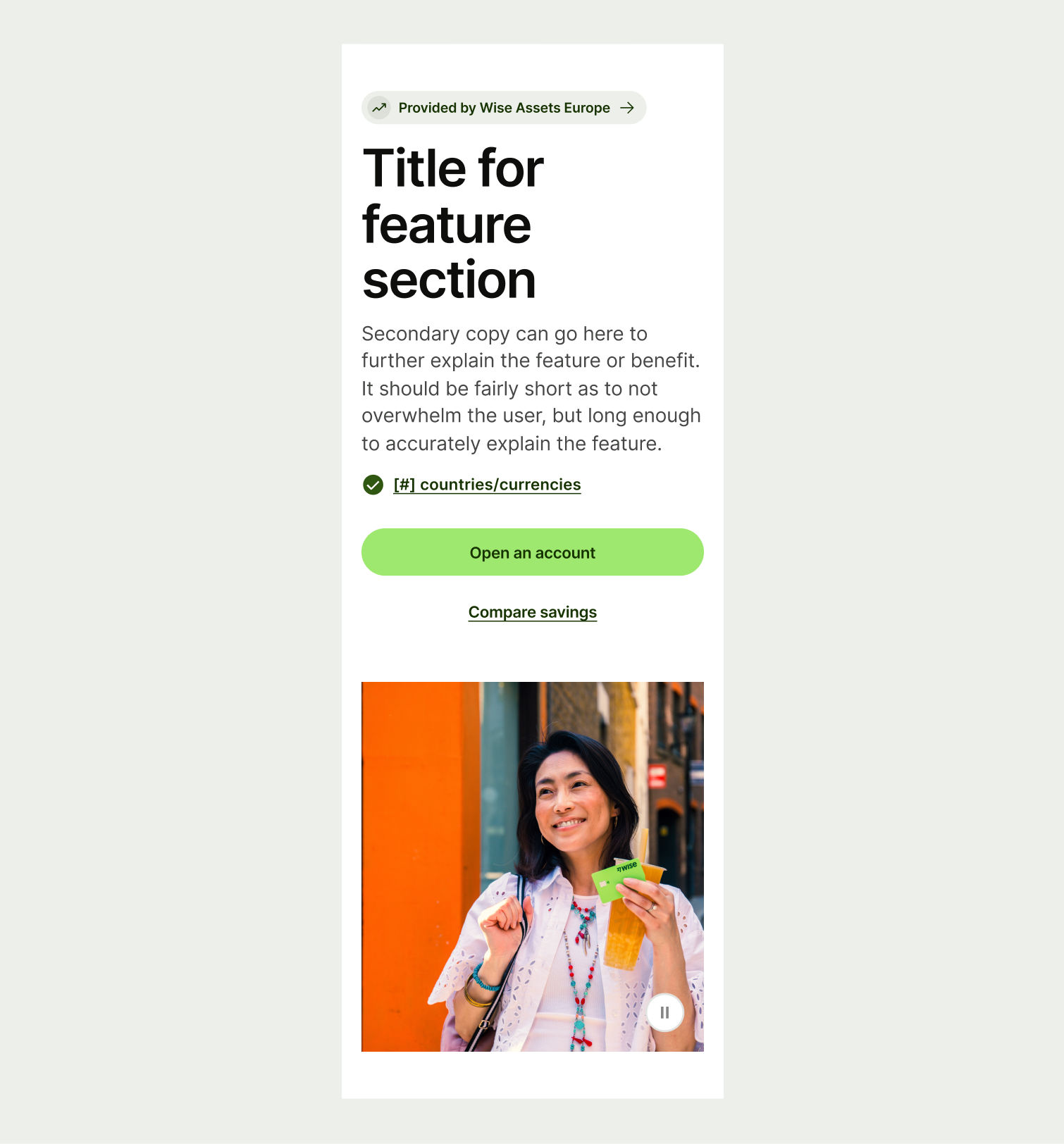
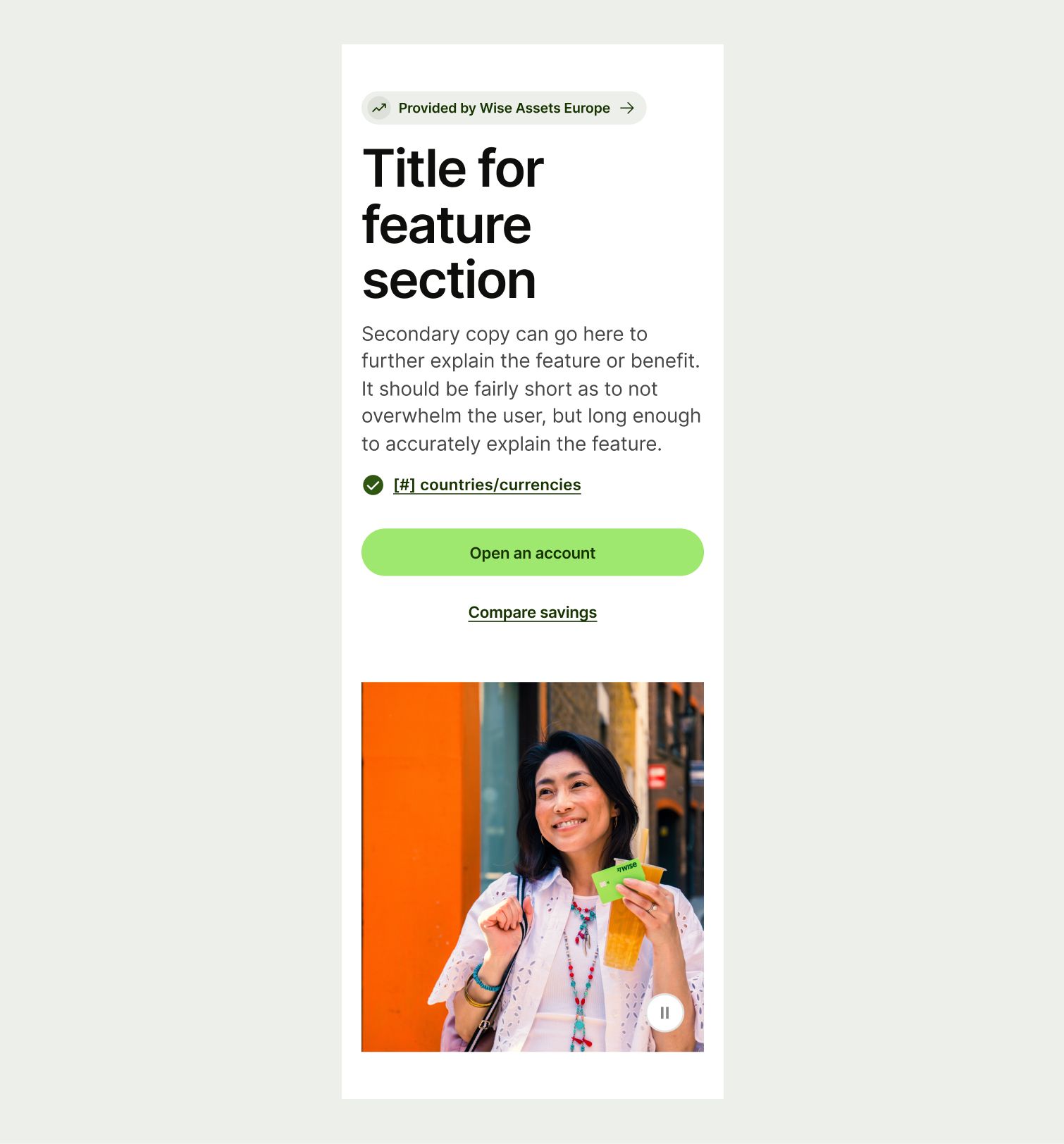
These are the examples of the Feature Section Single component across different screen sizes.