This component can be used to highlight a particular quote from a Wiser, paired with an image.

The Quote Text should be reserved for company pages such as Company and Team. It should never be used to highlight a quote from a Wise customer. It comes in three themes of Light, Forest Green and Bright Green.



To ensure that the Quote Text component remains visually appealing and accommodates different languages, adhere to the following content limitations:
Headline: The headline should be short and precise. Ideally fitting across two lines.
Body Copy: The body copy should be precise and clear, keeping in line with our tone of voice. Avoid adding paragraphs of text that might overwhelm the user.
By following these guidelines, you ensure that the Quote Text component can comfortably accommodate different languages while maintaining a consistent and visually pleasing design.

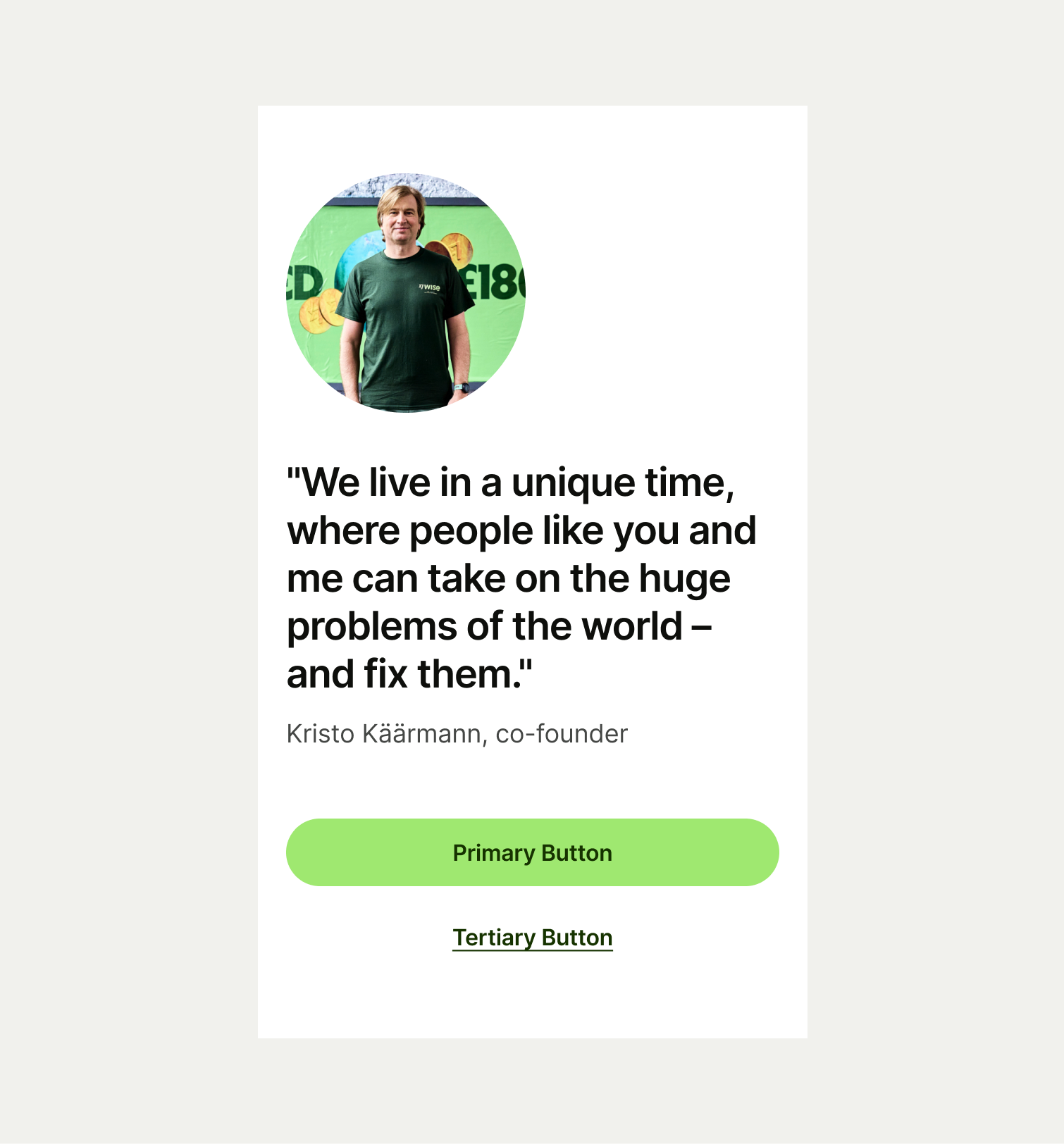
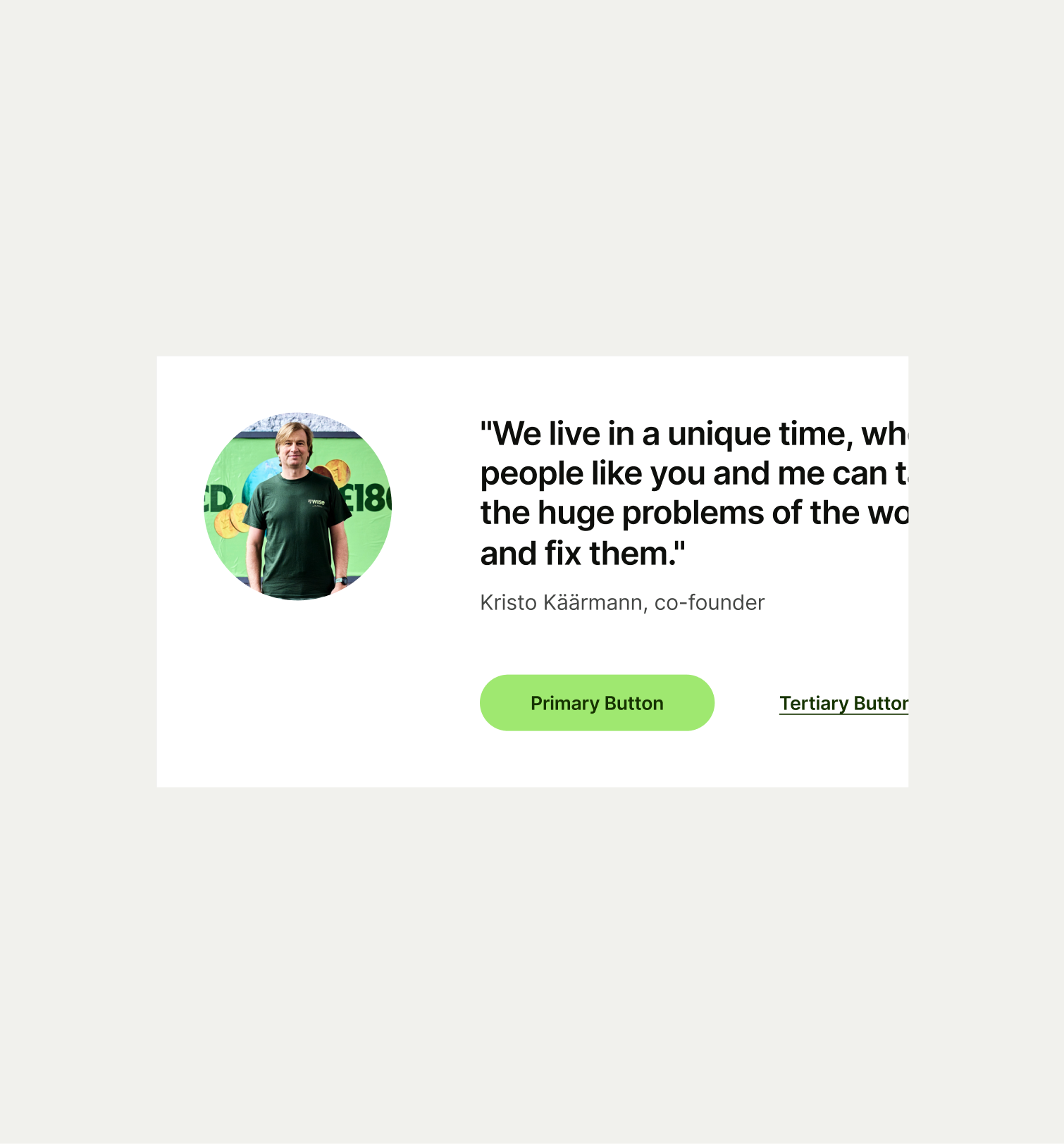
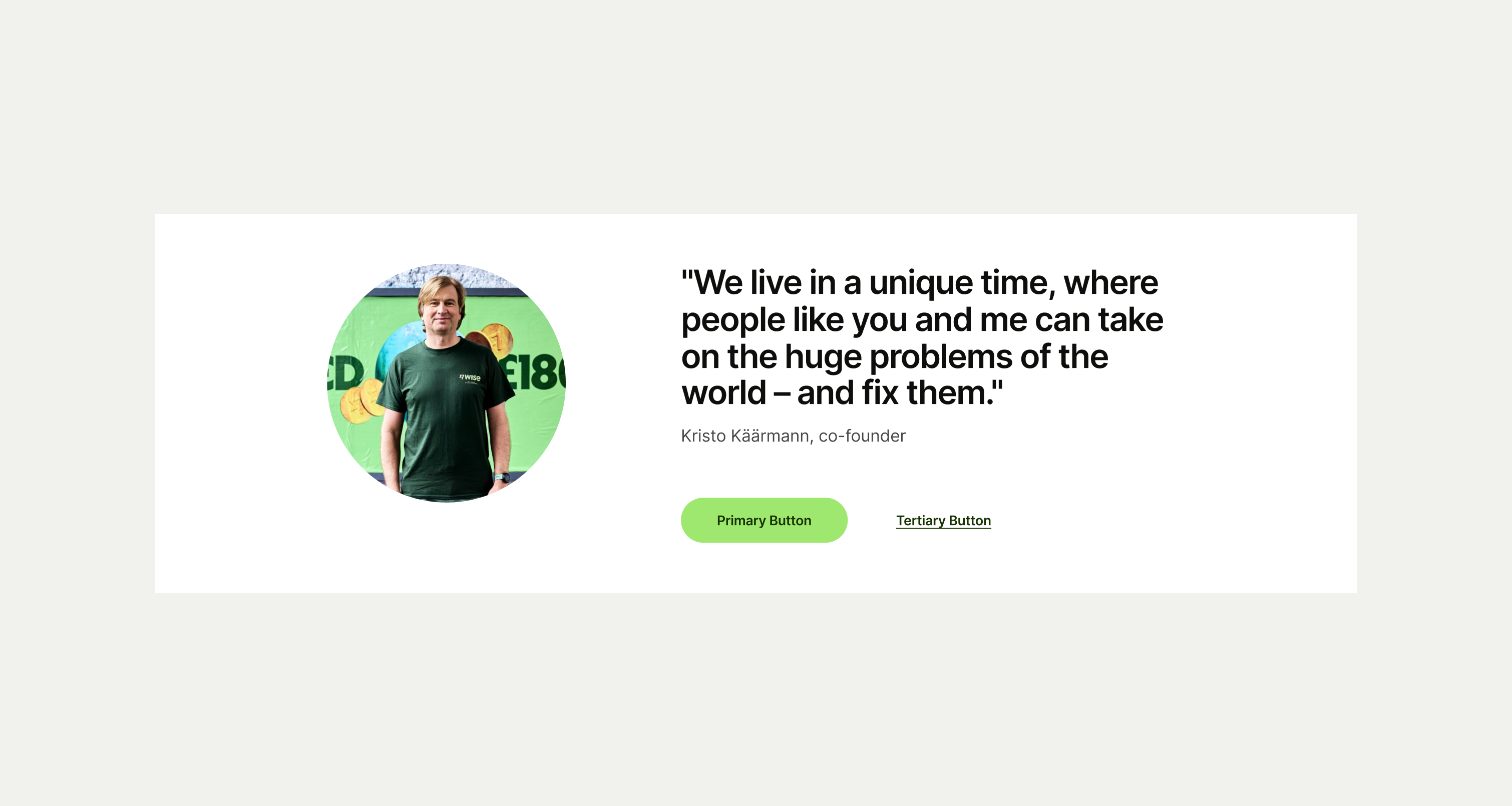
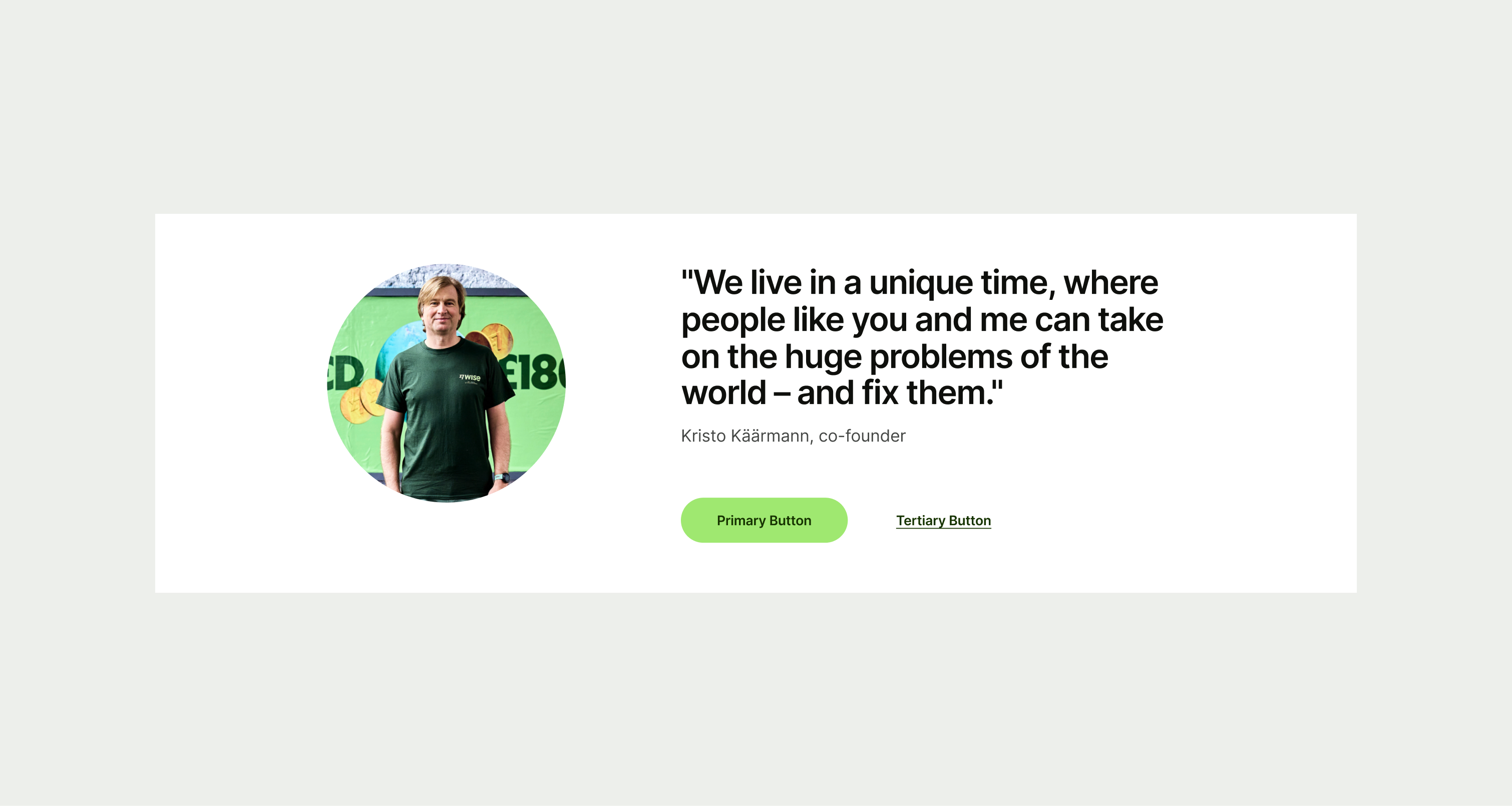
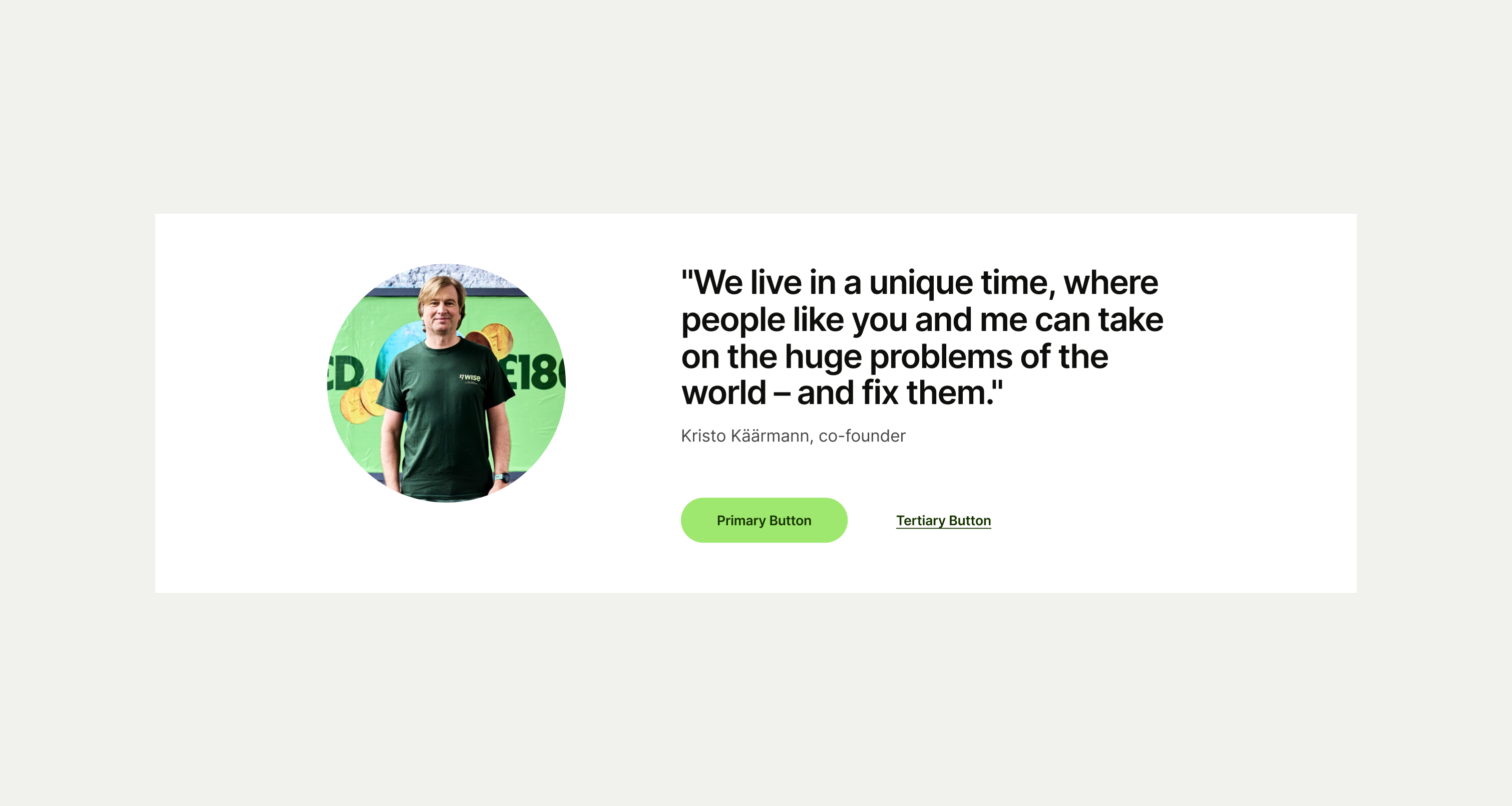
These are the examples of the Quote Text component across different screen sizes.