Primary button
Primary button copy should:
be one or two words
either dismiss the screen, or take the user to a logical next step
have no full stop


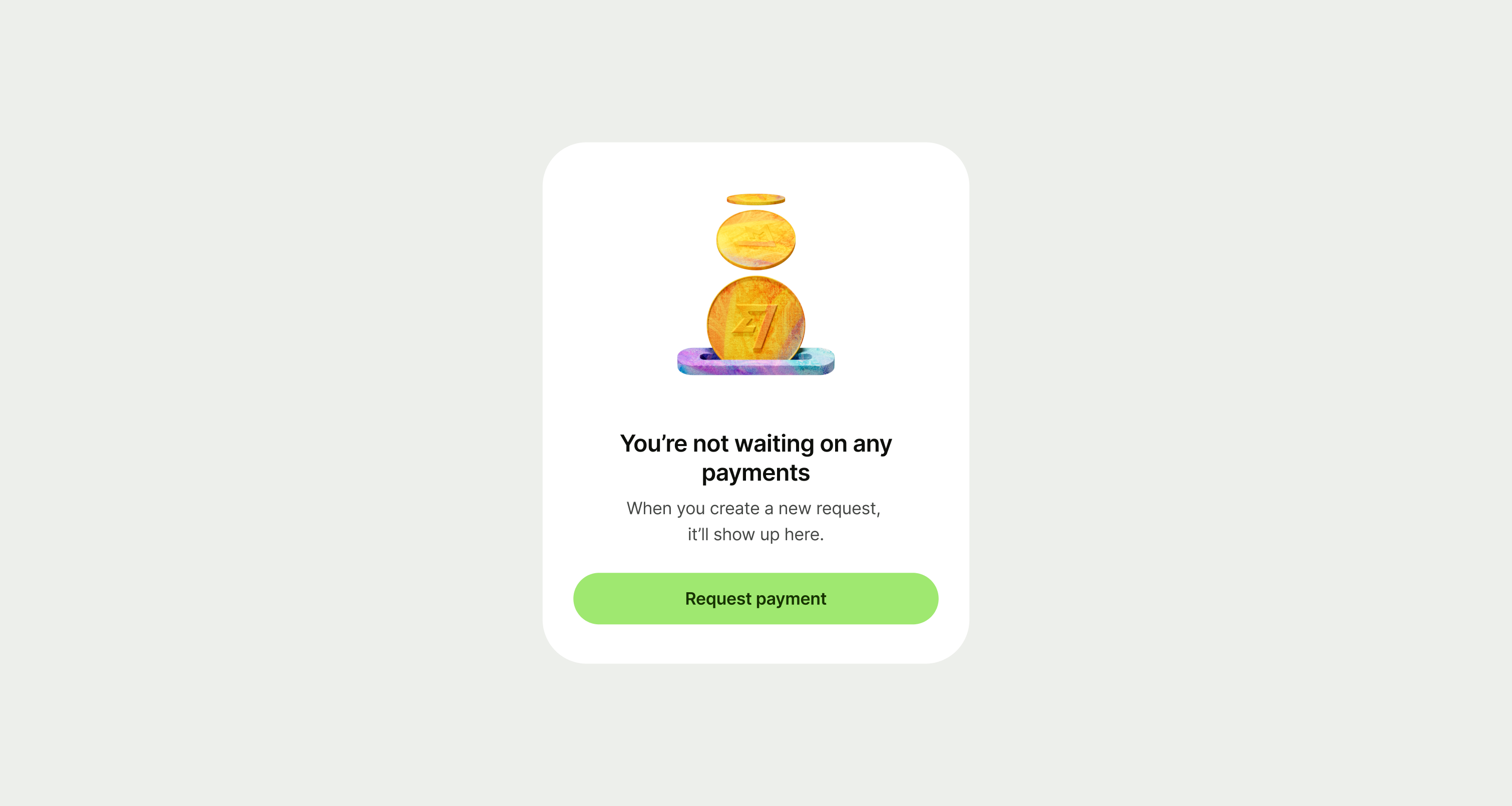
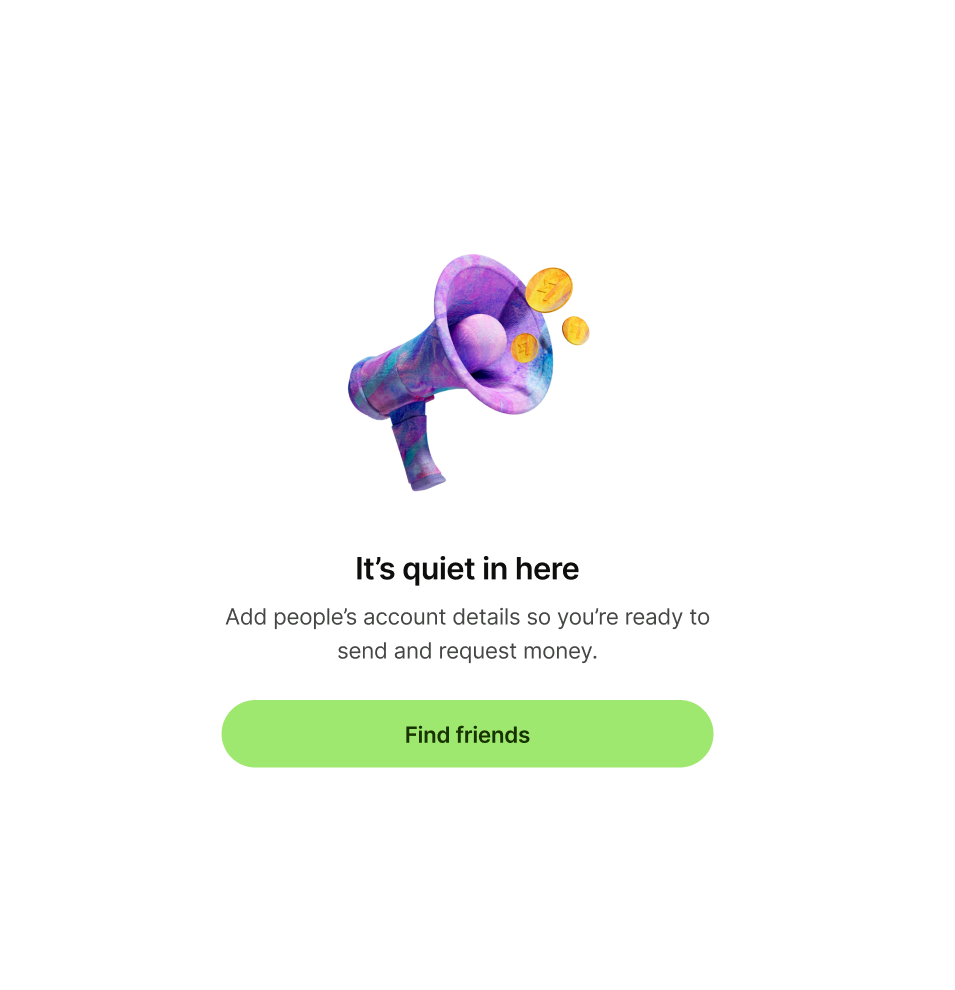
Empty state patterns are used inside of pages to denote when there is "nothing" to display.

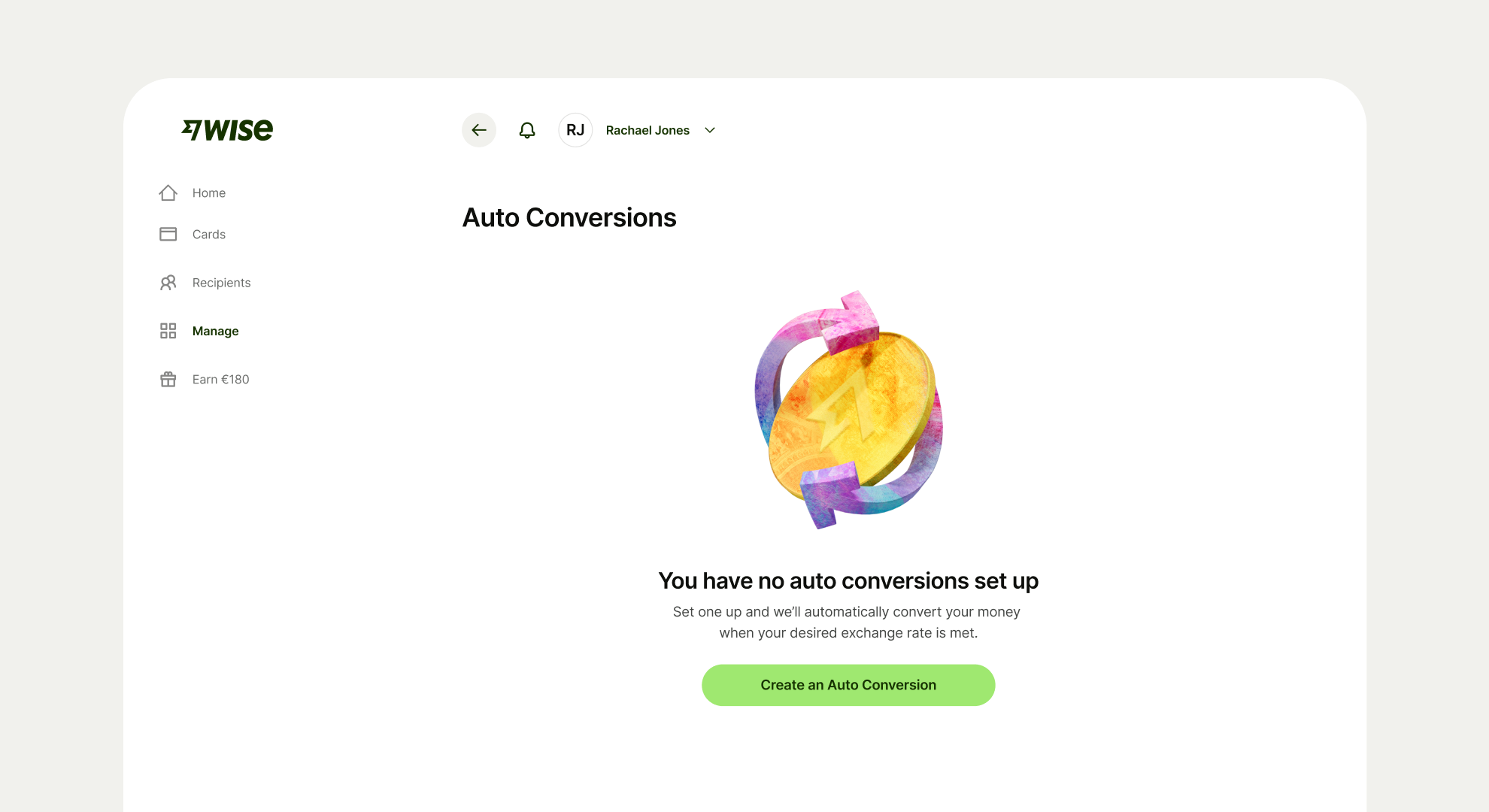
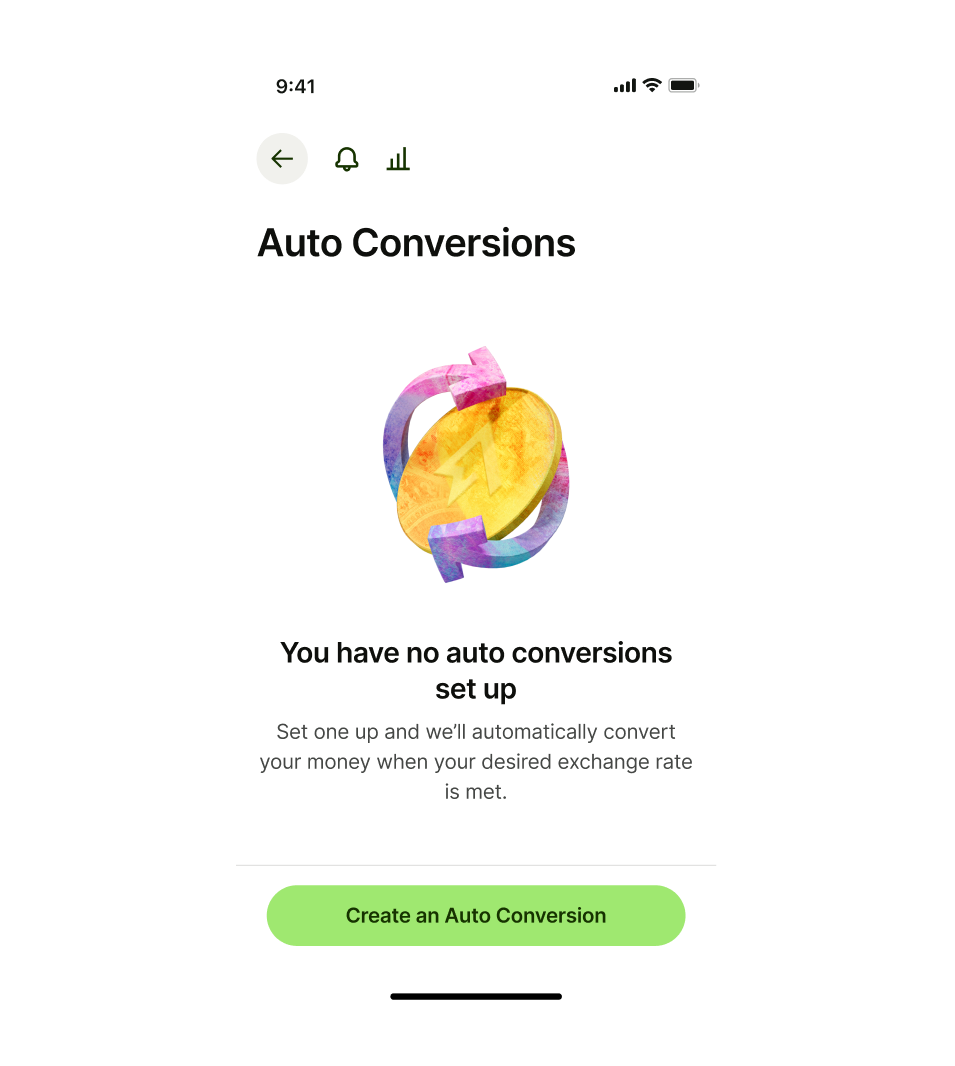
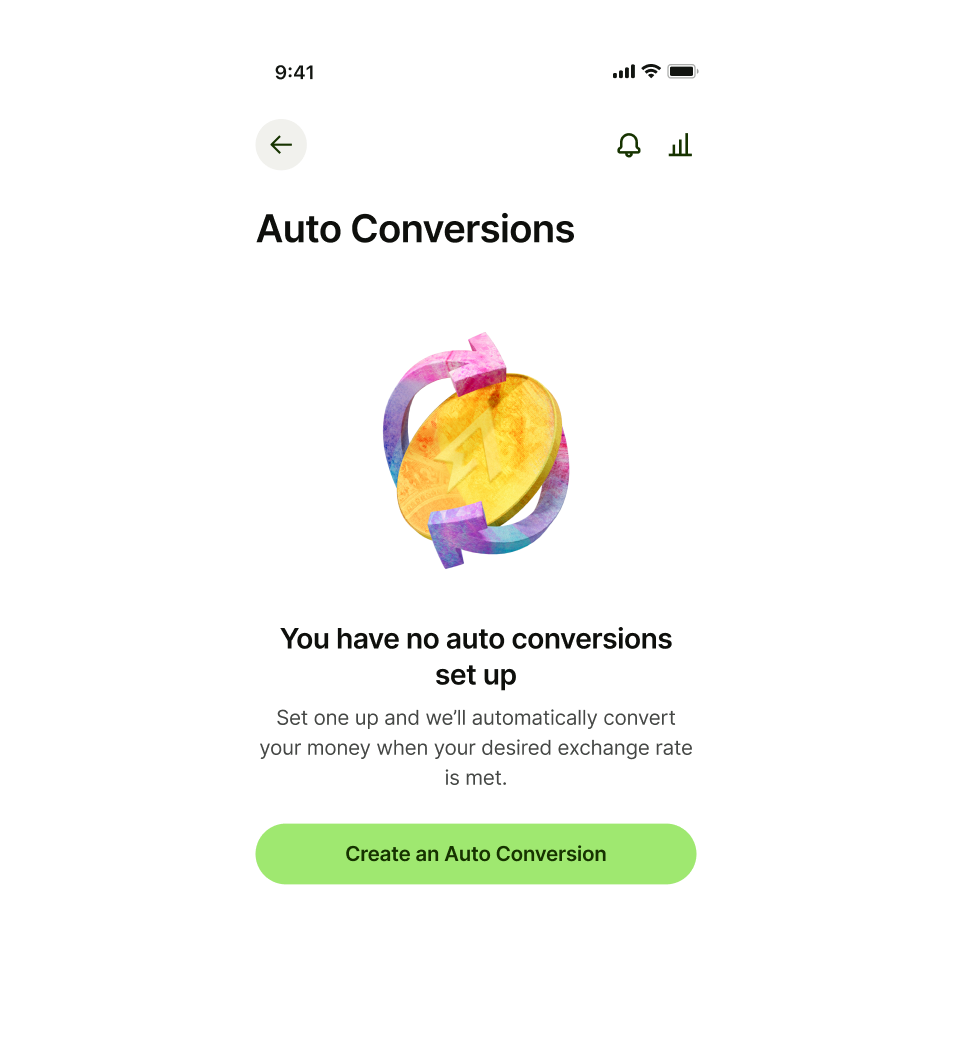
An empty state pattern should be used inside of another screen that uses a screen title at the top of the page.



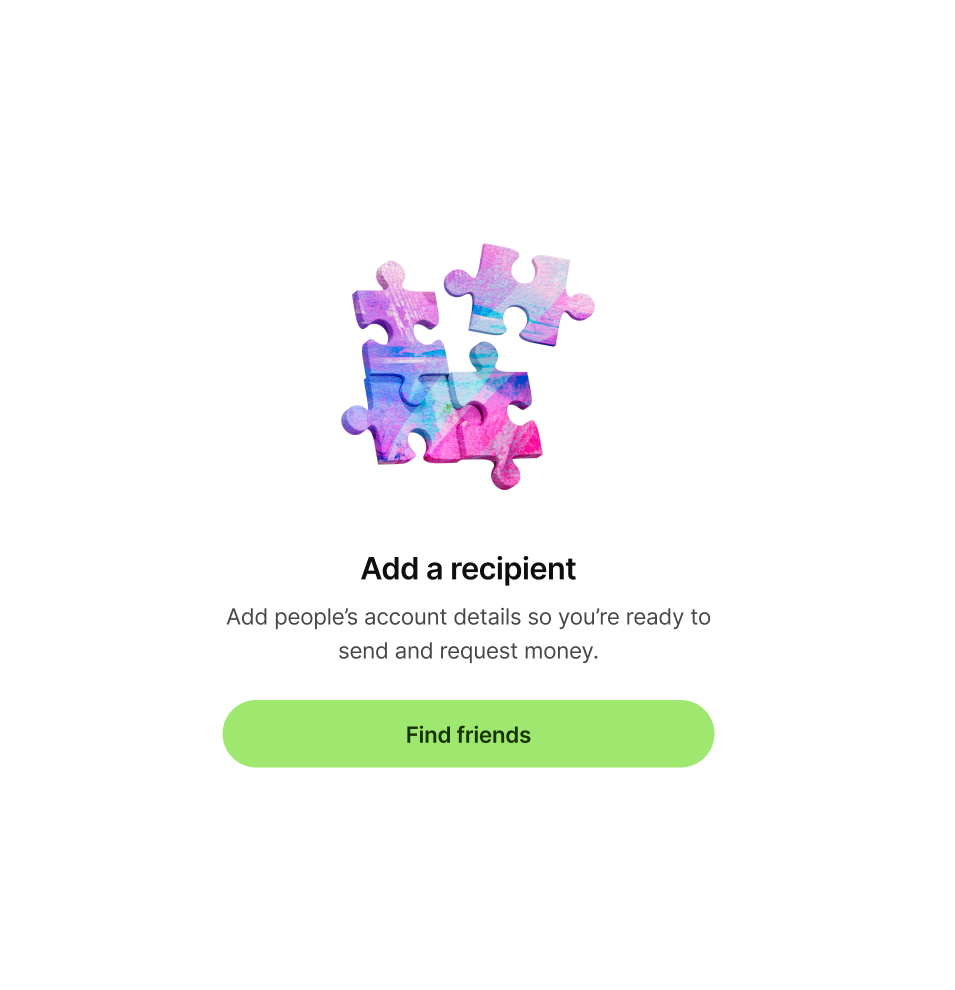
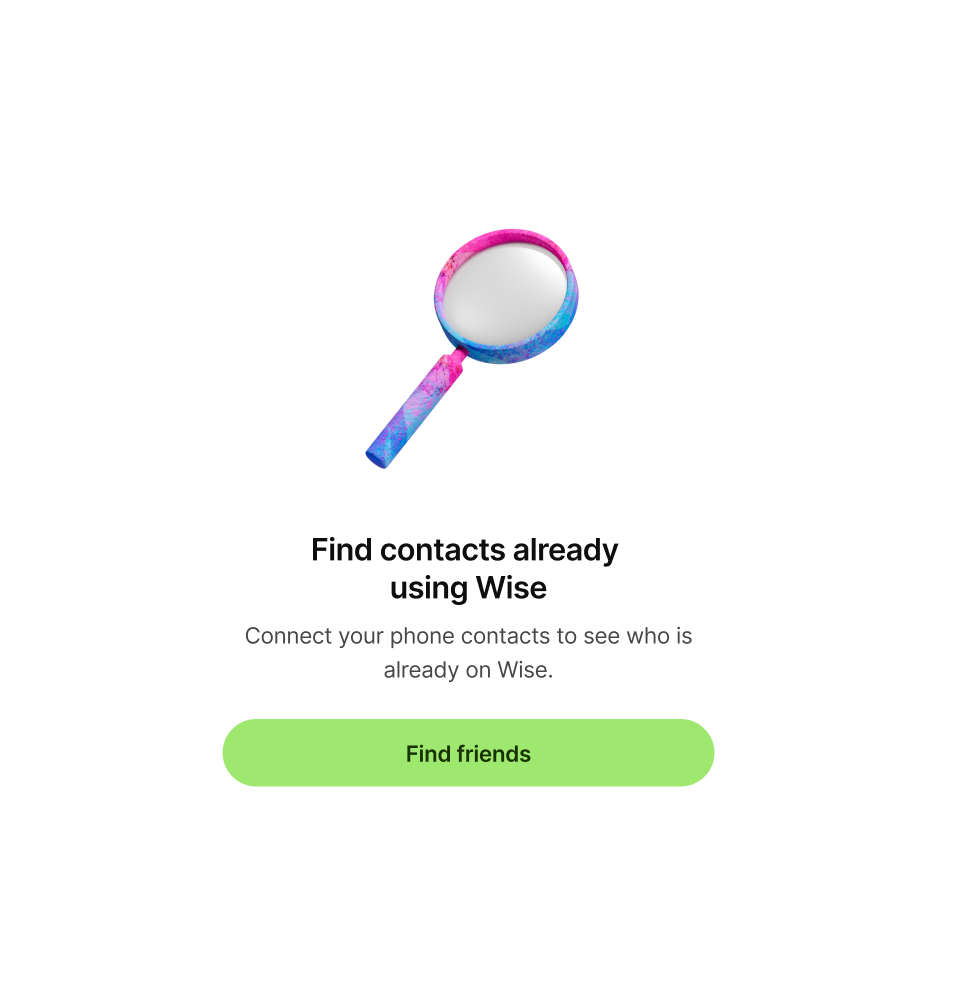
Choose an illustration that matches the content of the message.
Go to illustration guidelines.
Title copy should:
be just a few words
summarise what’s happening
not have any punctuation at the end
let the user know why there is no content on the screen at a glance.


Description copy should:
explain the situation in more detail, and tell the user what to do next, if possible
be short and sweet — one or two lines is perfect
have a full stop at the end


Primary button copy should:
be one or two words
either dismiss the screen, or take the user to a logical next step
have no full stop


Secondary or tertiary button copy should:
be one or two words
give an alternative but relevant next step that would take the user to another place in the app
have no full stop