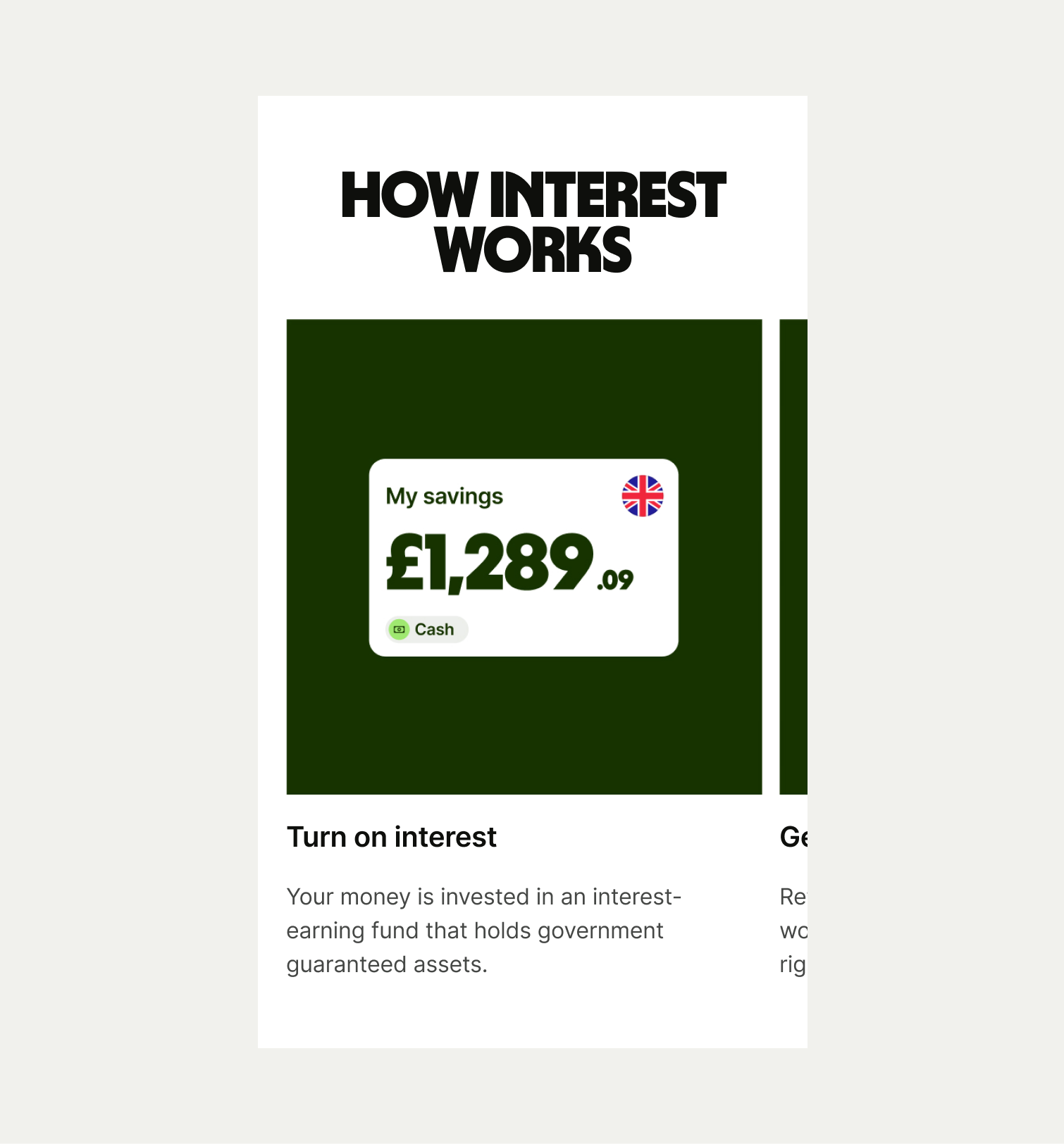
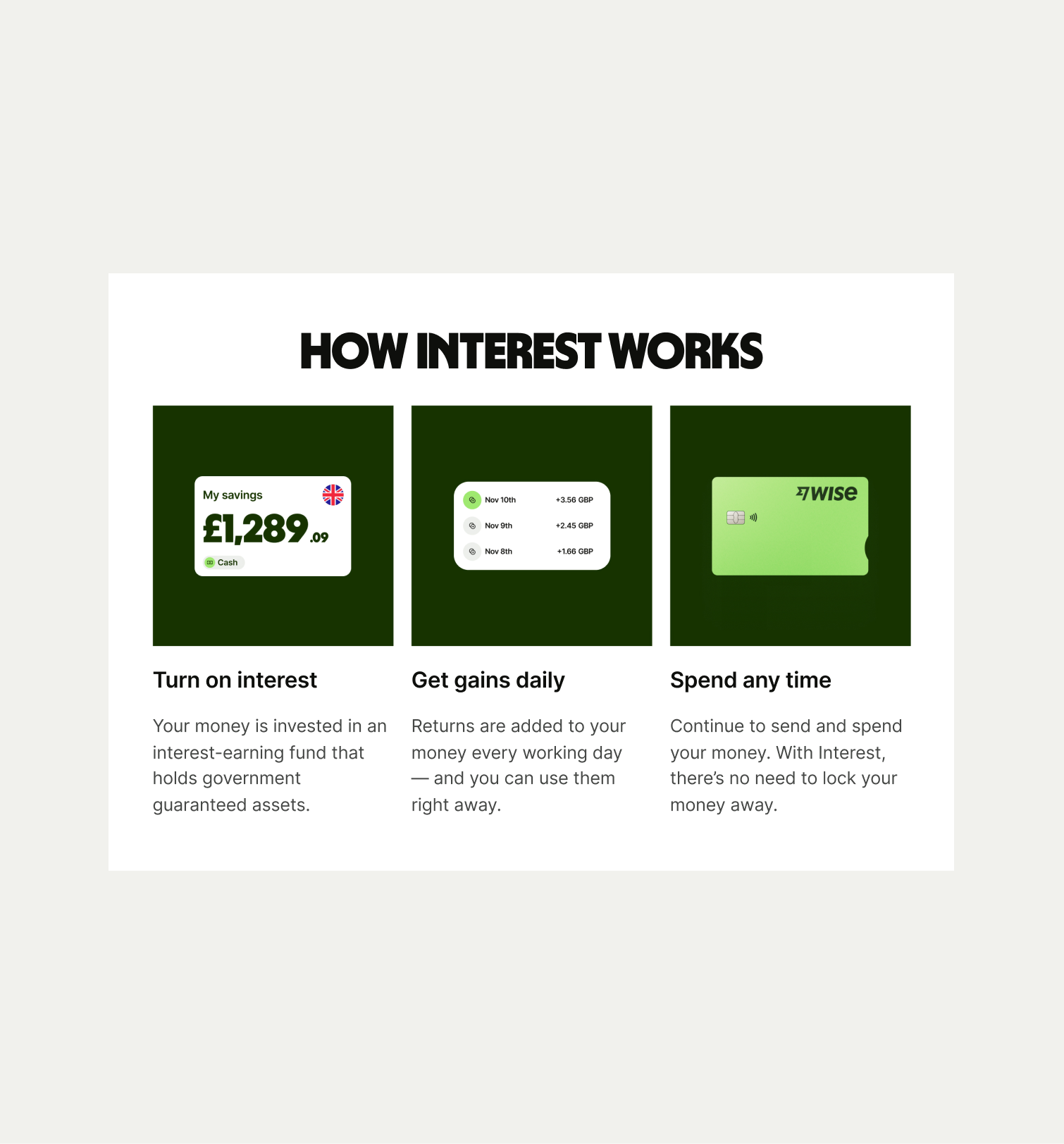
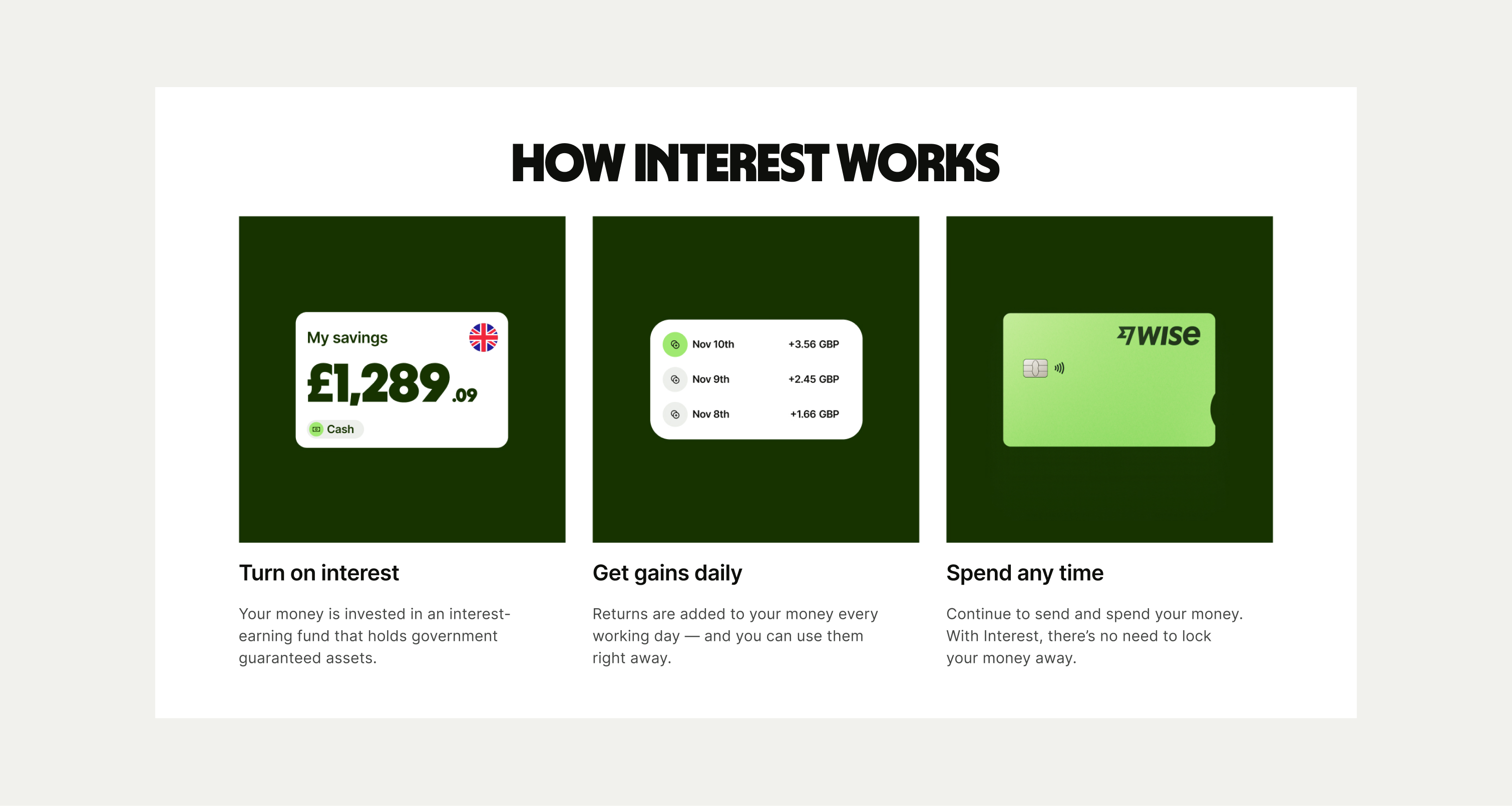
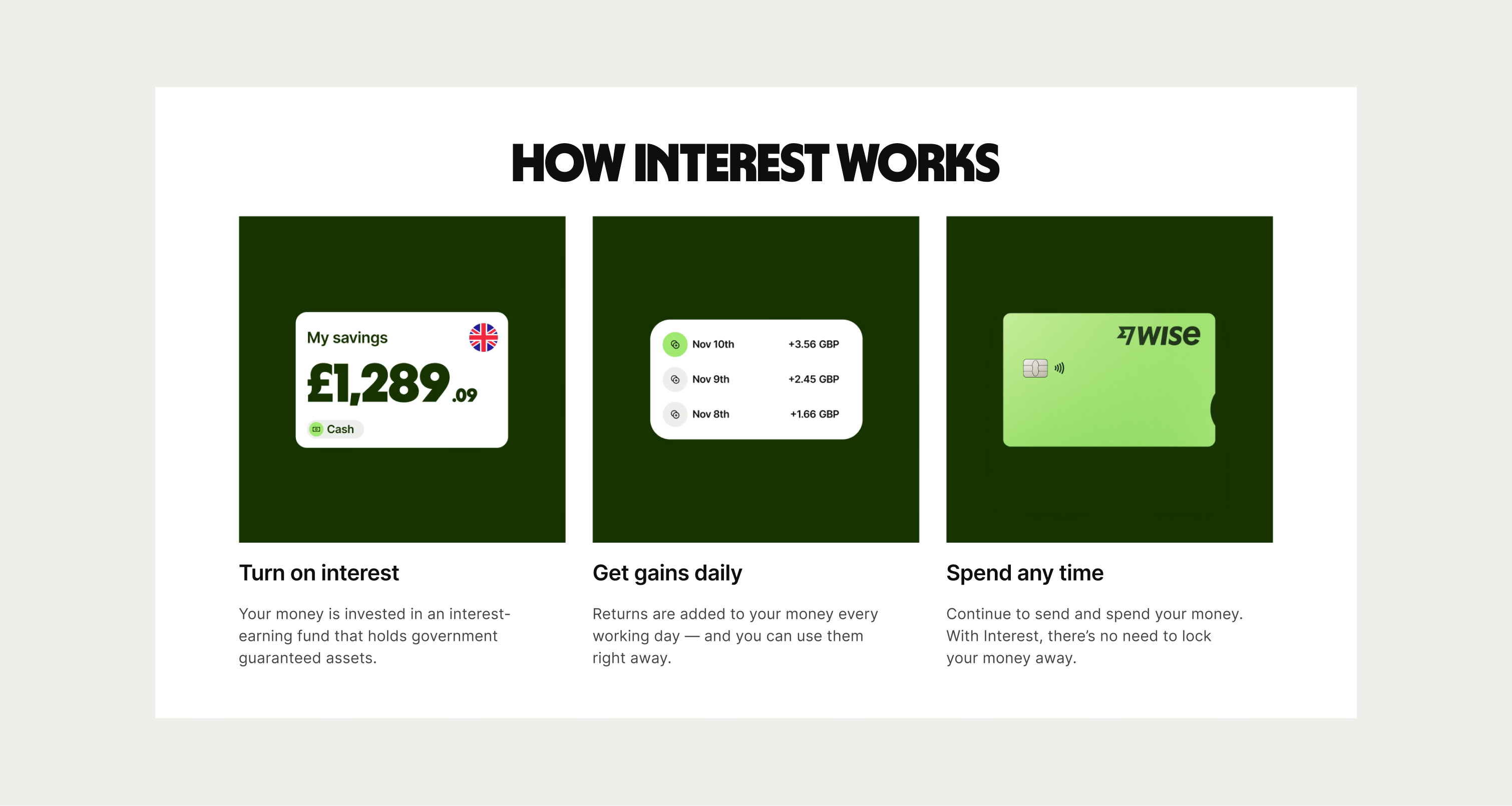
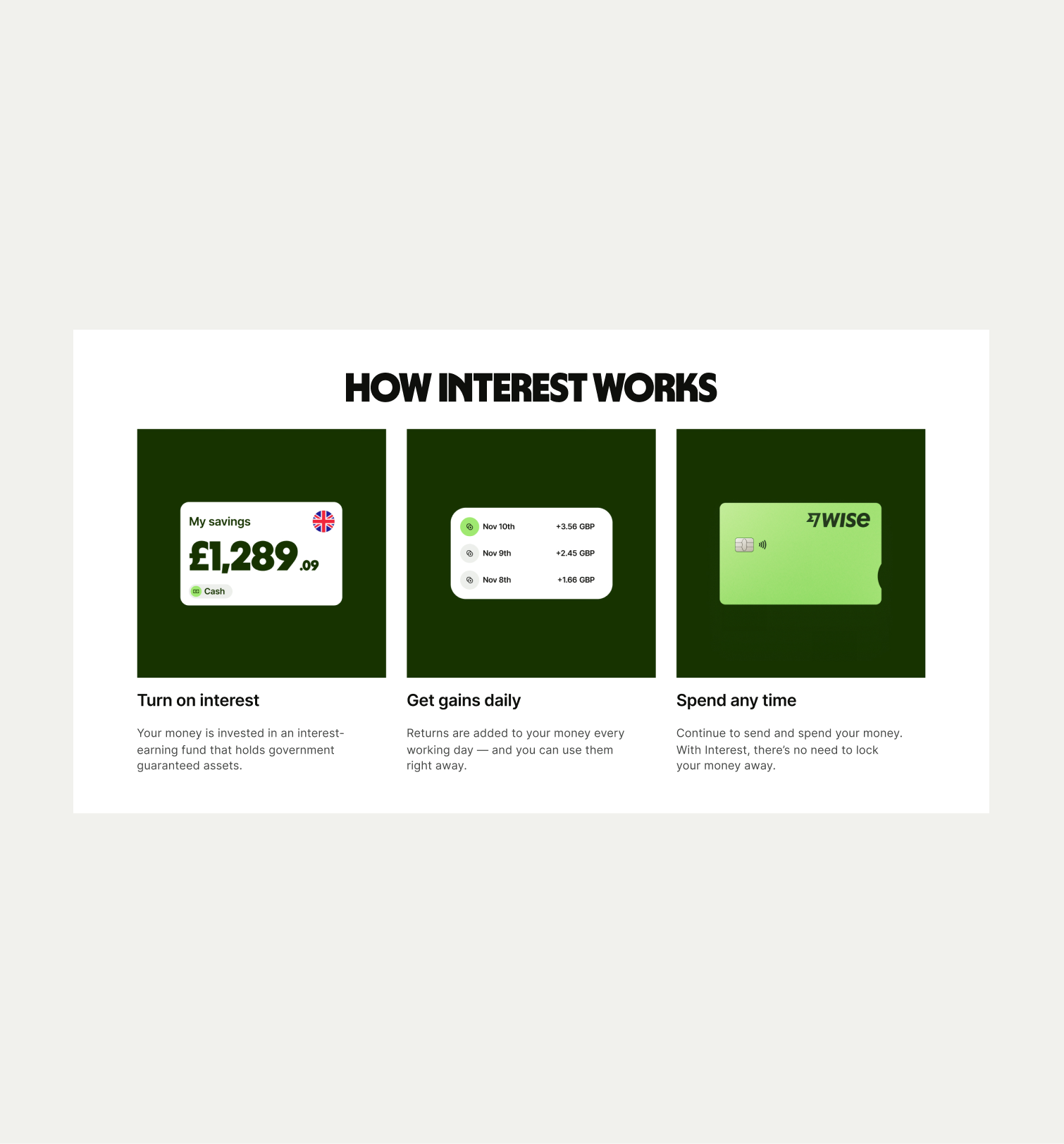
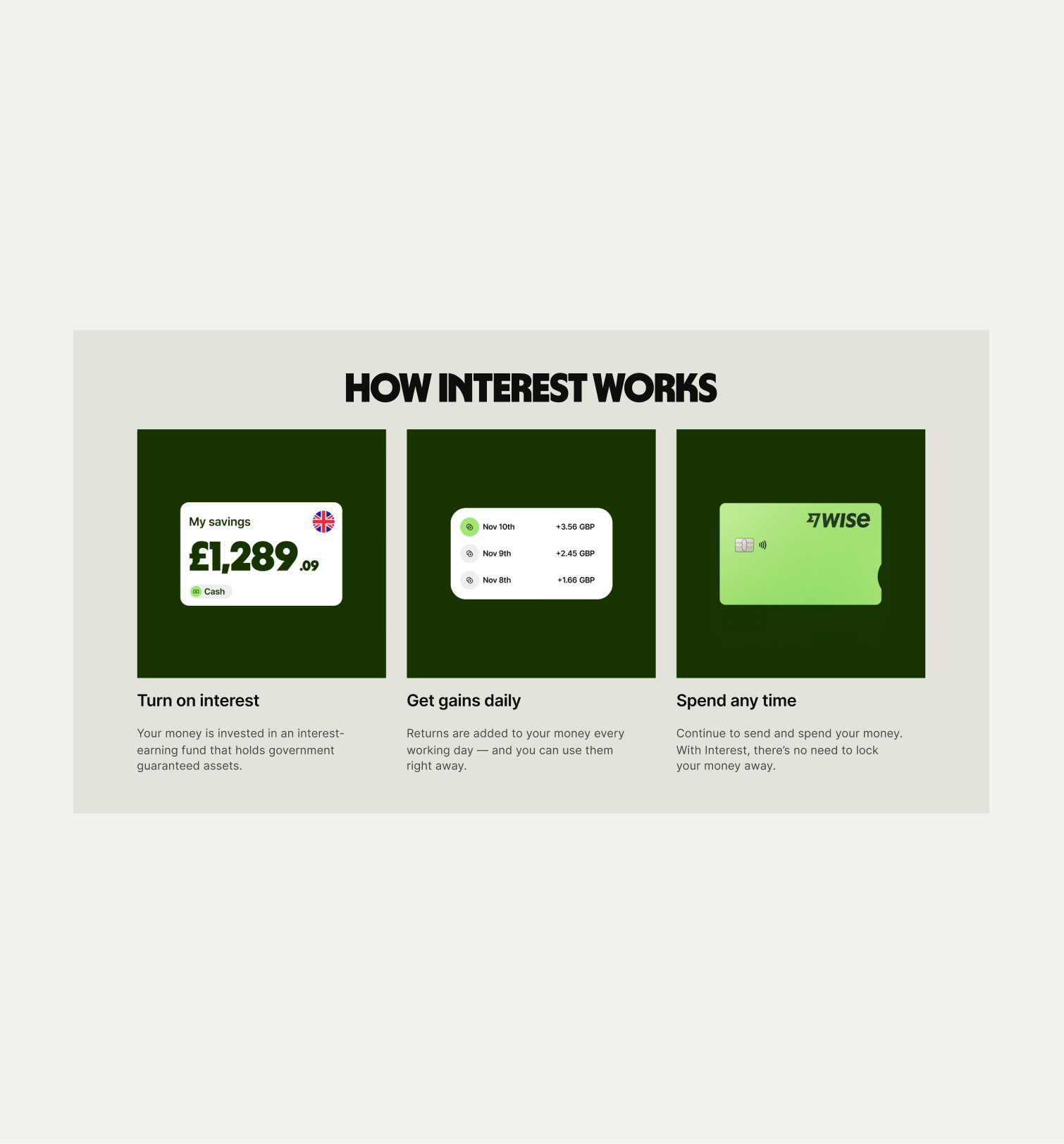
This is a versatile component that can be used throughout the site to display images with specific information around a feature.

The Card Cluster Image can be used on pages to display more information around a particular feature. On smaller screen sizes, the images become a slider in order to condense the information into digestible chunks. It also has optional secondary text under the headline and optional buttons.
- Use precise and informative language that is in keeping with our tone of voice.
- Do not use other themes other than the ones outlined below.


To ensure maximum accessibility for our users, use plain language in accordance with our tone of voice for an inclusive reading experience. The text should be precise and informative. Ensure that images are accompanied by appropriate alternative text (alt text) for screen readers. An ideal alt text is descriptive and concise to convey the meaning and purpose of the image to users who may not be able to see it.

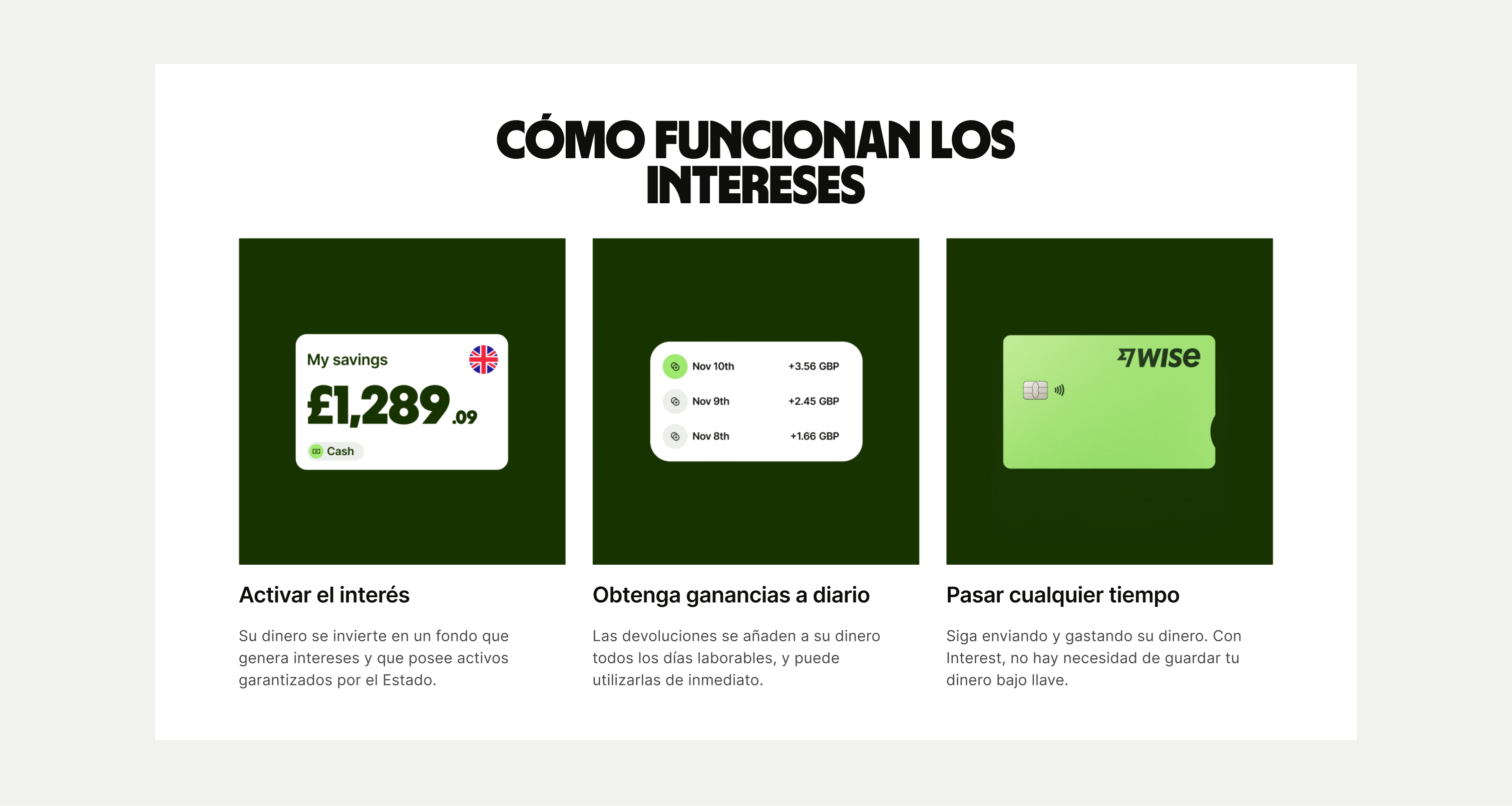
To ensure that the Card Cluster Images component remains visually appealing and accommodates different languages, adhere to the following content limitations:
Headline: The headline should be short and precise. Ideally fitting across two lines.
Body Copy: The body copy should be precise and clear, keeping in line with our tone of voice. Avoid adding paragraphs of text that might overwhelm the user.
By following these guidelines, you ensure that the Card Cluster Images component can comfortably accommodate different languages while maintaining a consistent and visually pleasing design.

These are the examples of the Card Cluster Images component across different screen sizes.