Primary button
Primary button copy should:
be one or two words
either dismiss the screen, or take the user to a
logical next step
have no full stop


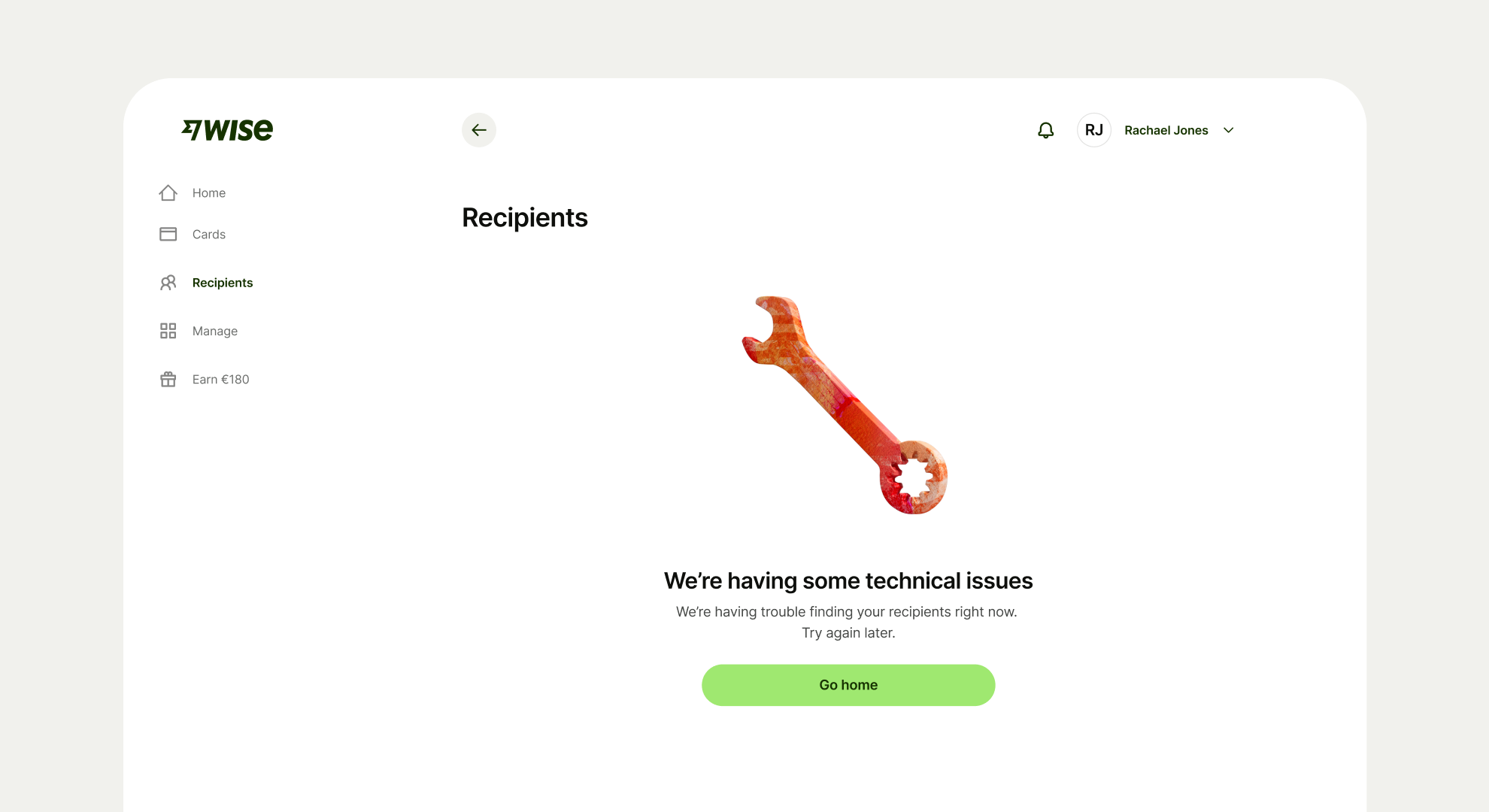
Error patterns are used inside of pages to denote when there is an issue or error with the target content.

A error pattern should be used when placed inside of another screen that uses a screen title at the top of the page. If you need a standalone error screen, use the error screen template.



There are 5 different illustrations that you can use on an error pattern. Each one has a specific use case.





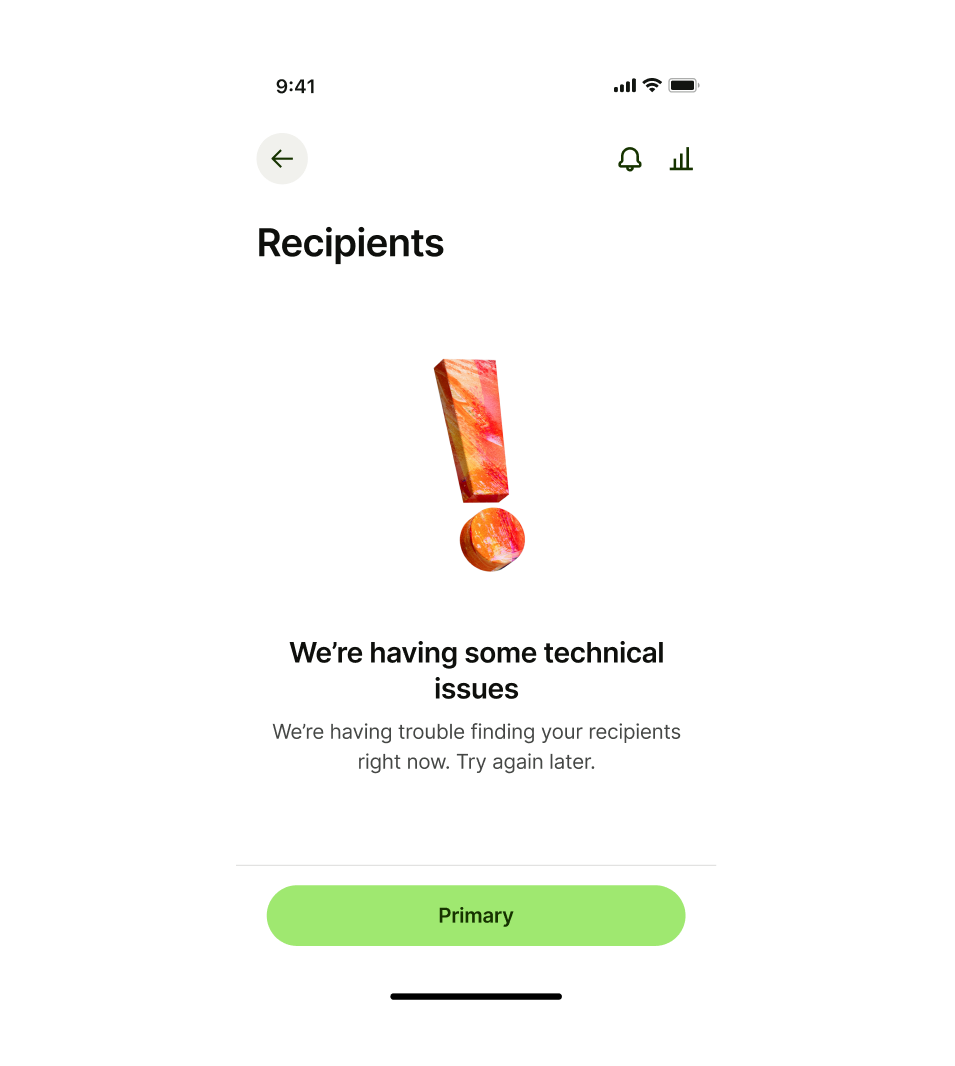
Title copy should:
be just a few words
clearly explain the error — the user shouldn’t
need to read the description to understand the issue
not have any punctuation at the end


Description copy should:
explain the issue in more detail, and tell the user what to do next, if possible
reassure them their money is safe, if relevant
be short and sweet — one or two lines is perfect
have a full stop at the end


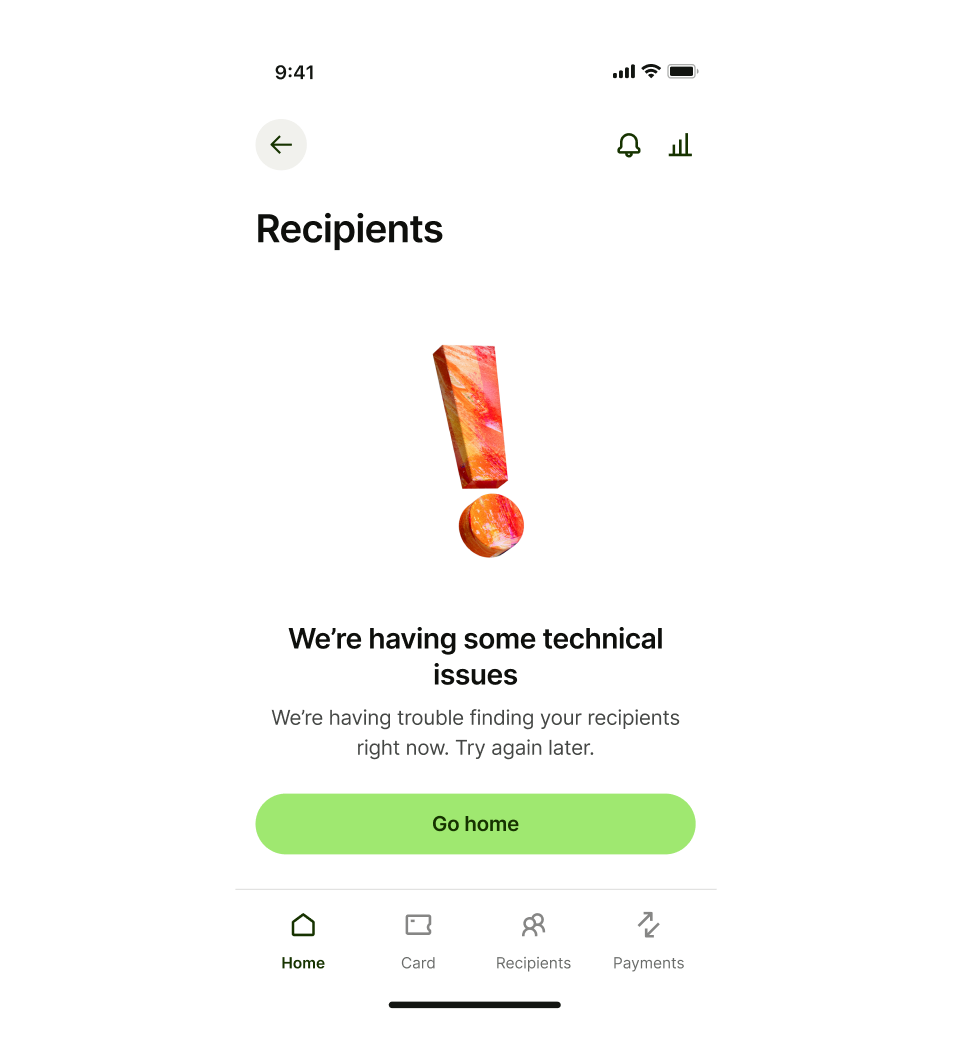
Primary button copy should:
be one or two words
either dismiss the screen, or take the user to a
logical next step
have no full stop


Secondary or tertiary button copy should:
be one or two words
give an alternative but relevant next step that
would take the user to another place in the app
have no full stop