This component can be used to highlight a particular interactive feature such as a calculator or comparison table.

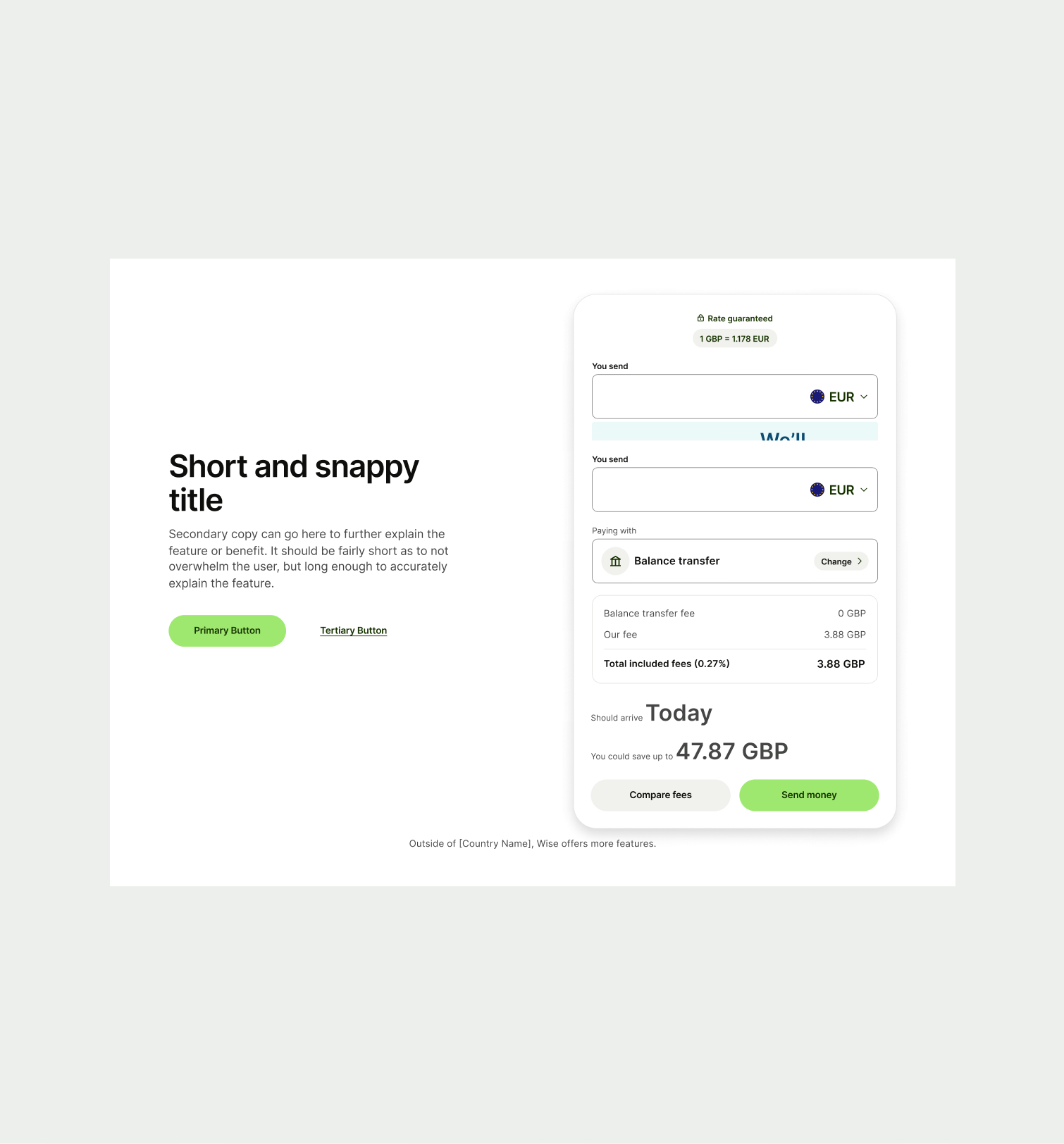
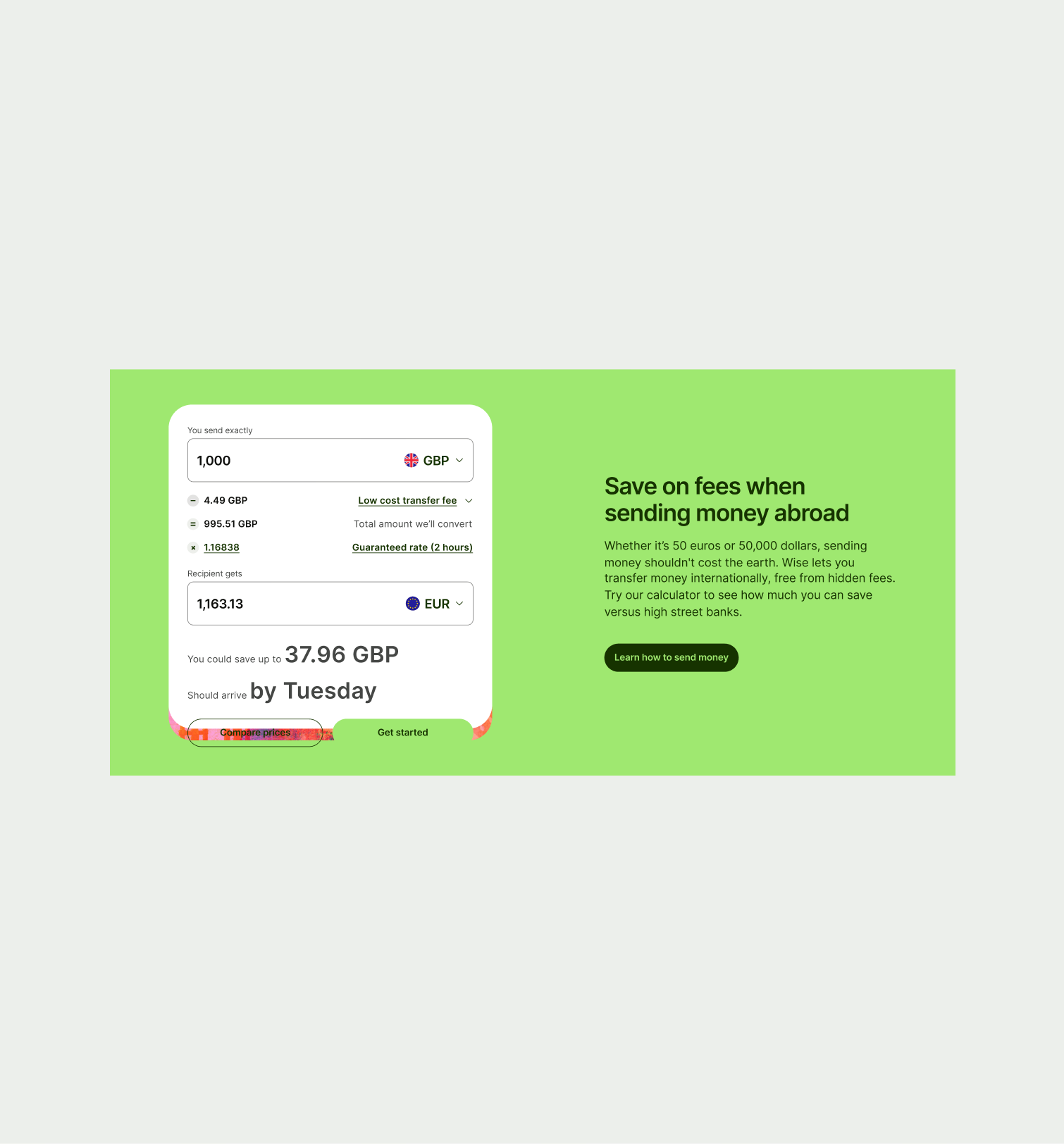
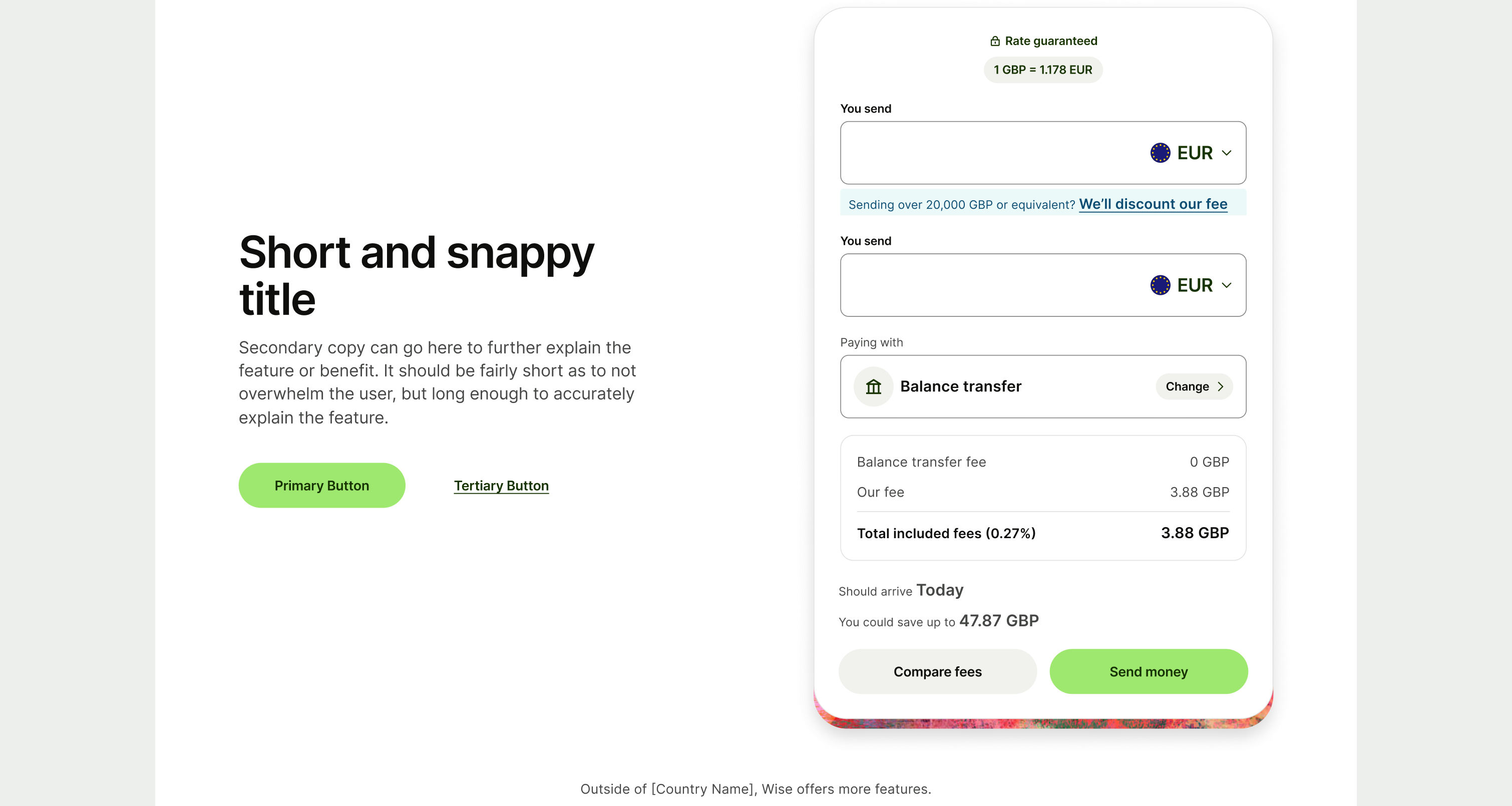
The Feature Section Interactive is a useful component to help showcase the Wise offering throughout one of the Wise calculators or currency converters. Users are able to interact with the component to get real time information on sending money across borders. The component comes in two themes of Bright Green and Neutral and has optional buttons. The orientation of the component can also be flipped.
- Include short and compelling text information to help explain the interactive element.
- Do not use any colours or themes that aren’t included below.






To ensure that the Feature Section Interactive component remains visually appealing and accommodates different languages, adhere to the following content limitations:
Headline: The headline should be short and precise. Ideally fitting across two lines.
Body Copy: The body copy should be precise and clear, keeping in line with our tone of voice. Avoid adding paragraphs of text that might overwhelm the user.
By following these guidelines, you ensure that the Feature Section Interactive component can comfortably accommodate different languages while maintaining a consistent and visually pleasing design.

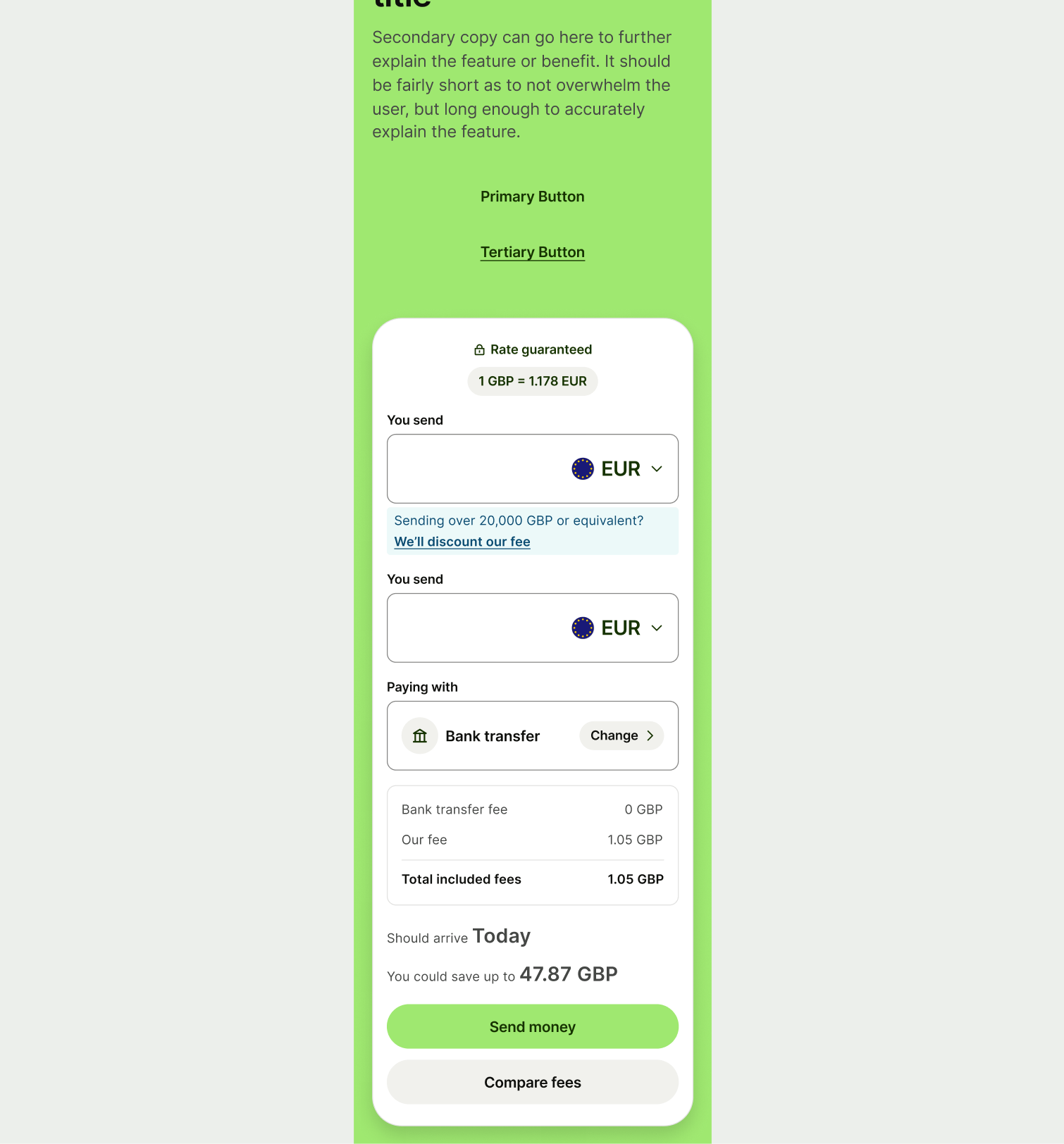
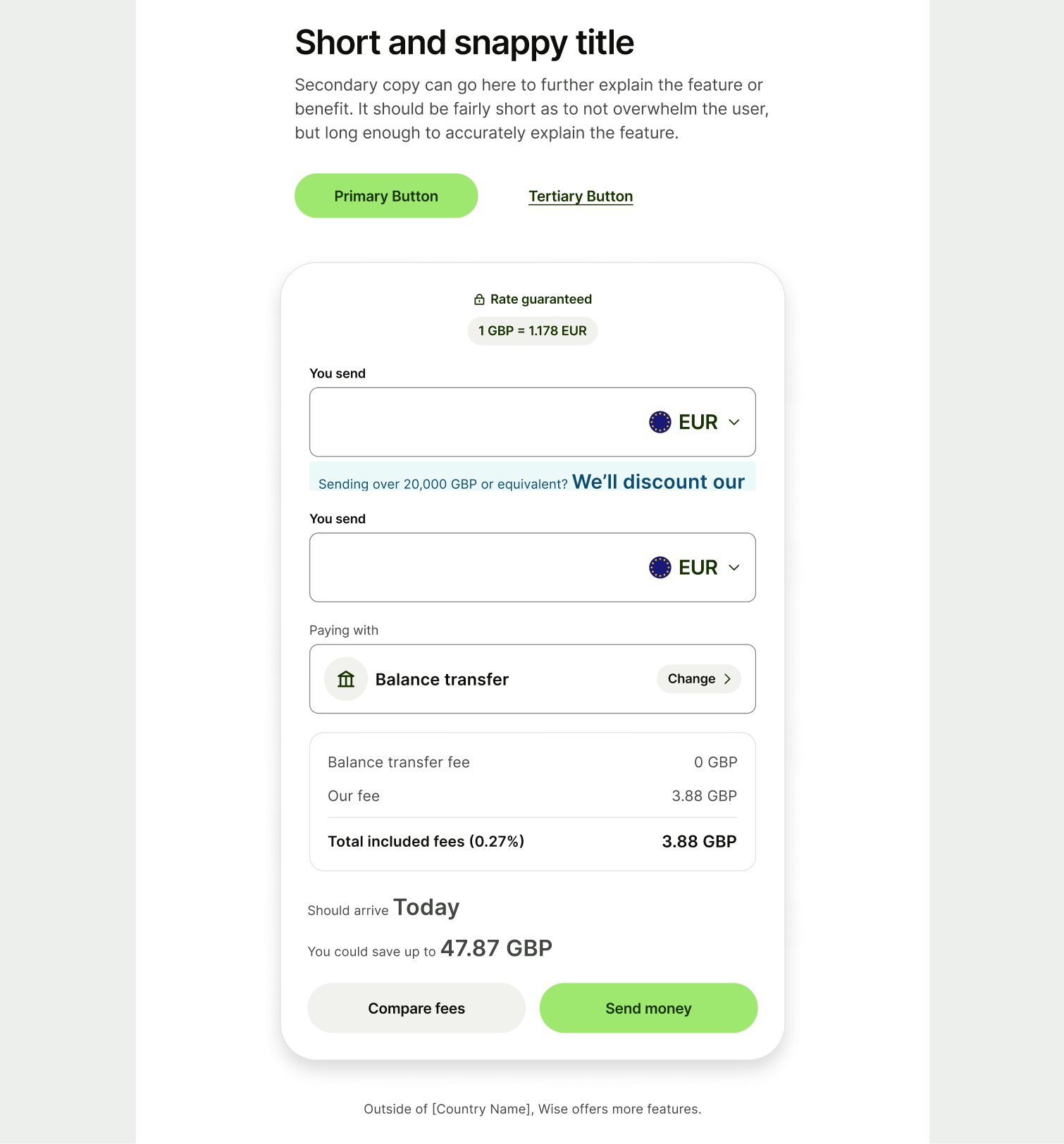
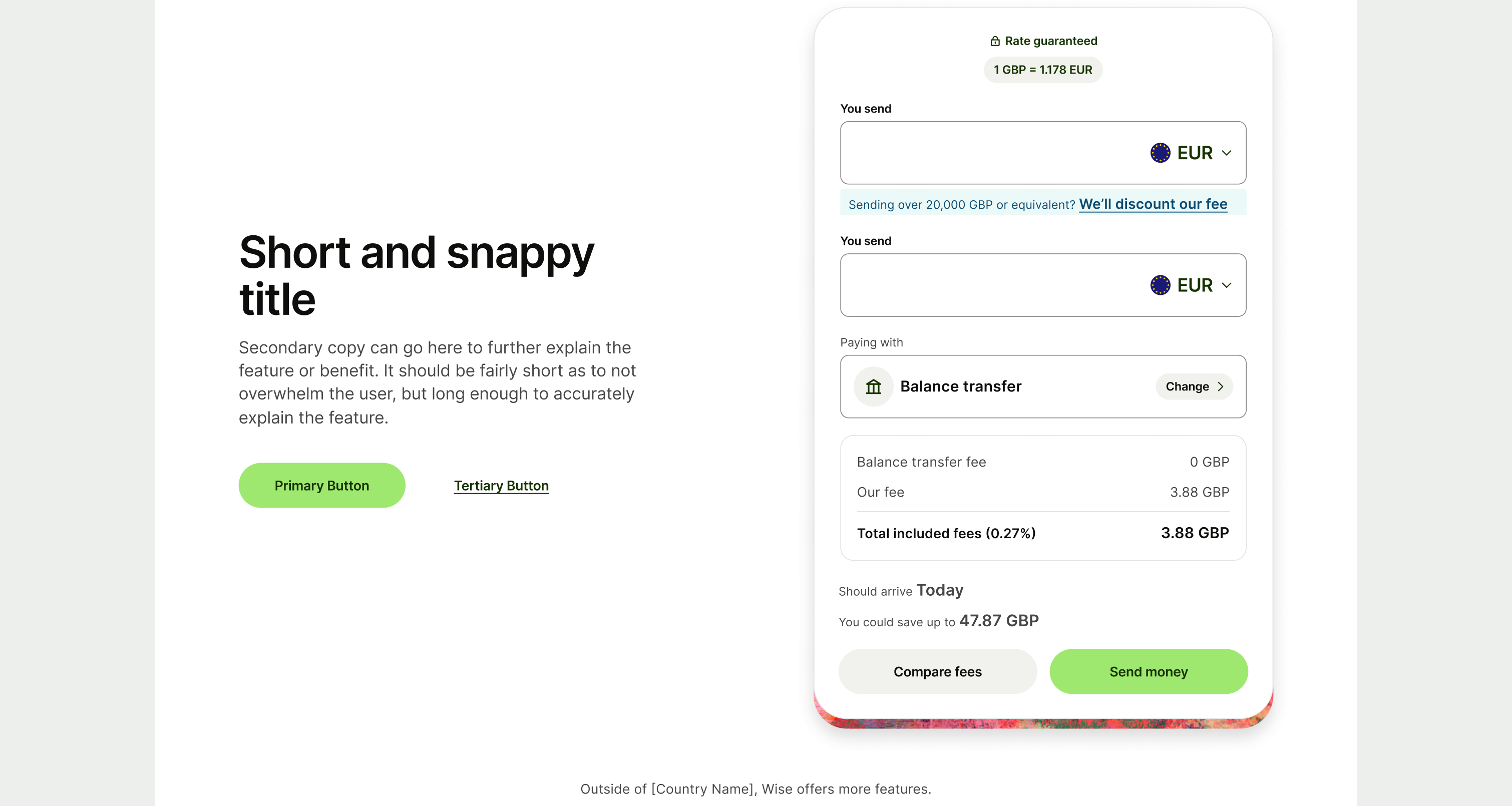
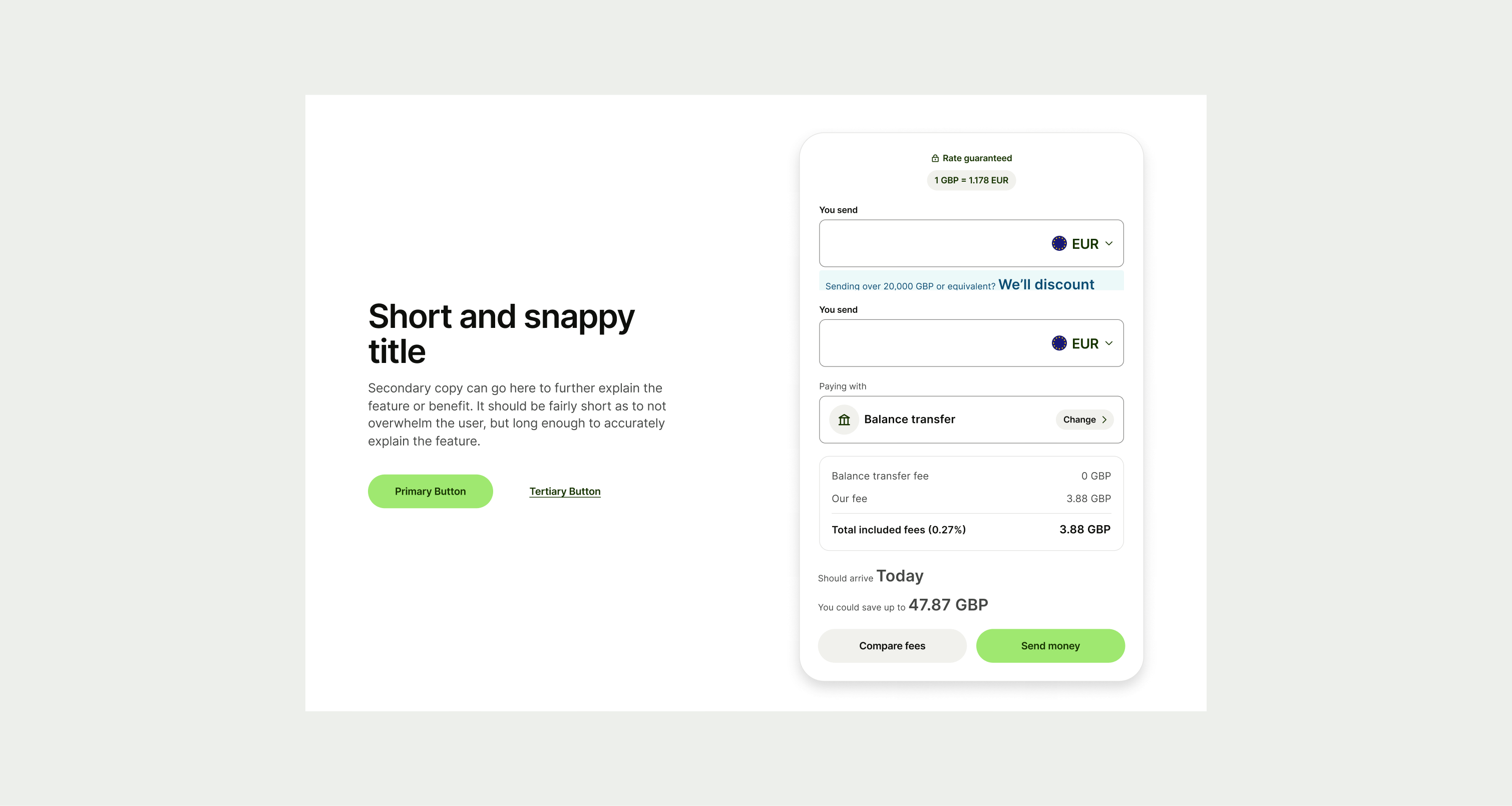
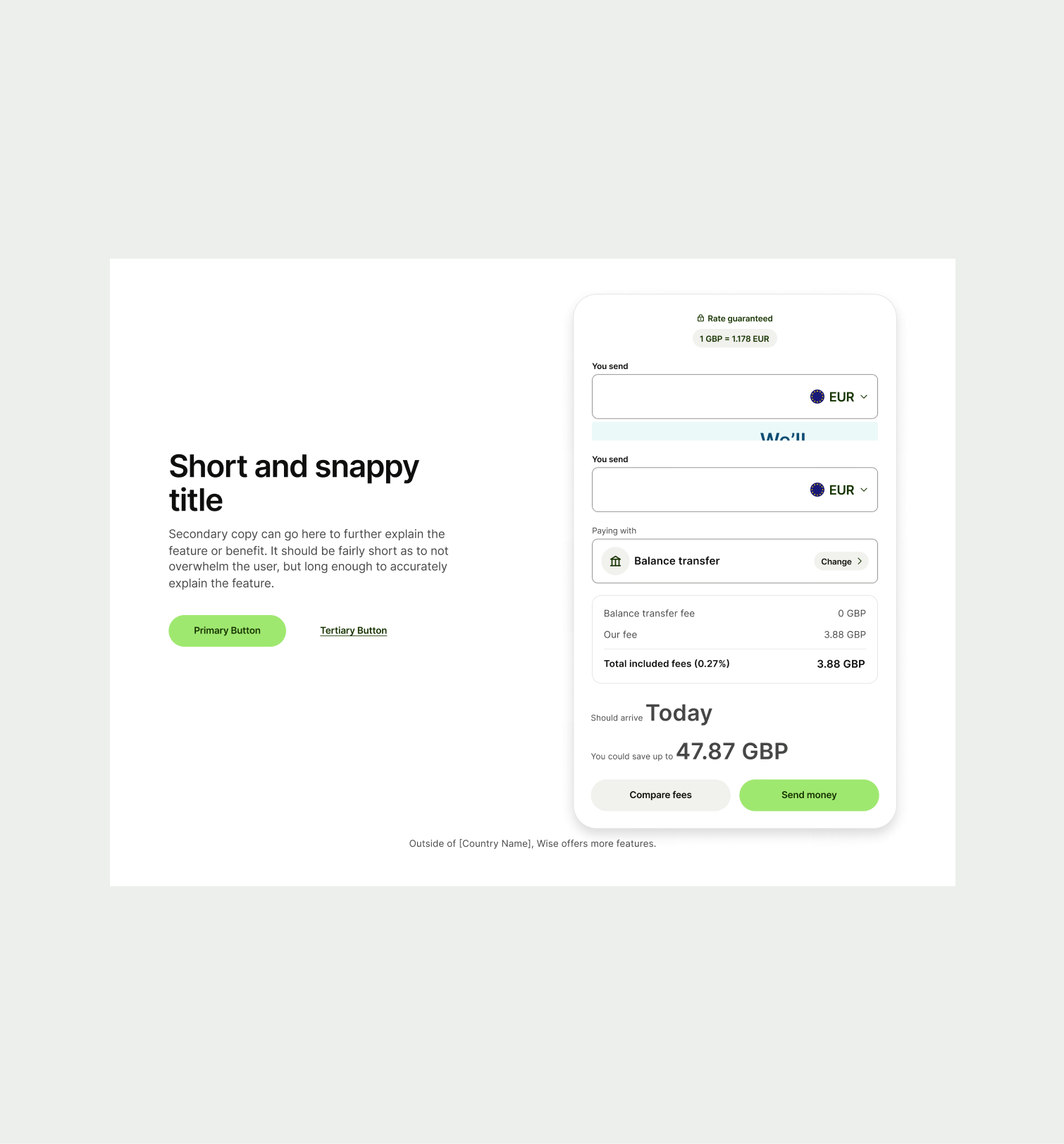
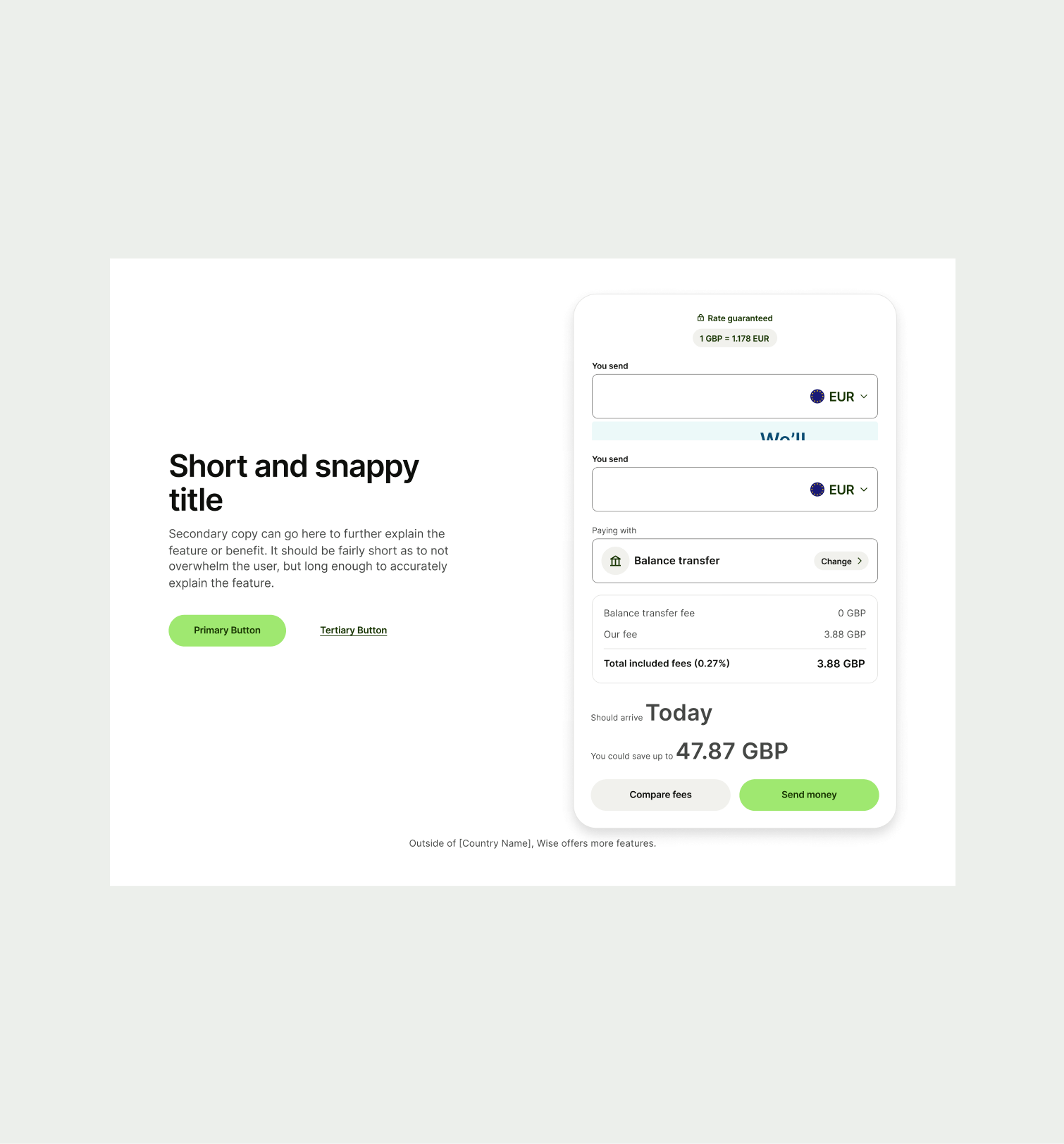
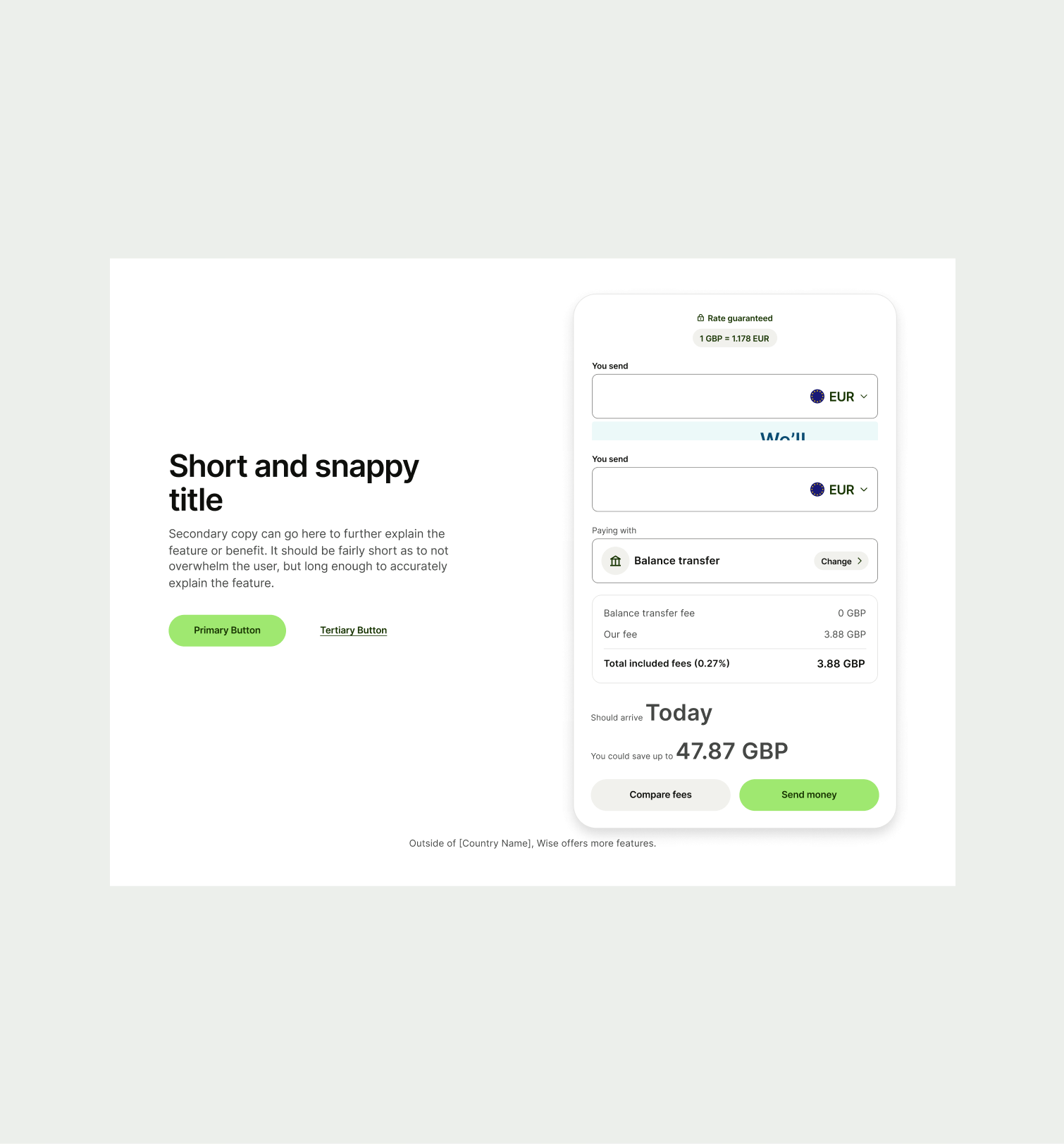
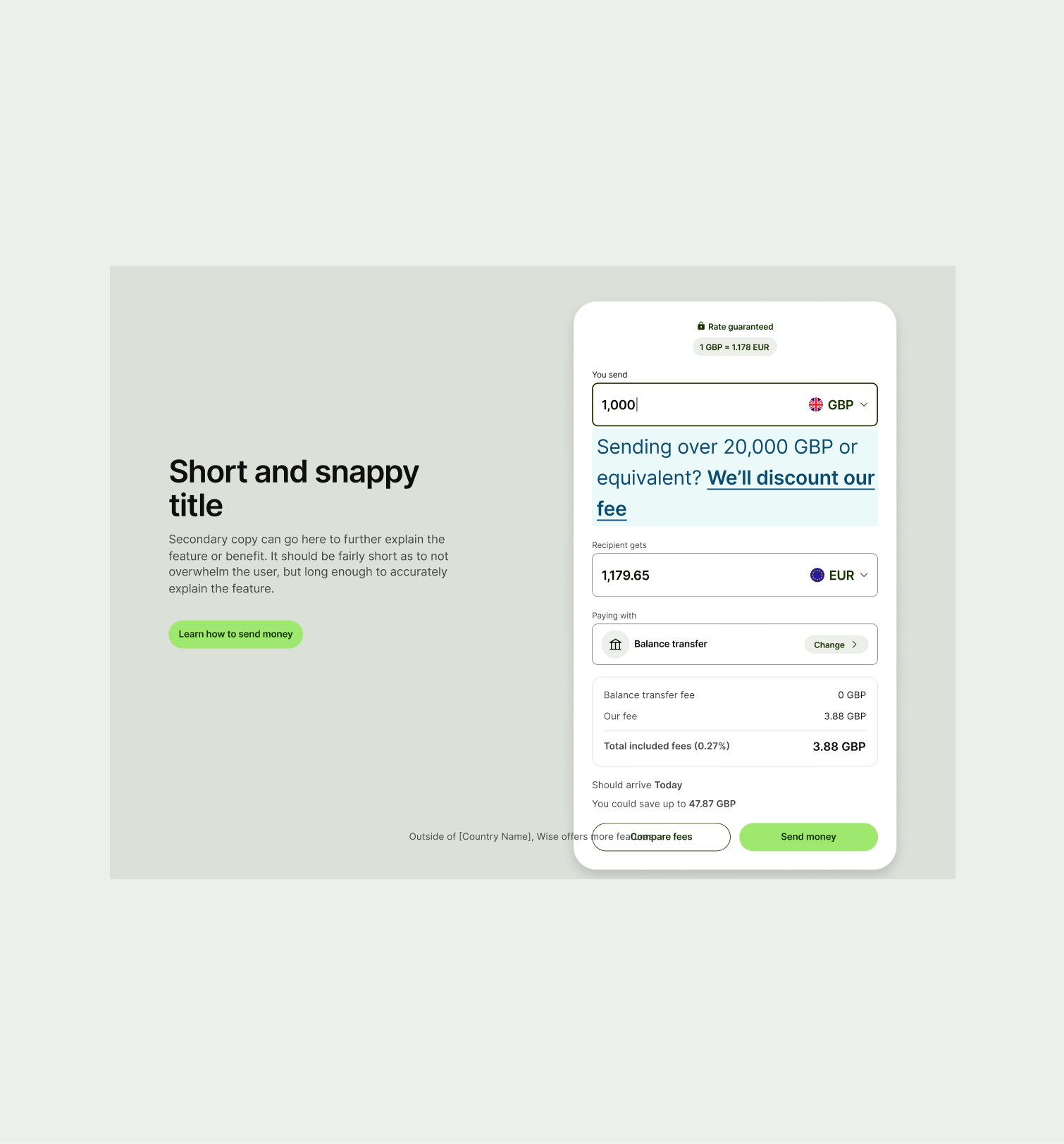
These are the examples of the Feature Section Interactive component across different screen sizes.