Transitions occur when users move between screens starting a new flow or navigating within a journey. They help users navigate through the app creating a sense of continuation. These transitions should always be unobtrusive and natural.

Currently, we support two main kinds of page transitions
Upwards
Sideways
And two supplementary modals transitions
Modals
Bottom sheets
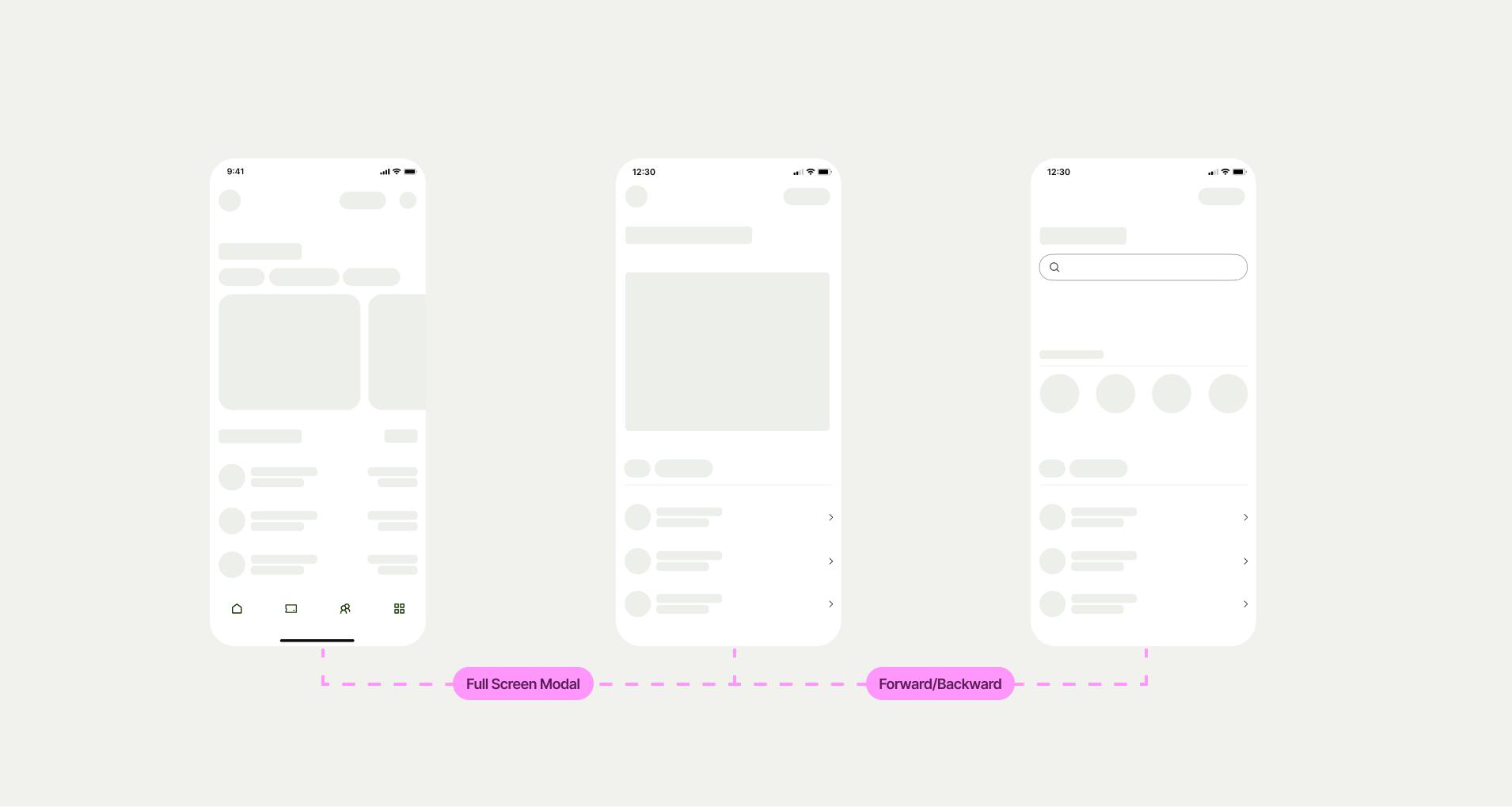
This pattern indicates the start of a new flow/action in the app, such as send or receive money. Its purpose is to communicate that a new user journey or action starts from that point. It must always contain a dismissal button on its top left corner.
This pattern indicates the continuation of a flow whenever an action has already been started. It allows the user to navigate forward and backward between pages at consecutive levels within the same hierarchy.
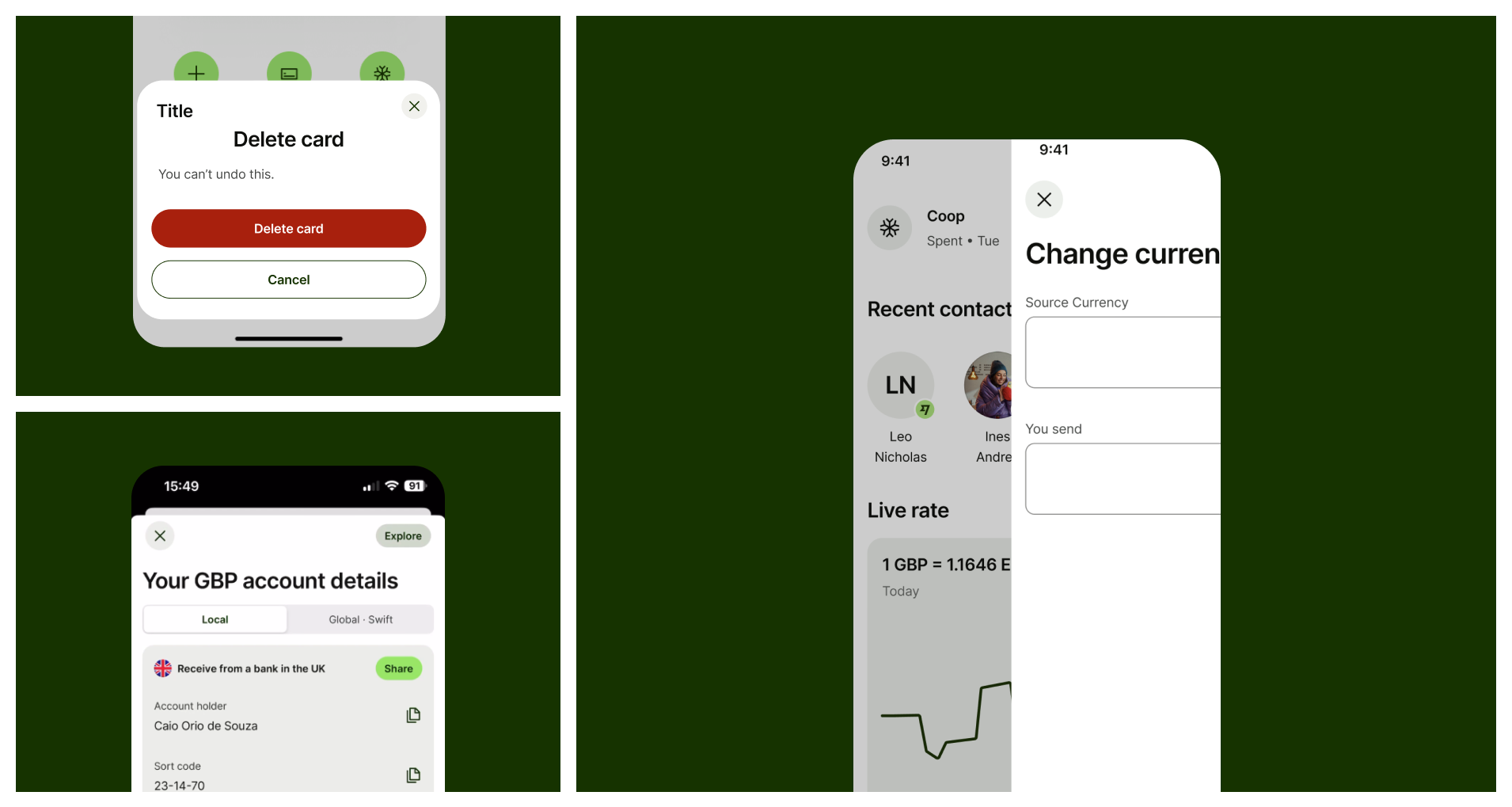
A Modal is a container to display supporting content such as selectors or a short supplementary task on mobile experiences and it should always have a dismiss button on the top left corner For more information on this topic, check the Modals page on Components section.
A bottom sheet is a container you can use to display supporting content or a short, supplementary task on mobile and web experiences, also known as Modals or Pop-ups. For more information on this topic, check the Bottom Sheets page on Components section.