Icons
They say a picture paints a thousand words. Well, our icons do that too. They're the ultimate shorthand — straightforward, simple, accessible.

Approach



Choosing the right asset
Our assets each come with their own set of strengths. So we’ve outlined which asset to use where. And what the impact of that will be.



Colour variations
In most cases, icons sit on neutral backgrounds. And the icon colour depends on whether it is interactive or informational.
There is also a white version designed to work against a neutral surface. The bright green background is used very sparingly.
Go to colour guidance.




Using icons expressively
Icons can be used outside of their functional boundaries to communicate key features in a far more expressive manner.

Key feature icons






Best practice


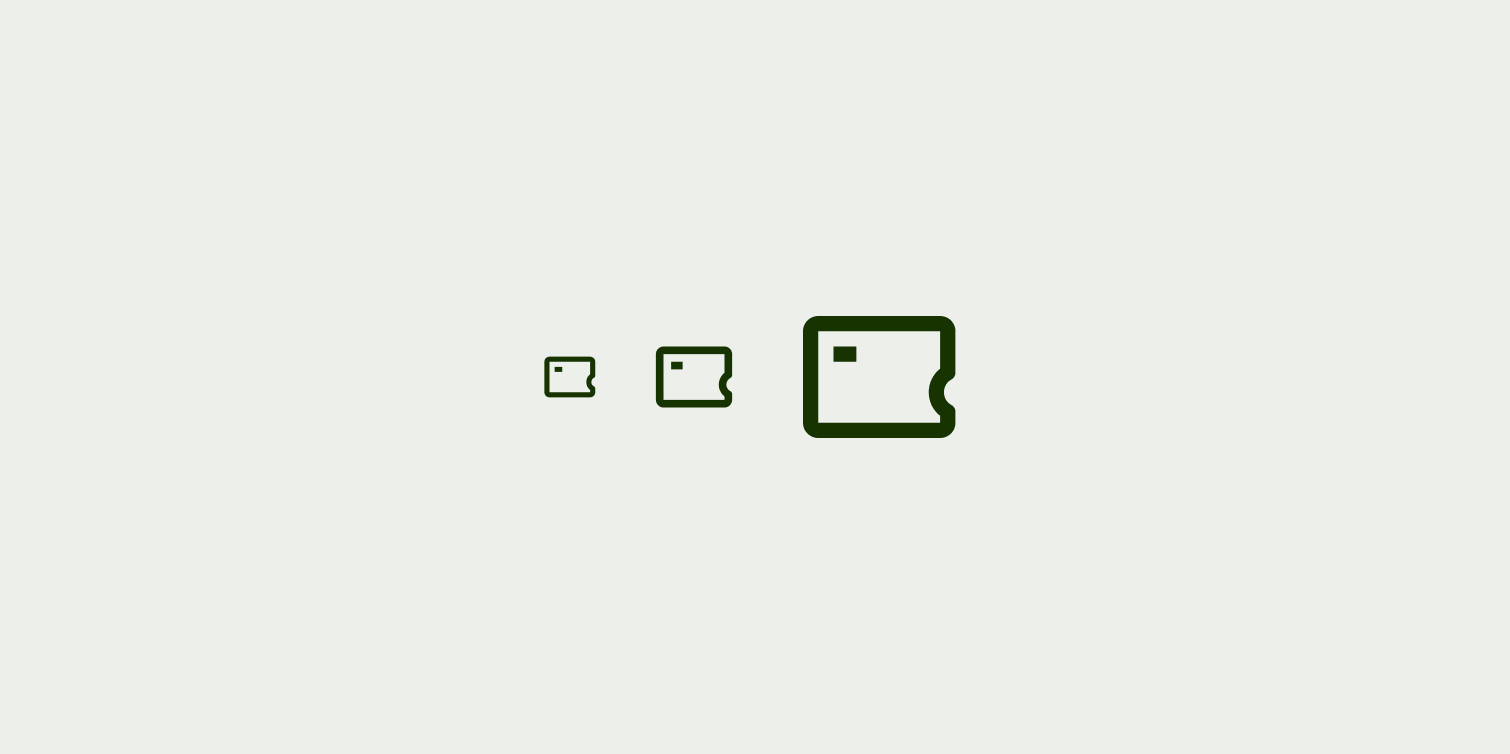
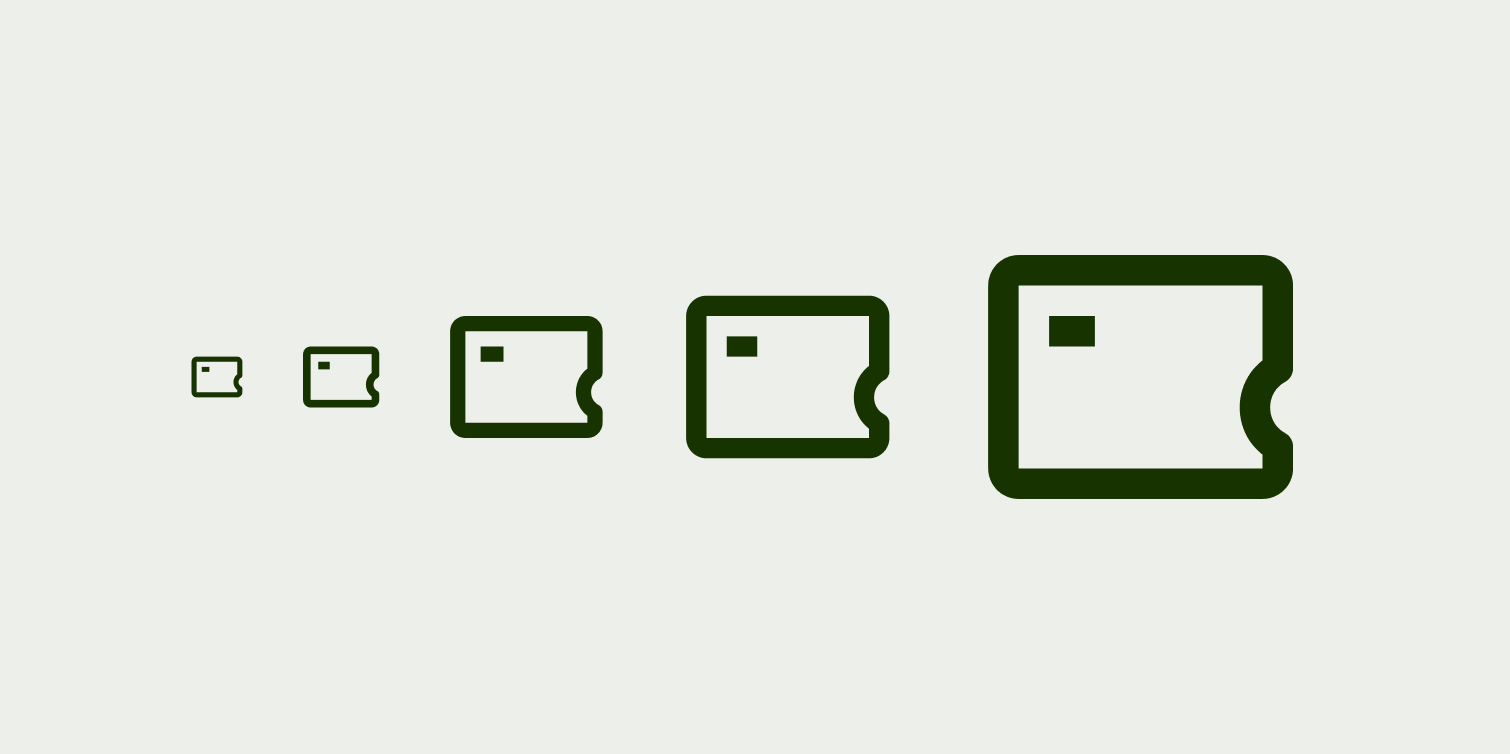
Sizing
We have two different sizing rules for product and marketing.


Full library