Radius
Radius (or radii) are the rounded corners in components, and other pieces of content. They give the Wise experience a bolder and more expressive appearance.

Desktop scale
Name | Value |
|---|---|
radius-small | 16px |
radius-medium | 20px |
radius-large | 30px |
radius-x-large | 40px |
radius-2x-large | 60px |
Mobile scale
Name | Value |
|---|---|
radius-small | 10px |
radius-medium | 16px |
radius-large | 24px |
radius-x-large | 32px |
radius-2x-large | 48px |
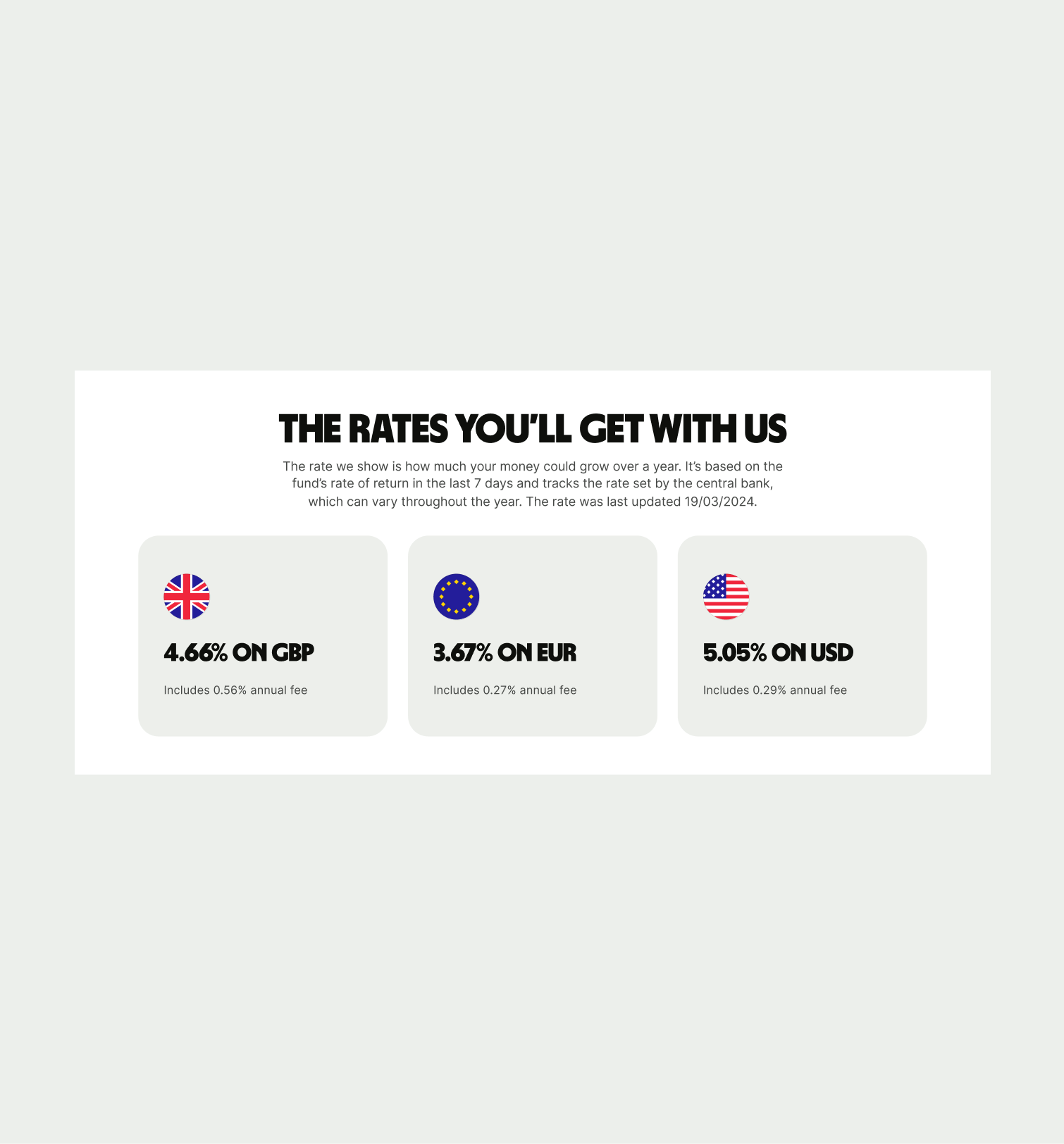
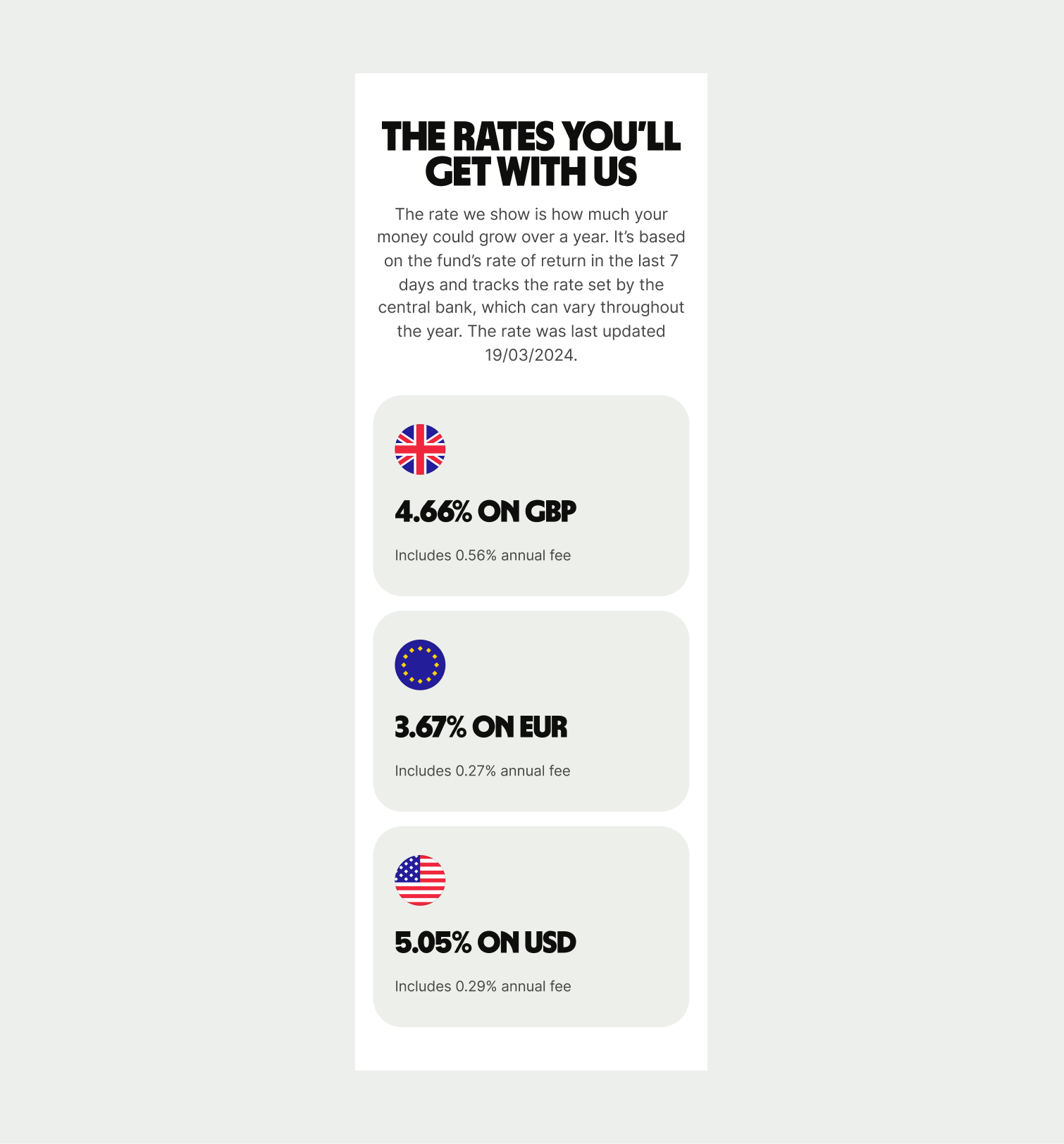
Example
Patterns such as the Card Cluster use the radius tokens in conjunction with padding to ensure the content that sits inside has enough room to breath, making it easier to digest.