The first TransferWise card was introduced in 2018: a bright green card against our blue branding. In March 2023, we launched our Wise rebrand - a new system to disrupt the old one. Along with a new brand identity, our card also needed a refresh. We kept it simple, clean and accessible. This guide serves to explain the different elements of all cards visuals in Wise, applications, and its do’s and don’ts.

All payment card designs in this guide represent Wise cards in Physical and Digital formats. Card assets are made by the Design Systems team. They are available as components / downloadable assets in Figma.

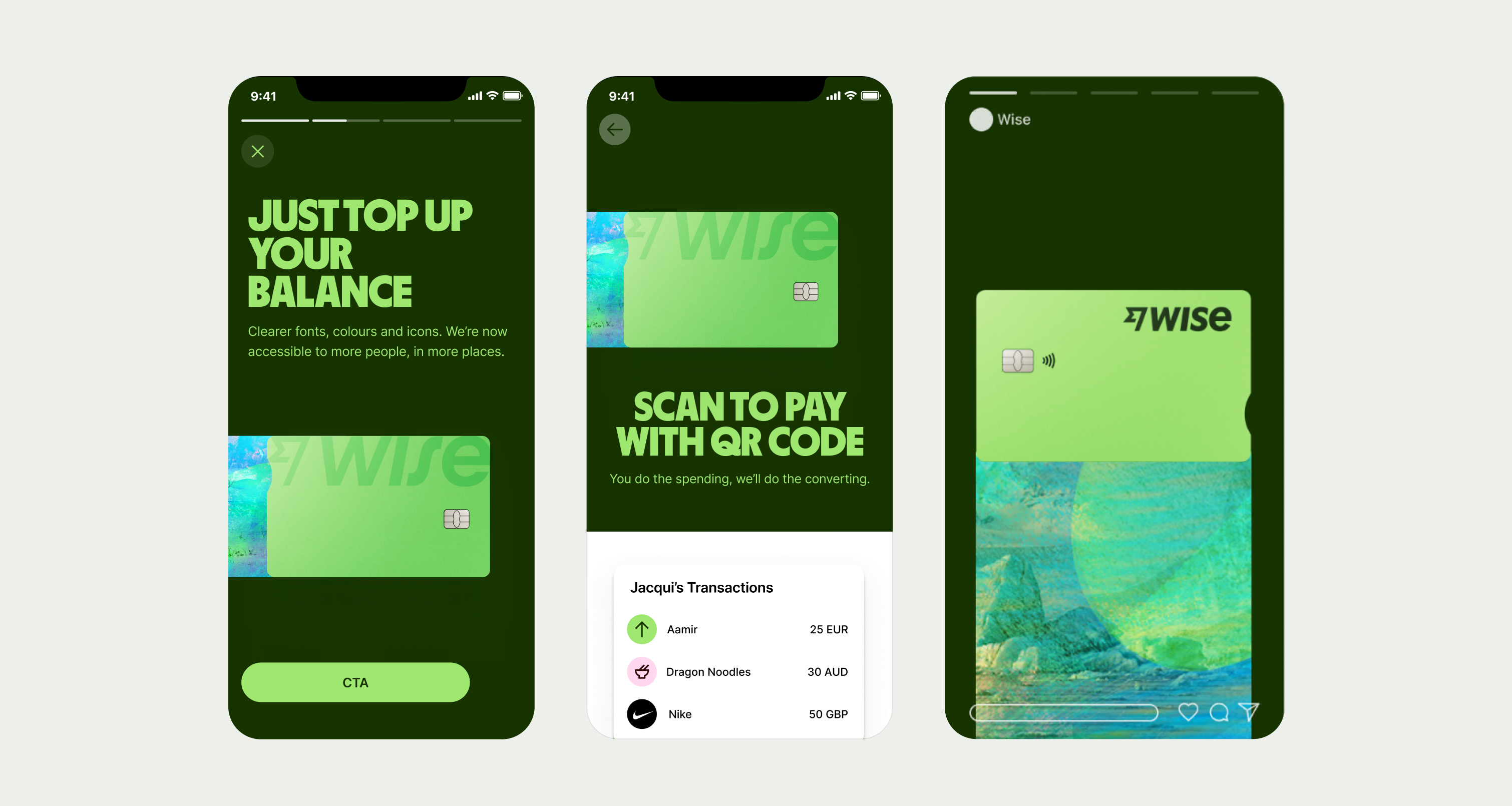
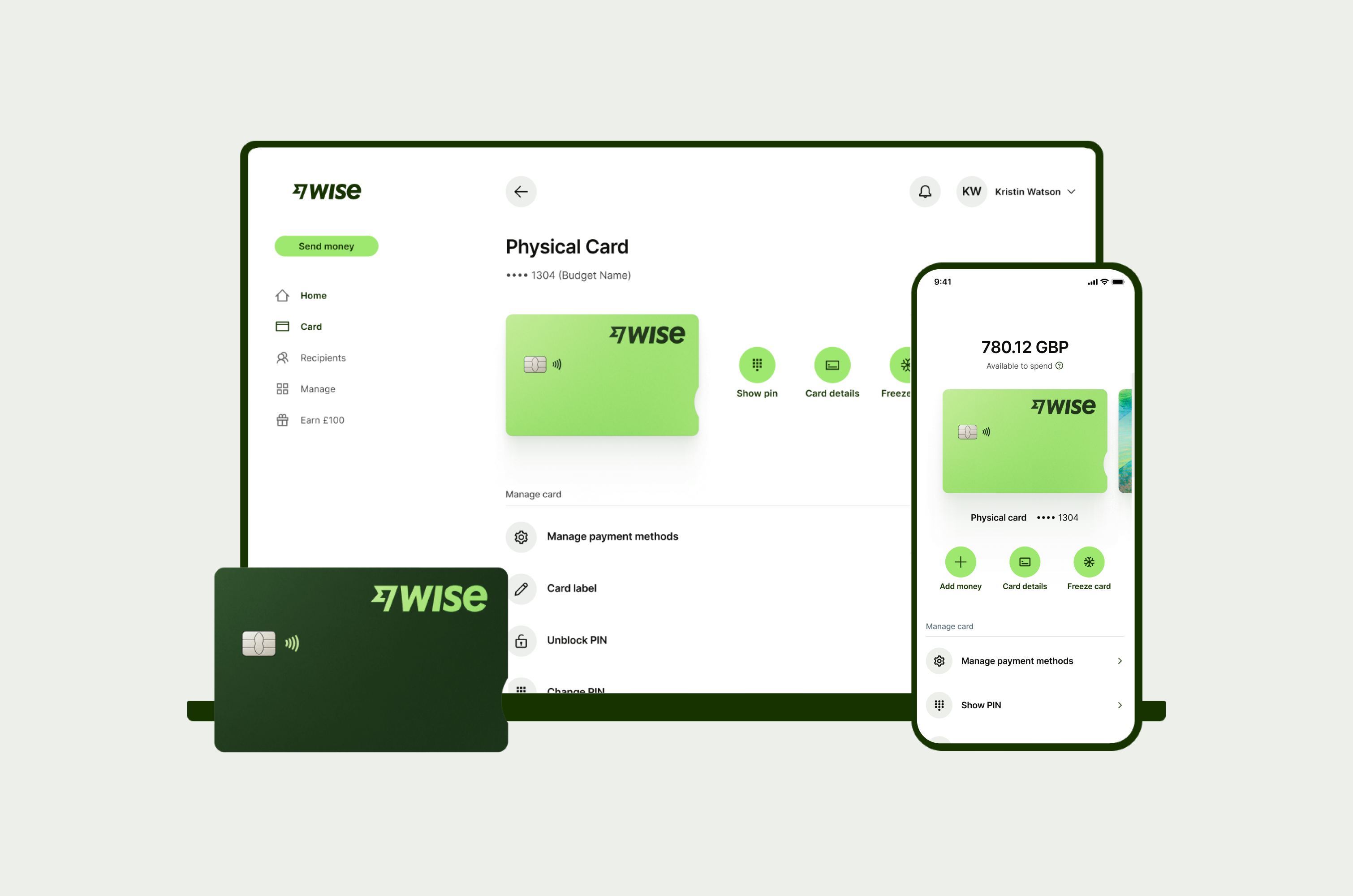
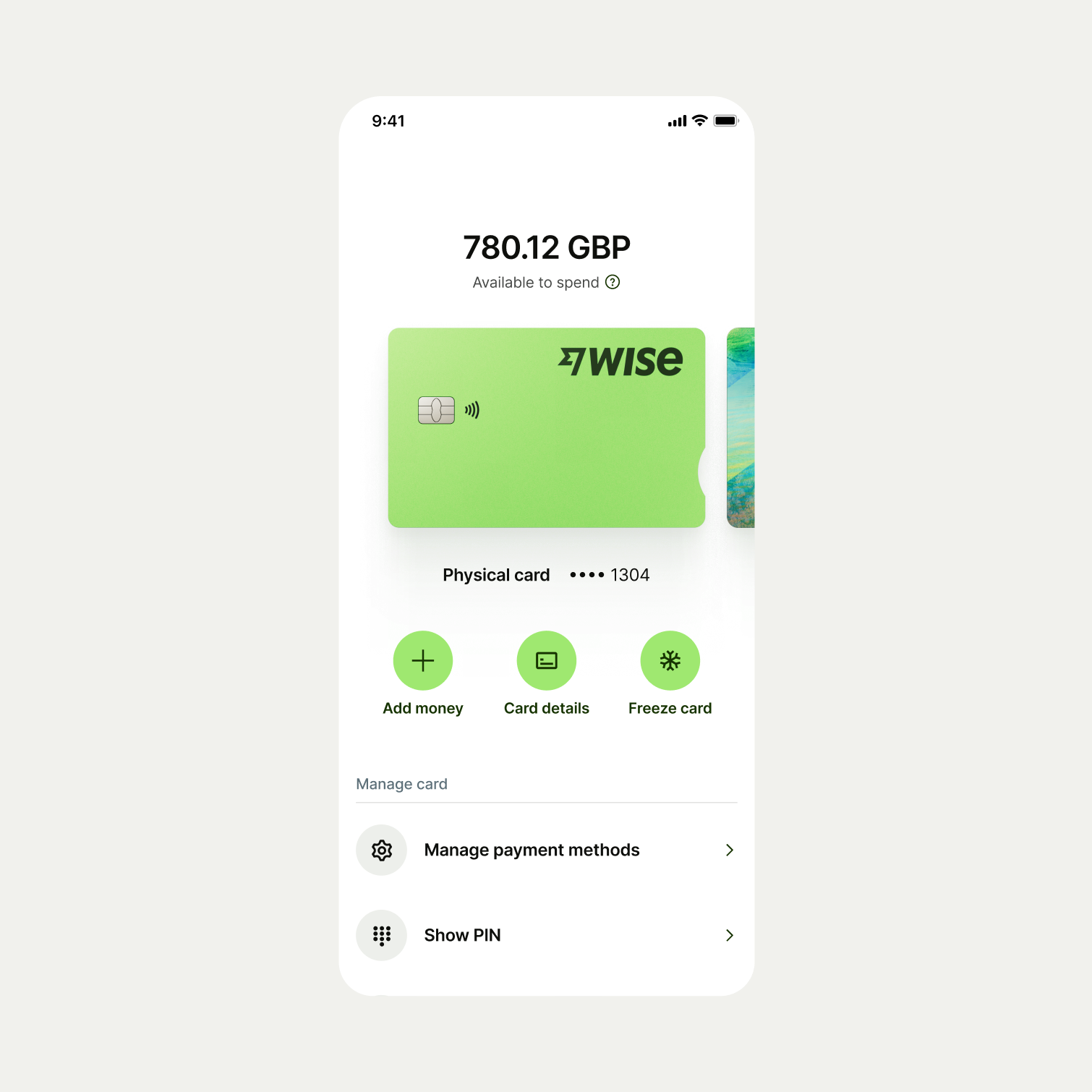
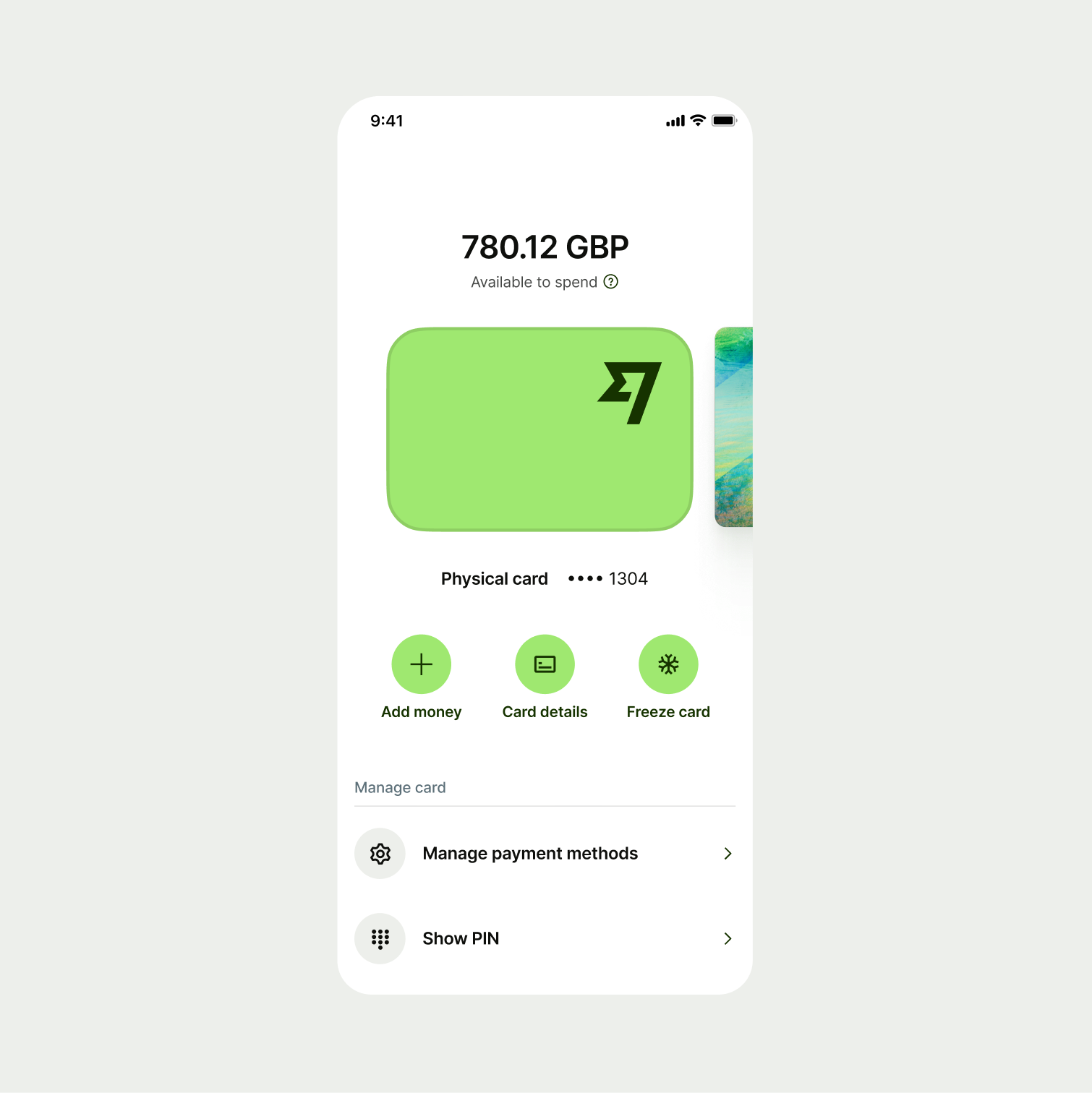
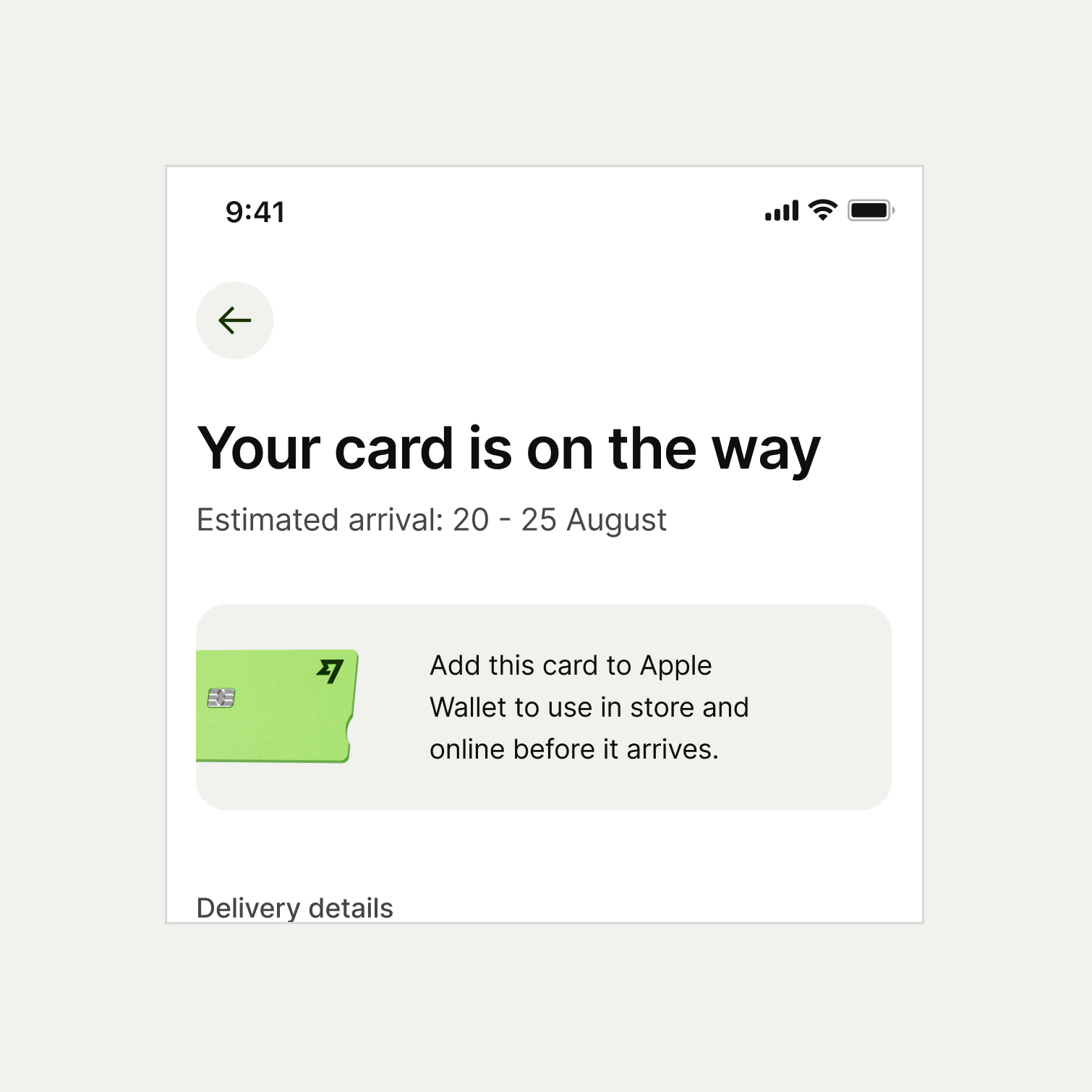
Wise carries both Physical and Digital cards in different designs. Both come in Personal and Business versions.



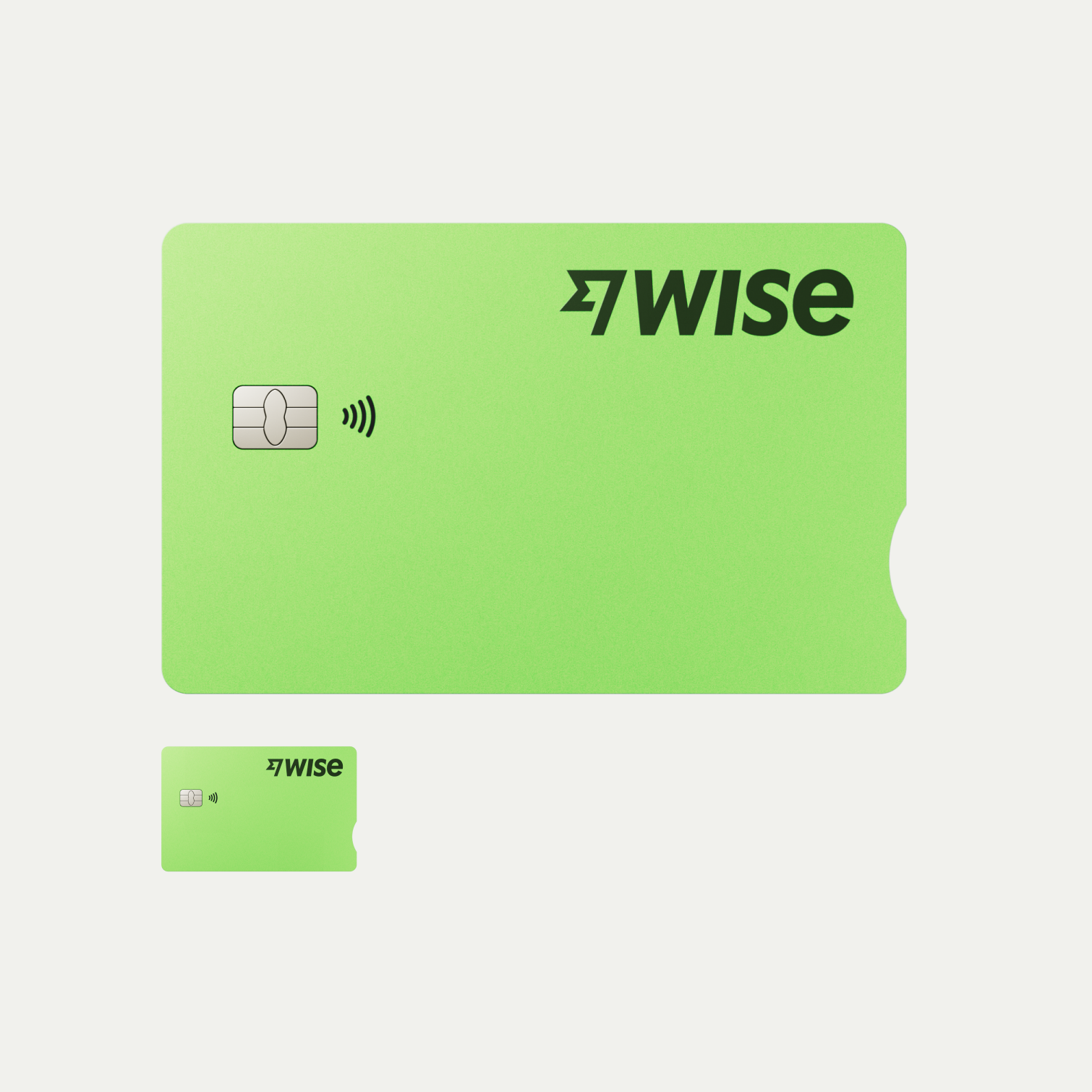
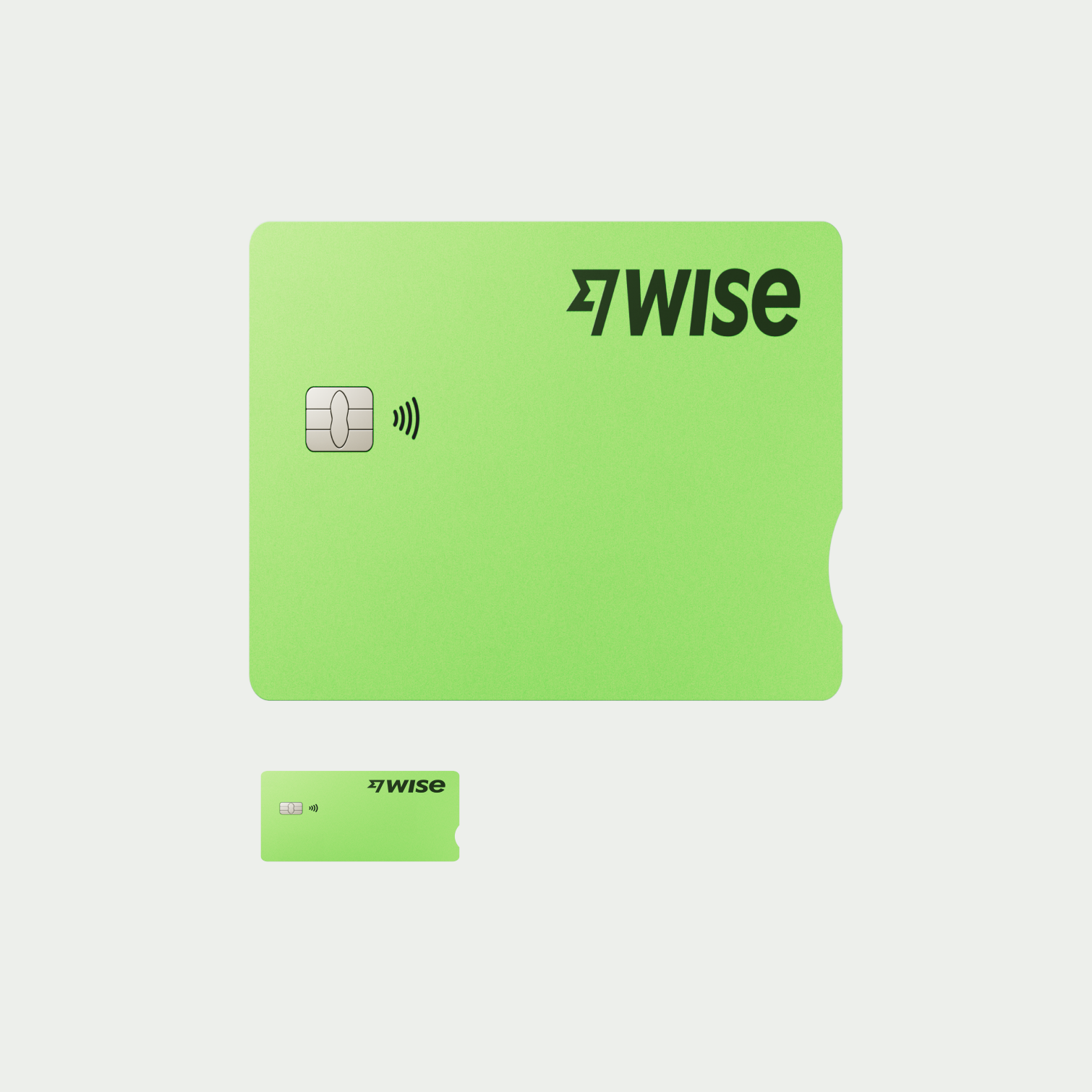
Flatlay
There are 3 types of flatlay cards:
Large, Mini, Micro
They appear in different sizes, and are used across product and editorial.






Expressive or 3D
Expressive renders refer to cards that typically show cards in movement. They are utilised mostly for card promotion and marketing.


Card sizing






Scale
Colours of card visuals should never be altered or adjusted in any way that misrepresents its original form.


Colour
Colours of card visuals should never be altered or adjusted in any way that misrepresents its original form.


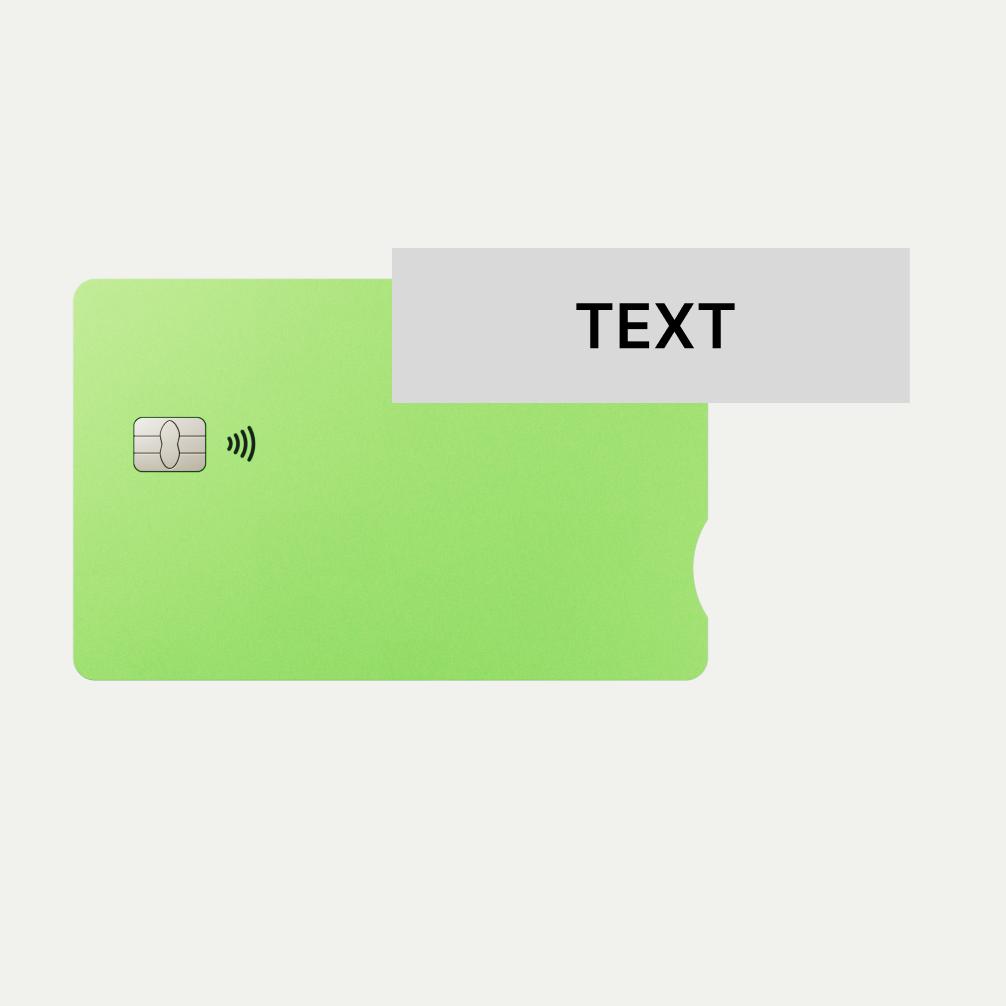
Obstruction of card visual
Card visuals should be the hero. Cards should not have any obstruction such as illustration or text in front or behind the visual, or covering the Wise brand logo.




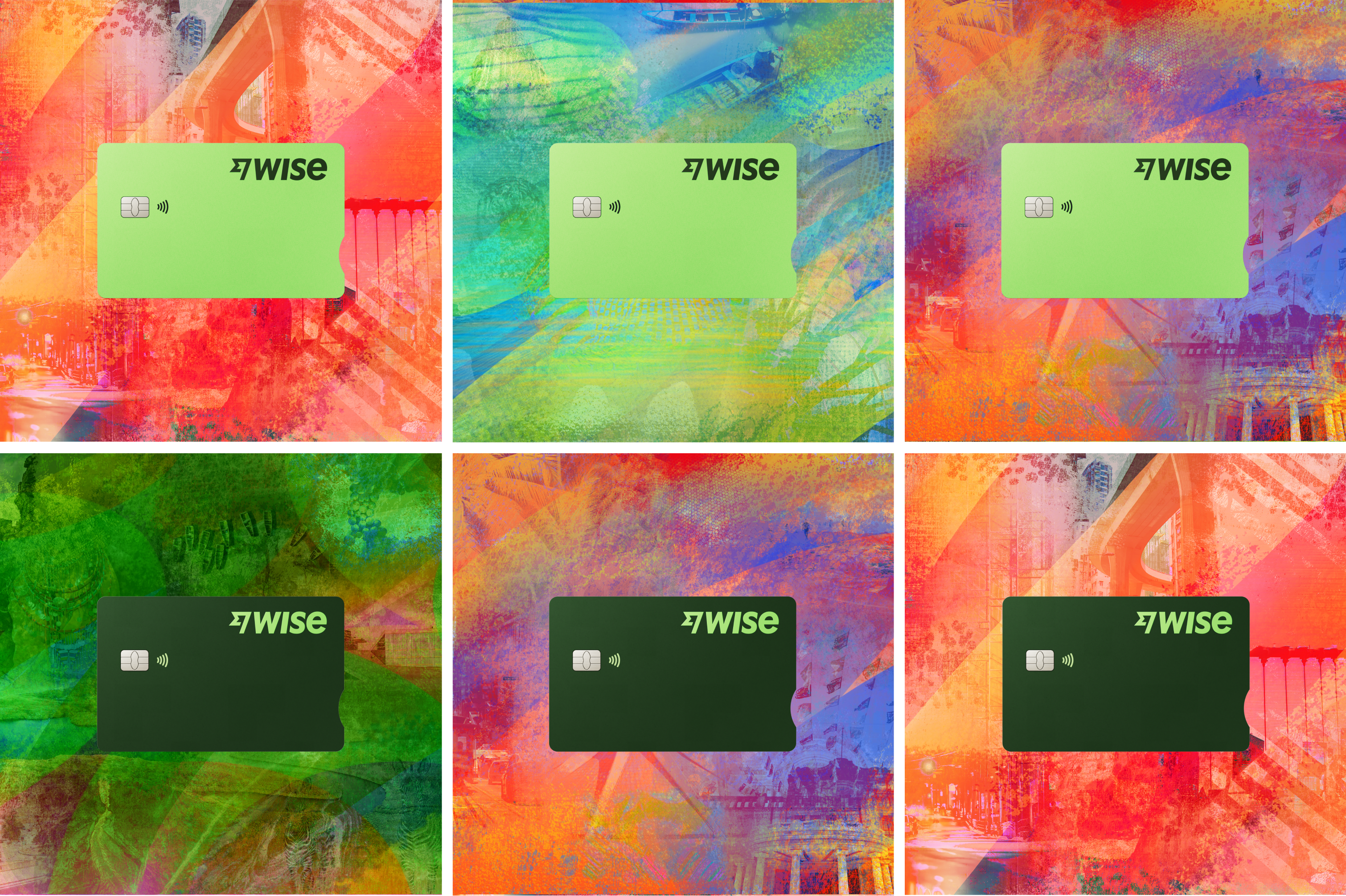
Cards on full tapestry backgrounds
Cards on full tapestry backgrounds need to have good contrast and be complementary. Digital tapestry cards cannot be placed on a tapestry background.




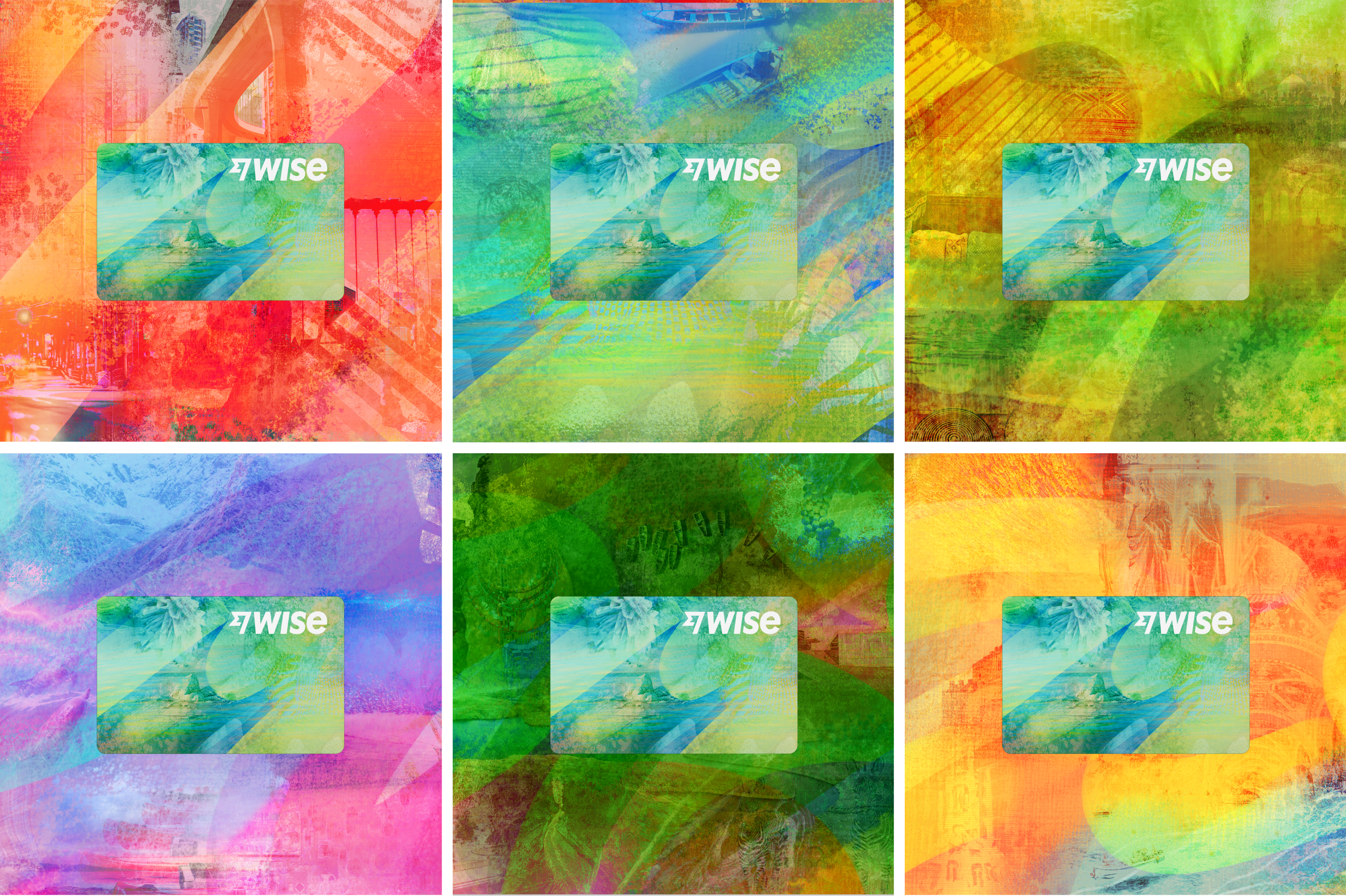
Cards on tapestry trails
Cards on tapestry trails require different guidelines as they only have a small portion of contact and also rely on a flat background for contrast. Only use card tapestry visuals with approved backgrounds from the Brand System team.