Our typographic system is built on legibility and accessibility. It’s clear, bold, and — when we use our international glyphs — endlessly expressive.




Inter’s simplicity, clarity and rounded forms make it the perfect functional typeface for us. Always default to Inter. Unless you’re being expressive, use Inter to make sure you communicate easily with everyone, especially in product.
Inter Medium
Inter Semi Bold
Currency symbols
Inter was already an international typeface spanning countless languages, and we worked with a typographer to add more currency symbols that make it even more international.

Alignment
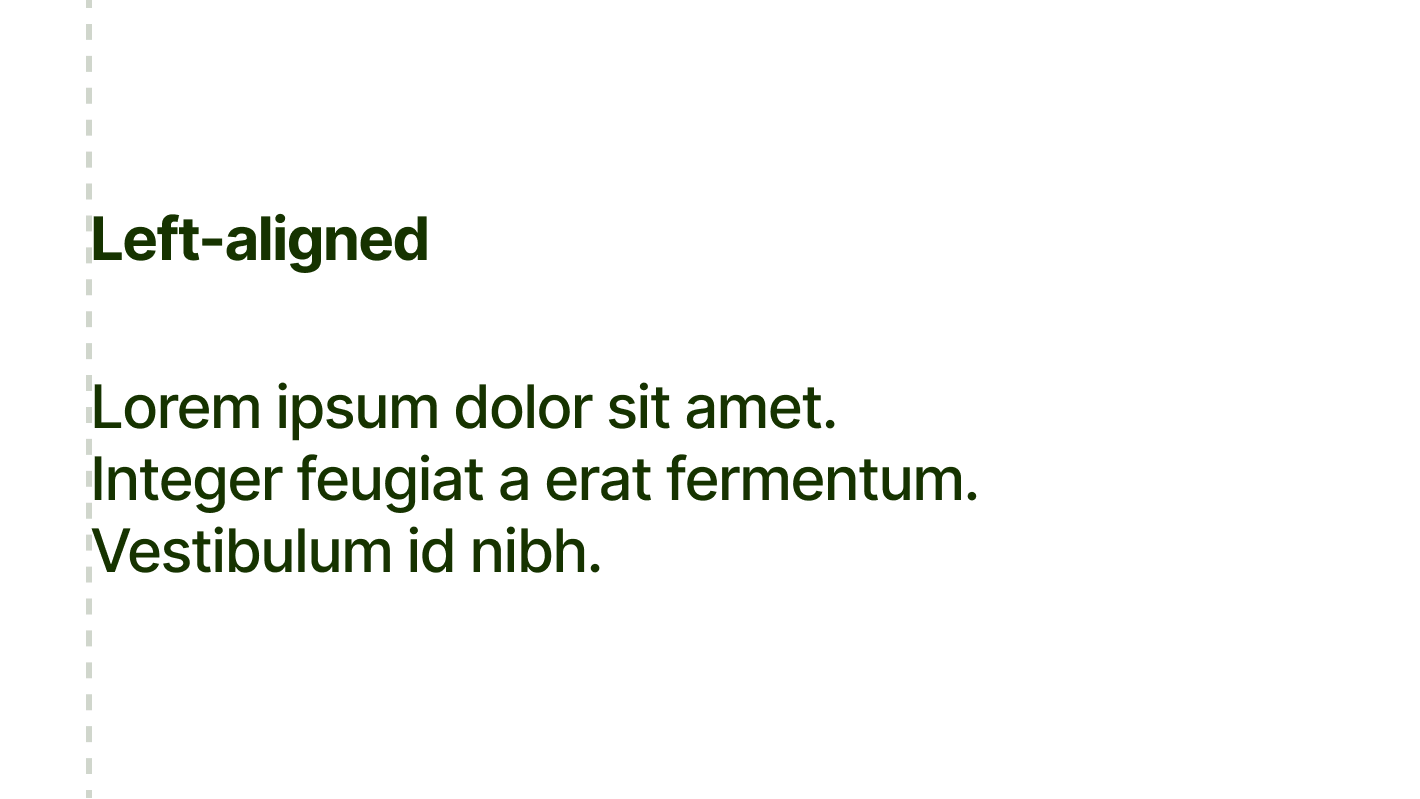
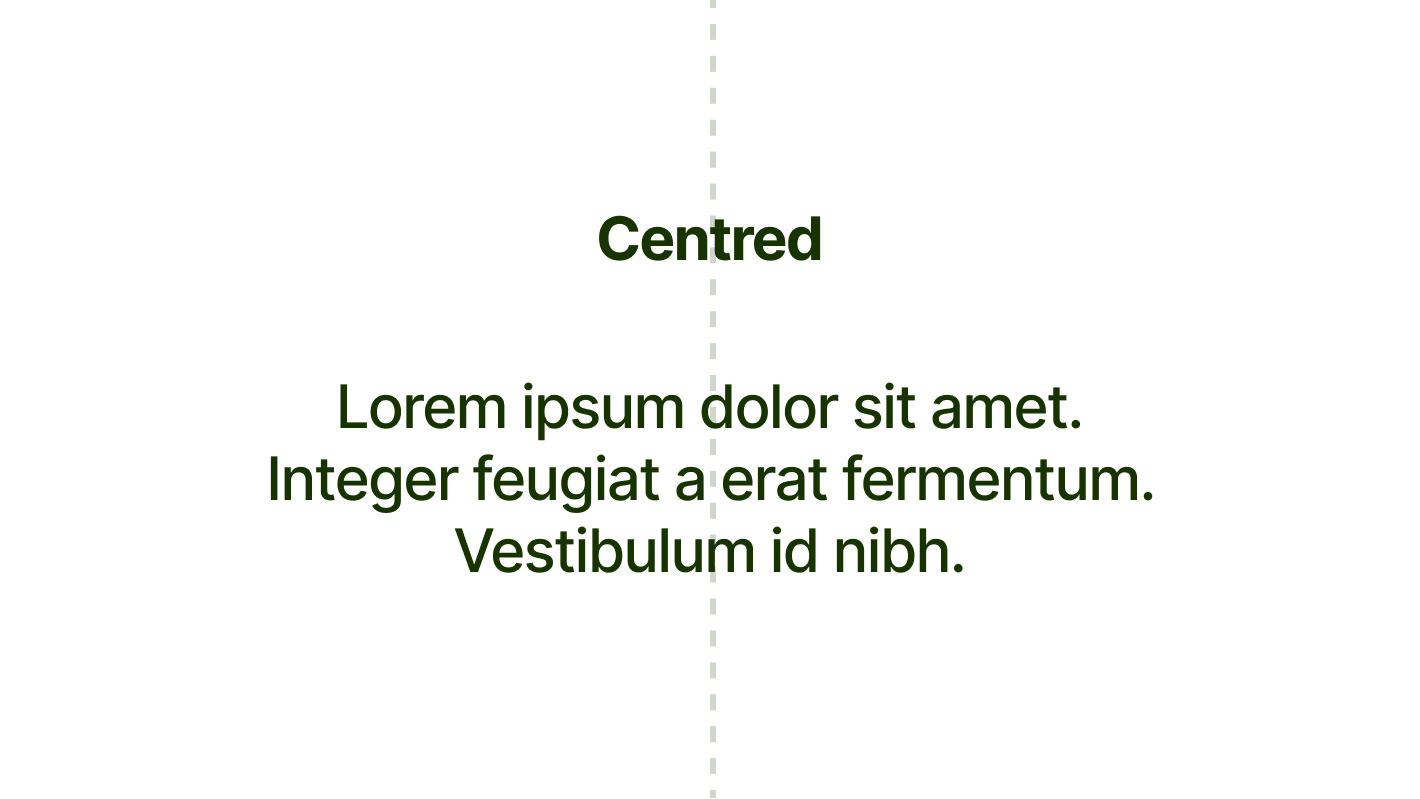
You should left-align or centre text in Inter. But right-align it if you’re using a right-to-left language. And keep line lengths between 50 and 60 characters.




Things to avoid
Inter is versatile enough to apply in a variety of ways. But also versatile enough to get it wrong.
Here are some mistakes to avoid.


Wise Sans is our clean, bold, display typeface. It’s loud, proud, and perfect for headlines.
Wise Sans
Using Wise Sans in product
Use Wise Sans for key success and selling moments to add that extra bounce to our brand. It's designed to be short, sharp and stand out. Like a pinch of spice to give a little flavour, we don't want to overdo it.
Key moments include:
success screens — wham, bam, thank you ma'am
success progress screens — let users know what's cooking
feature intro screens — all caps for all aboard
It can also be used sparingly across product to enhance key brand features where relevant, these can be reviewed on a case by case basis.



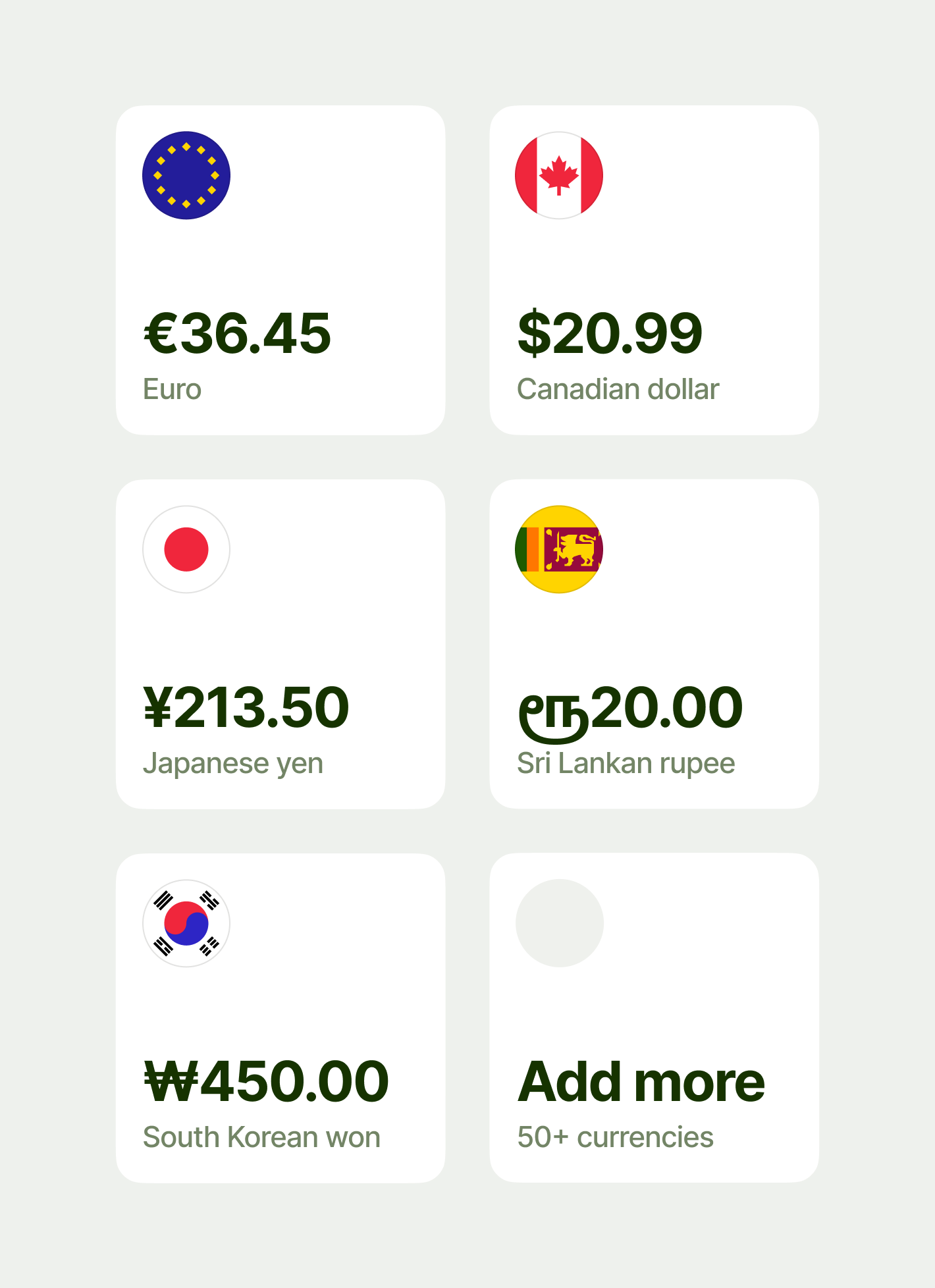
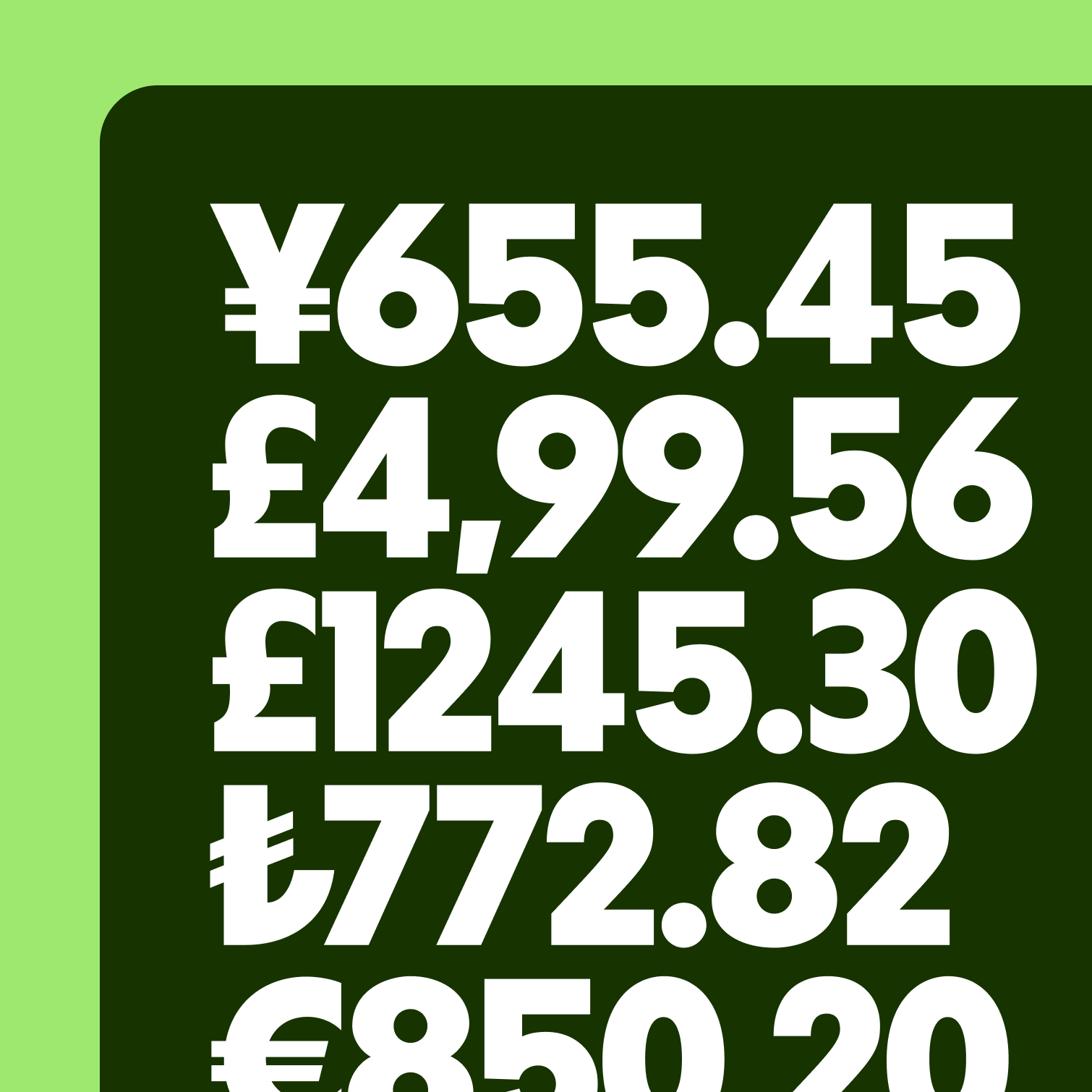
Currency symbols
Handy for a business built around money, Wise Sans also comes with currency symbols. Feel free to use them when appropriate.

Accents
Accents, dots and squiggles. Wise Sans has a lot, so make sure when we speak to someone, we speak in their language completely.

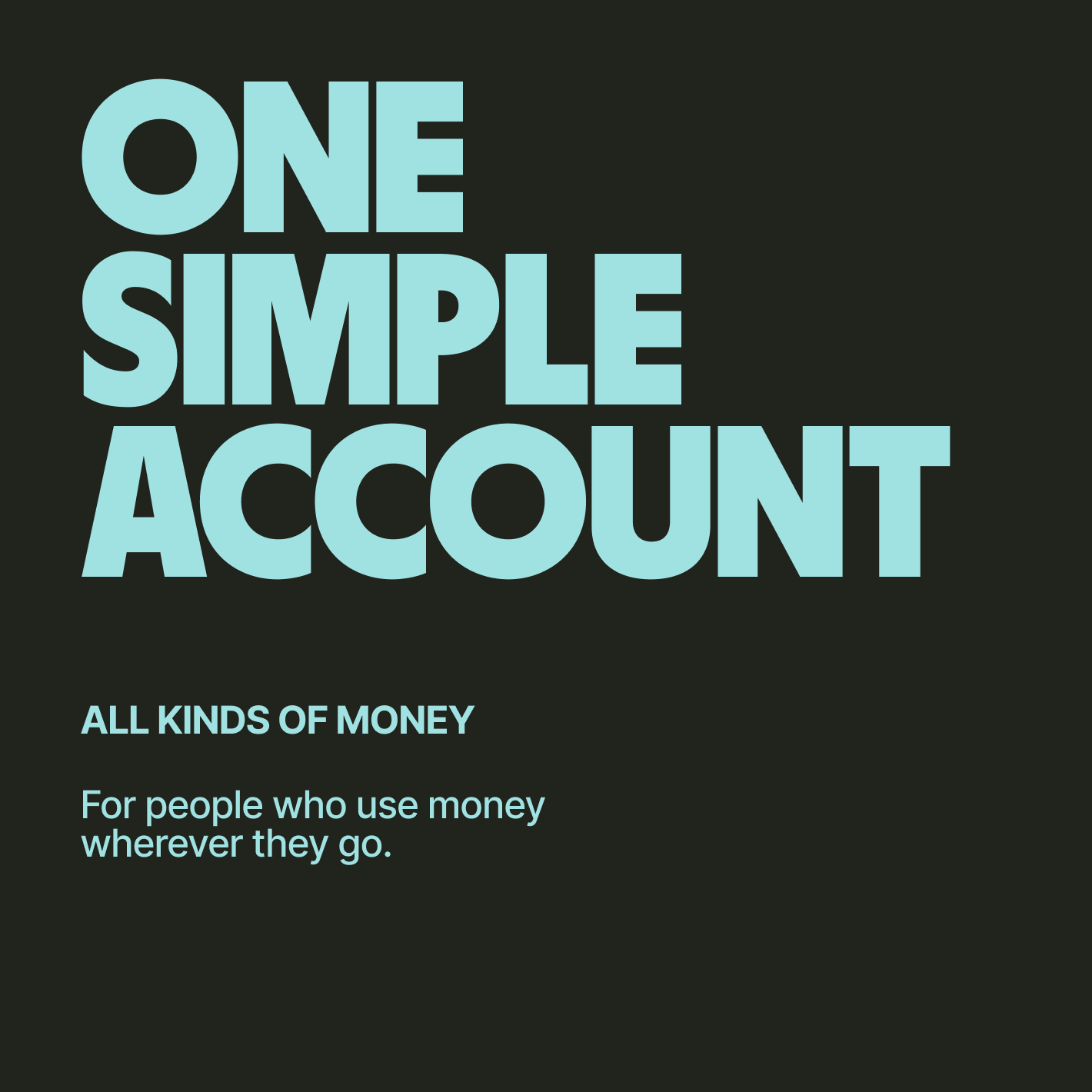
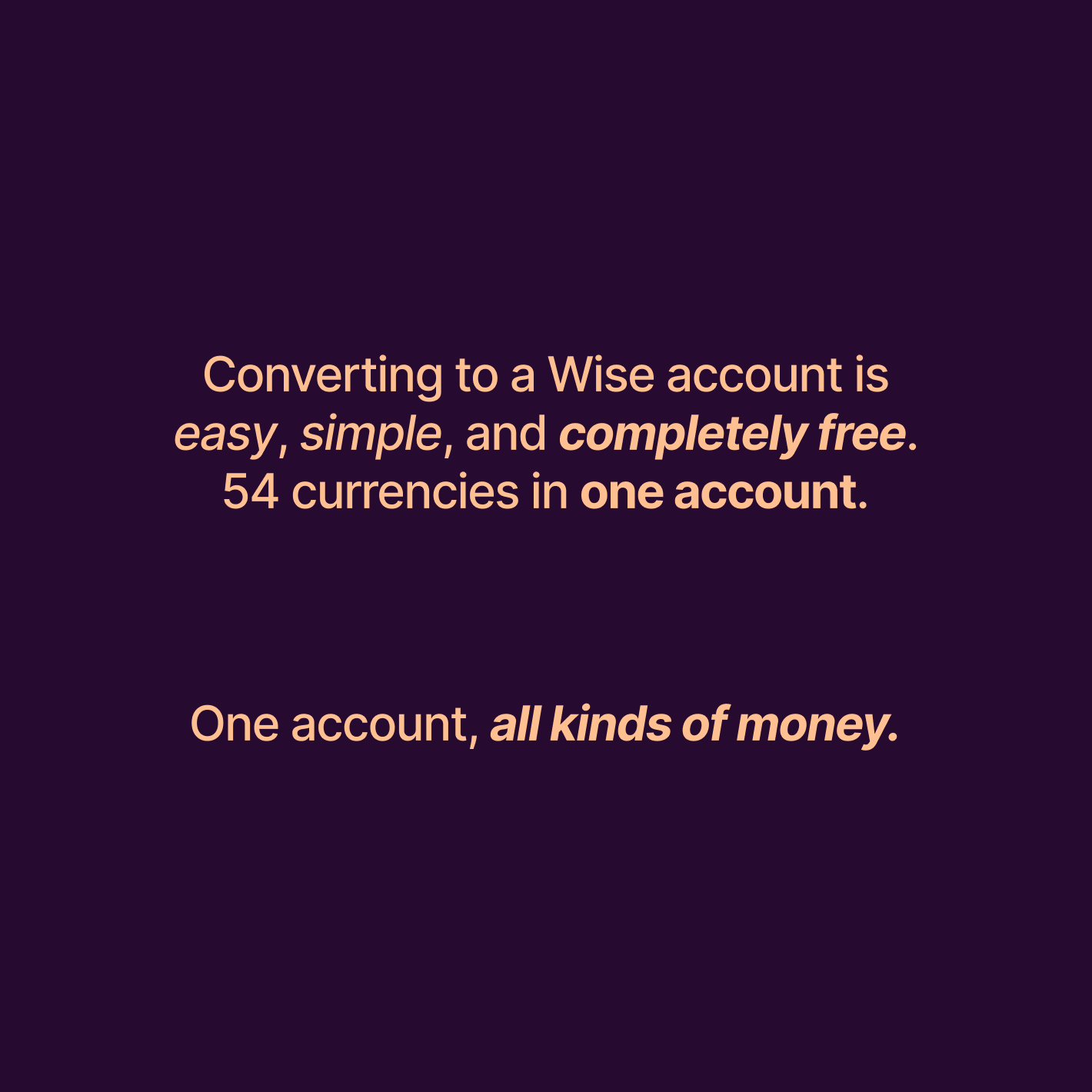
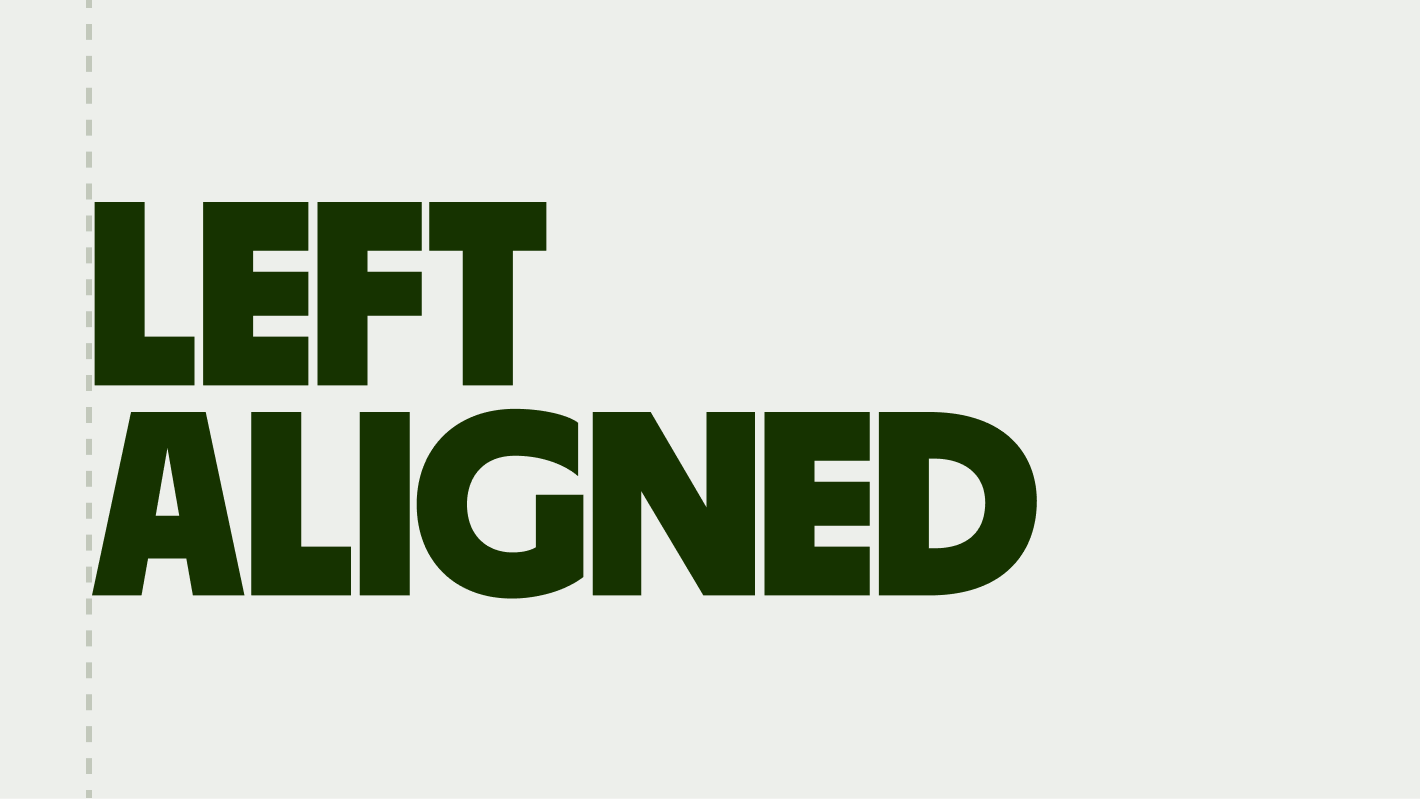
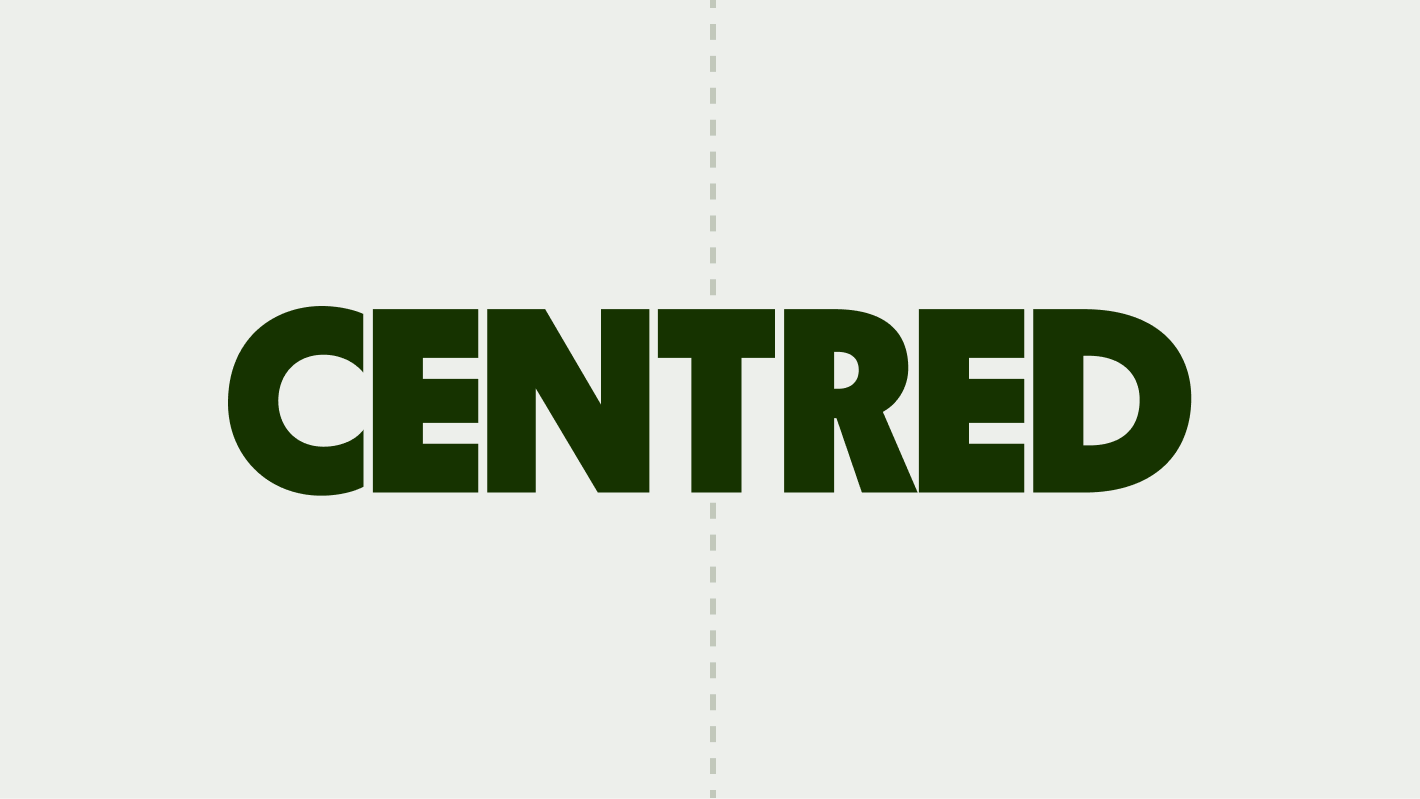
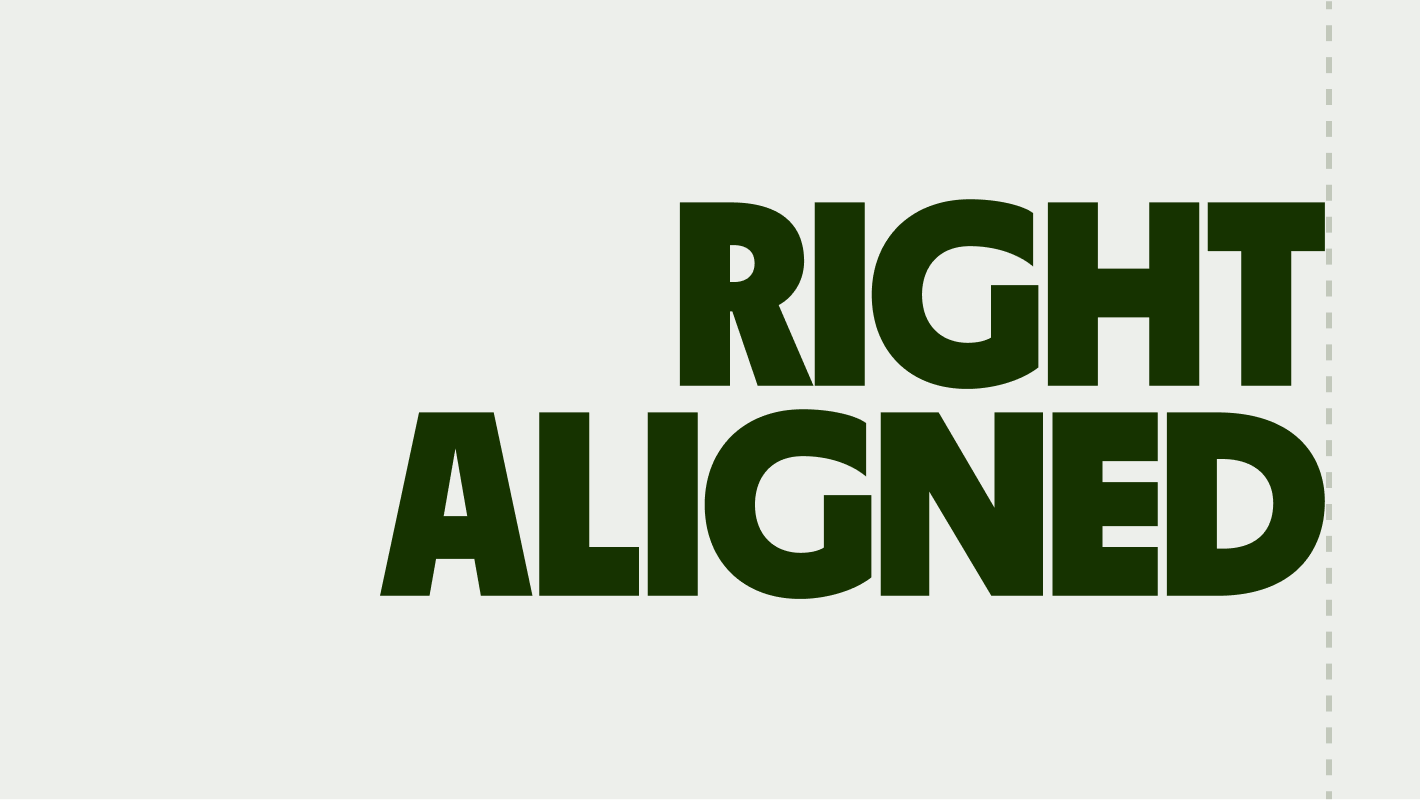
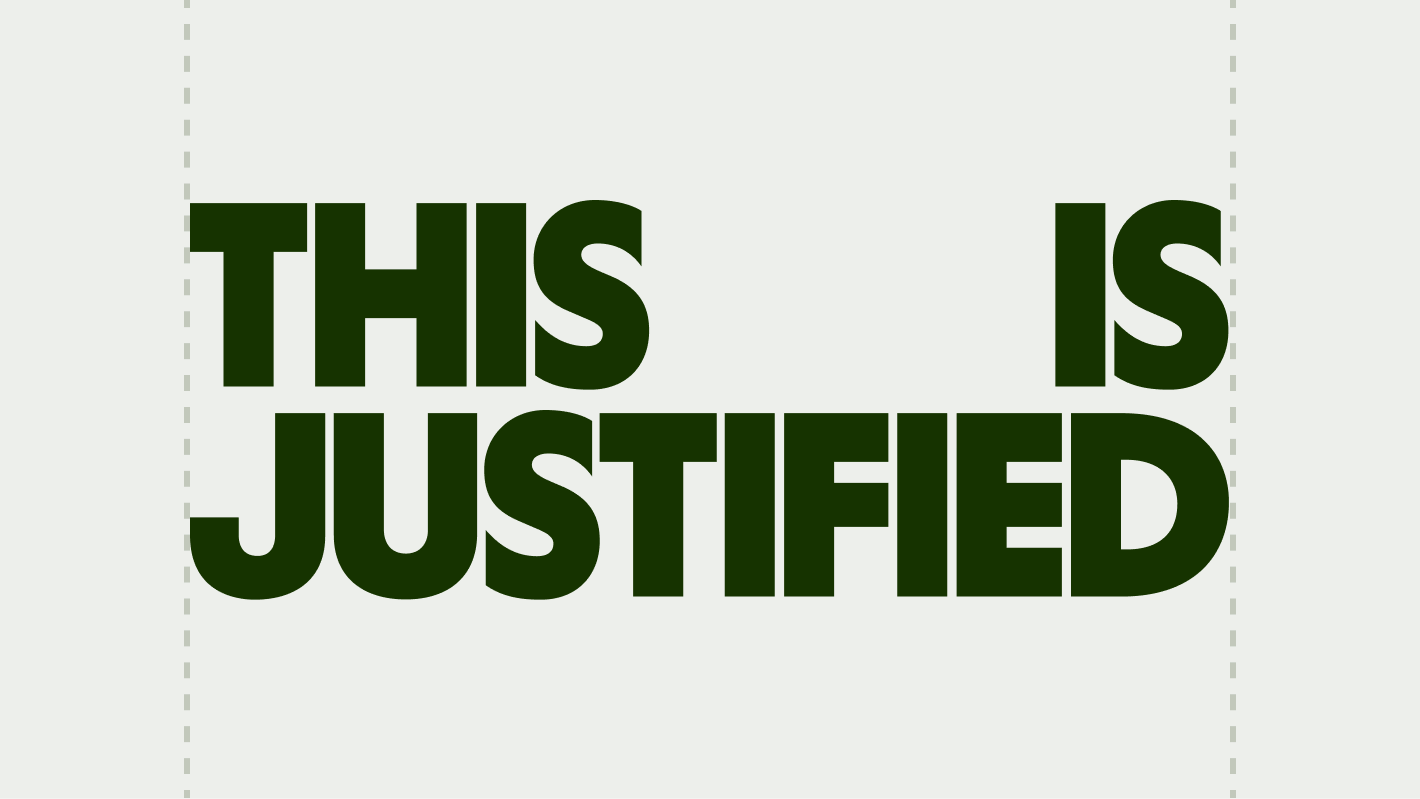
Headline alignment
Wise Sans is one of our most distinctive brand elements. It speaks for us when we're not in the room, so it's essential that it’s free to express itself.
You can align headlines any way you want — just make sure they’re always clear.




Wise Sans on tapestries
You can use Wise Display with tapestries — as a background or a mask — to make messages even more expressive and vivid.
Go to tapestries guidance.

When you want typography brimming with character from the world over, use international glyphs.
If you’re using longer text or talking about a more serious topic, it’s best to stick with clean Wise Sans. But if you find yourself with a short, punchy headline that you want to celebrate, give it that extra moment of surprise with international glyphs.


Using multiple glyphs
International glyphs are like seasoning — don’t overdo it. As a general rule, allow yourself 3 letters to swap out for custom glyphs. But always use your own judgement.

Repeating glyphs
Pay special attention to frequent repeating glyphs. For simpler alternates, like our E, feel free to replace every E in a headline to give it consistency.
But for more distinct letters, like our L, it’s best not to go overboard and hinder legibility. Stick to peppering in 1 or 2 for complex glyphs.


Accents
International glyphs also work with accents, so don’t forget to use them when appropriate.
