Markup is Wise's way to visually emphasise parts of a text. It can be applied on standalone texts or inside several components. Use it sparingly.

Use markup
- to visually emphasise certain words to draw attention
- to inject links to your text
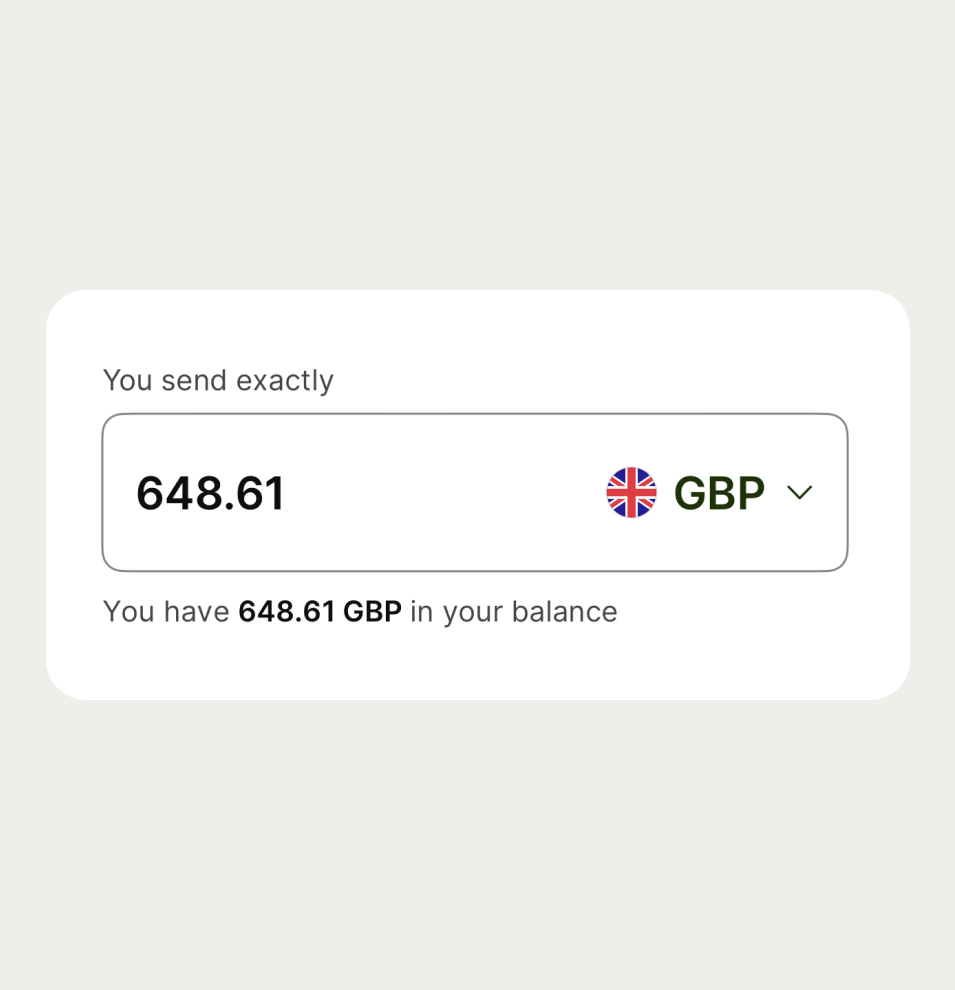
- to convey the sentiment of a word visually
Don’t use markup
- abusively, our product is not a coloring book
- on full text, only tag one or two words
- just to make something pretty without a good reason
Visual
Most tags only apply visual emphasis on words by increasing font weight and / or changing color.
Functional
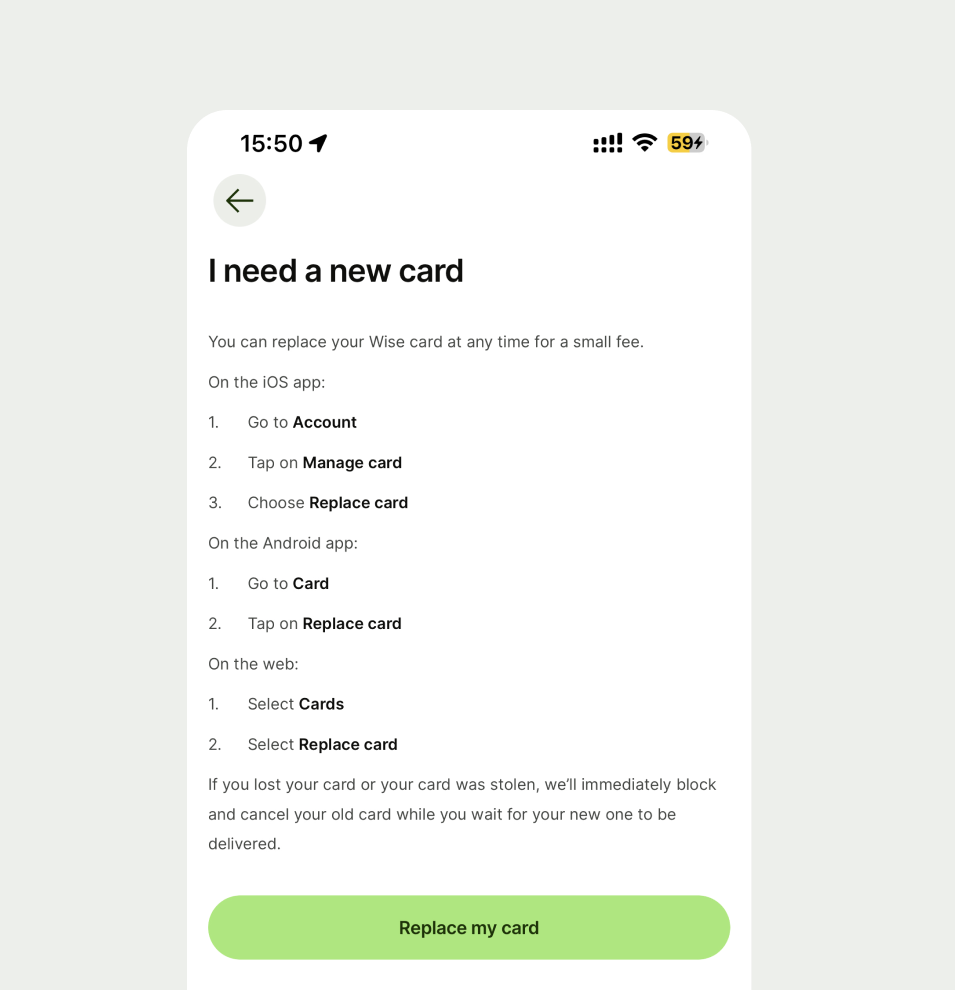
Special tags can also add extra functionality by making the text interactive to support actions like opening a URL.
The visual effects that a tag applies don’t need to be translated to screen readers, unless they change the meaning of the content. When a tag changes the meaning or add functionality to the marked words, it might require some extra information to work seamlessly with screen readers. Find out more about them in the attribute list of each tag.




Attributes | Required | Documentation |
|---|---|---|
accessibilityShown | A boolean attribute to overrides the default behaviour. When it’s set to true the content will be annotated with “[strikethrough starts]” and “[strikethrough ends]”. |

Attributes | Required | Documentation |
|---|---|---|
url | Link requires a valid URL that will be opened when the user taps or click on the tagged words. | |
accessibilityLabel | When present, it’s used as an action name when a screen reader iterates through the available user interaction of the text. Use it when the tagged content doesn’t articulate the result of the action properly. When missing, screen reader will read out the wrapped words as the action name. |


Tags
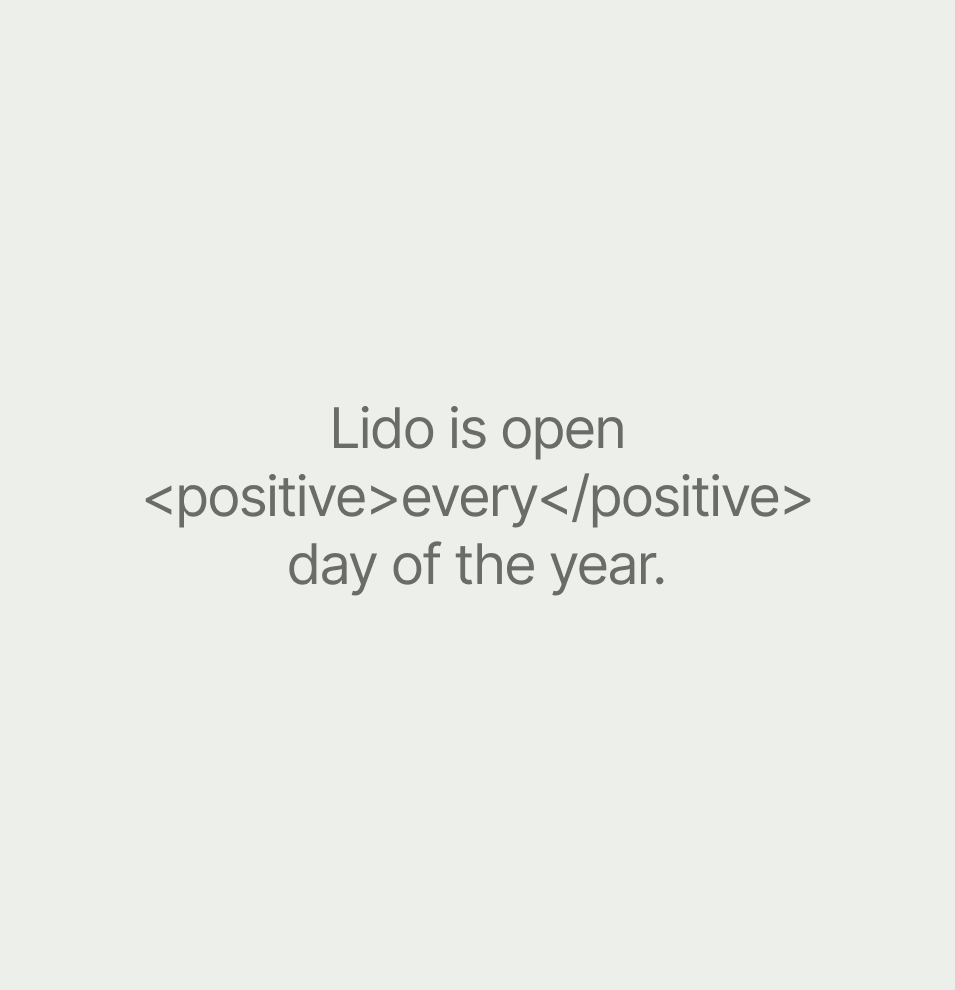
You can add markup to your text by simply wrapping the words you’d like to emphasise with the supported tags using XML syntax.
Example
You save up to <positive>17.20 GBP</positive>
Attributes
A tag can have additional attributes that may be required for its functionality or to enhance accessibility.
Example
By proceeding you accept our <link url=”https://wise.com/t&c” accessibilityLabel=”Open terms and conditions”>terms and conditions</link>.
Even though the syntax is the same, Markup intentionally avoids using existing HTML tags. Defining our own Wise specific tags allows us to have full control over the supported tags and attributes that comes with its own set of benefits.
Expressive
Declaring our own tags allows us to be more expressive with our naming, making them more accessible for colleagues with varying technical backgrounds.
Example
<link> vs <a> or <strikethrough> vs <s>
Flexible
It helps us be more flexible by adding attributes that fit, yet equally strict by limiting available attributes for any given tag.
Example
<link url="https://wise.com" accessibilityLabel="Open Wise home page">
Safe
Last but not least, it increases safety, by forcing us to parse our own tags, without lazily letting the browser handle it, that would allow for potential injections.
Markup helps to better convey the sentiment of words in a text by applying visual changes. It should be used sparingly in shorter texts or labels. Markdown, however, helps to structure a long block of text (e.g. article or post) by adding hierarchical structure to it. It supports different level of headings, lists, quotes, etc. Given that they’re used for different purposes, they should not be mutually exclusive. In the future we’ll explore the possibility of mixing them.


Platform | Developer documentation | |
|---|---|---|
Android | ||
iOS | ||
Web |